Instagram & Webnode
We have already written a guide on how to link Facebook with website in the article How do I easily link my Facebook to my website in Webnode? In this tutorial, we will focus on how to link Instagram with your website in Webnode. The Instagram Feed widget from Elfsight is a credible service that will surely charm you with its multiple benefits such as design templates or the ability to filter displayed content.
Nowadays, social media are an integral part of online business, and therefore an increasing number of entrepreneurs and users share the content of “socials” on their websites. It is social networks that serve to build a community and your own brand (so-called branding), which help improve communication and increase trust between your company and the customer. The fact remains that more and more people leave their impression of the product/service through Facebook reviews, posts or comments, etc.
Wpromotions.eu has prepared this turorial for those of you asking: How to quickly and easily share Instagram content on my website?
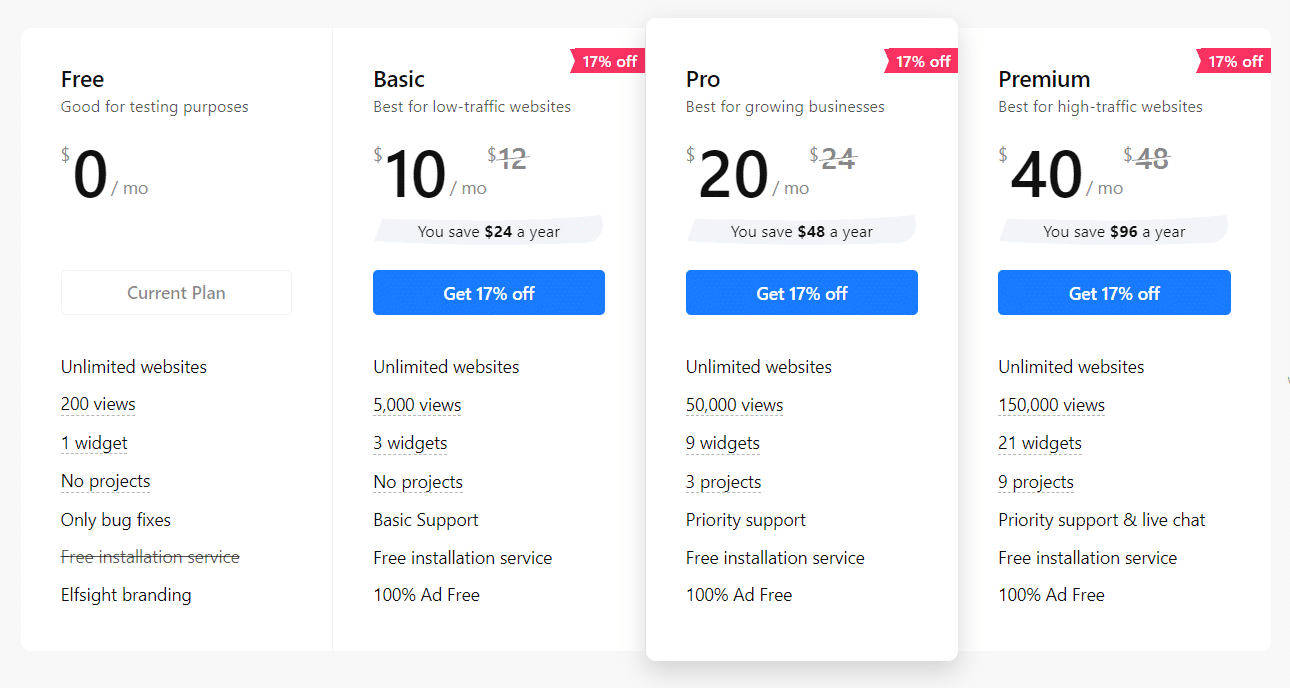
The Instagram Feed widget that we describe in this tutorial is for free. The external service Elfsight offers in its free version (LITE) the possibility to create 1 widget for free.
If you need another widget, it is necessary to purchase one of the Premium tariffs offered by this service.
The price starts at 10 USD / month.
Instagram Feed widget – templates
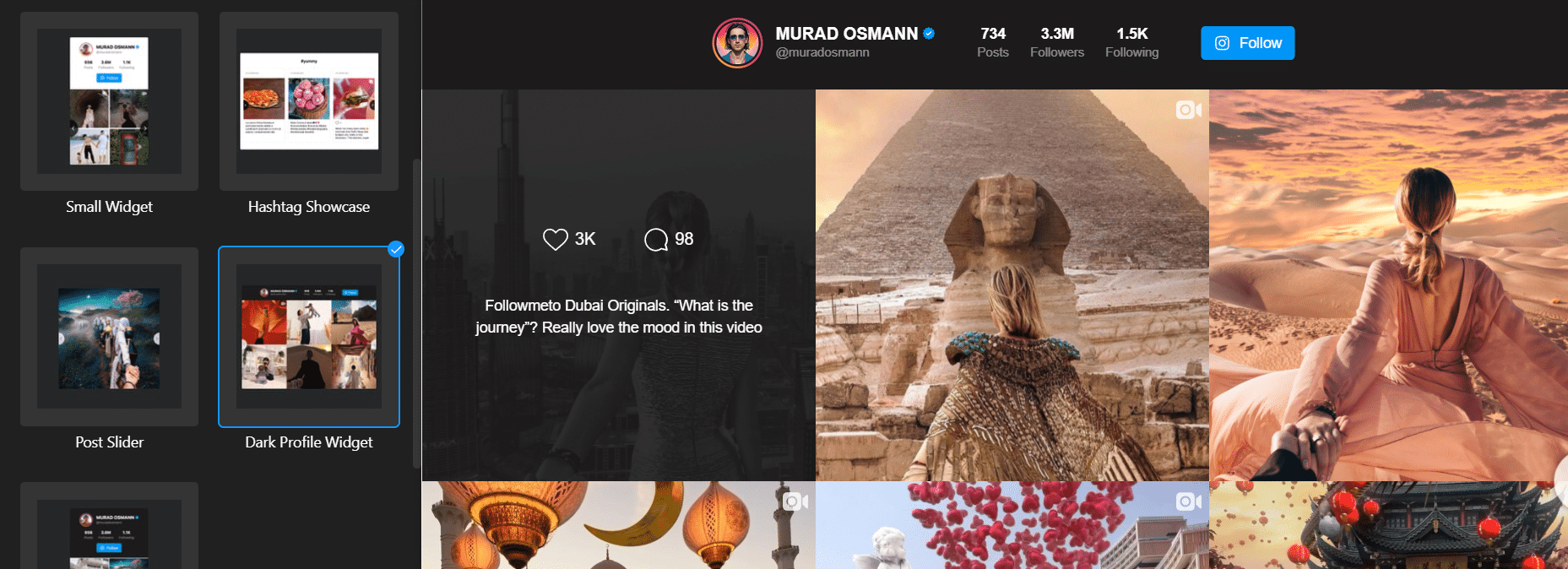
The external service Elfsight allows you to choose a template for the Instagram Feed widget, thereby speeding up the whole process. You can currently choose from 7 templates:
-
-
- Instagram Feed – Profile Widget
- Instagram Feed – Grid
- Instagram Feed – Small Widget
- Instagram Feed – Hashtag Showcase
- Instagram Feed – Post Slider
- Instagram Feed – Dark Profile Widget
- Instagram Feed – Dark Small Widget
-
How to link Instagram with website in Webnode?
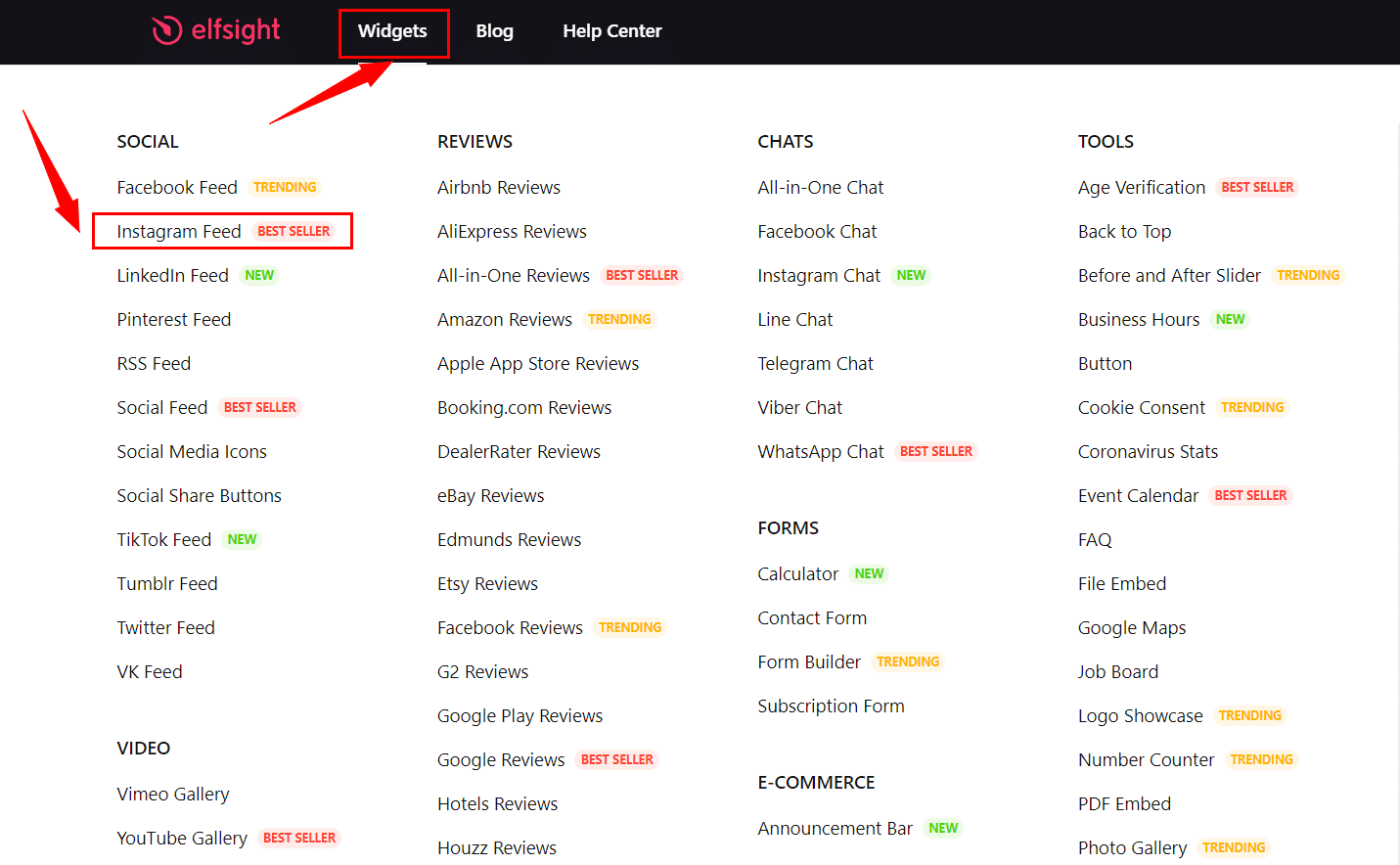
1. Go to Elfsight official website https://elfsight.com/, open Widgets and choose Instagram Feed.
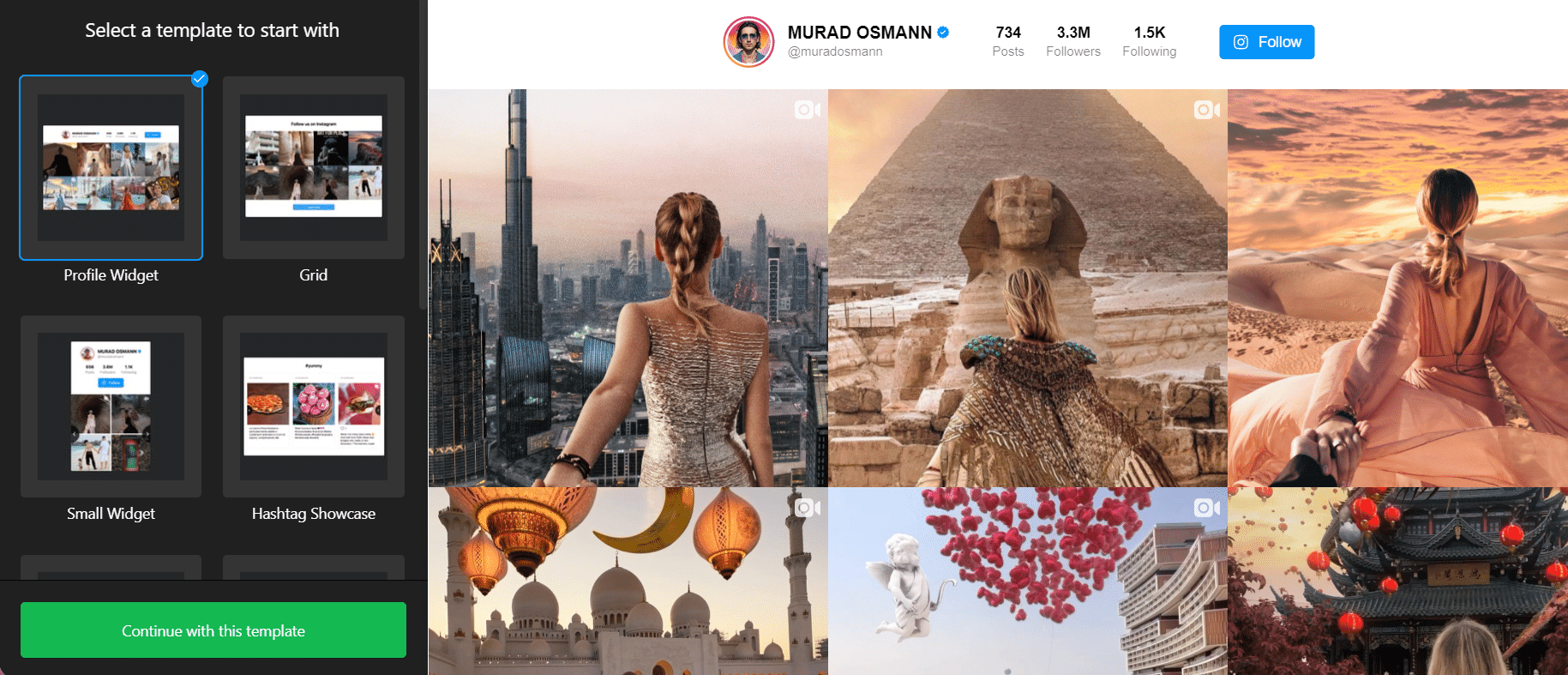
2. Choose one of the 7 available templates (you can see a preview on the right side) and click the Continue with this template button.
*For the purposes of this guide, we have selected the “Profile Widget” template
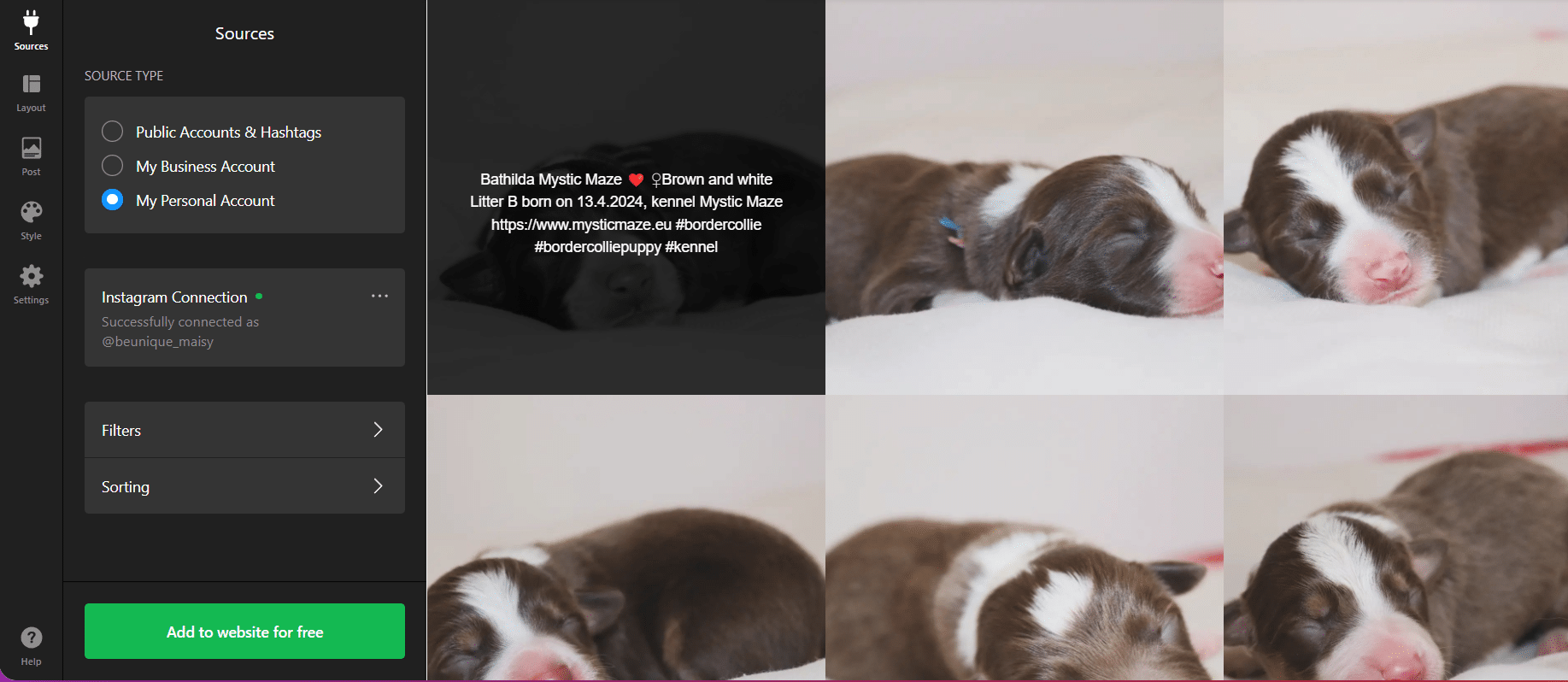
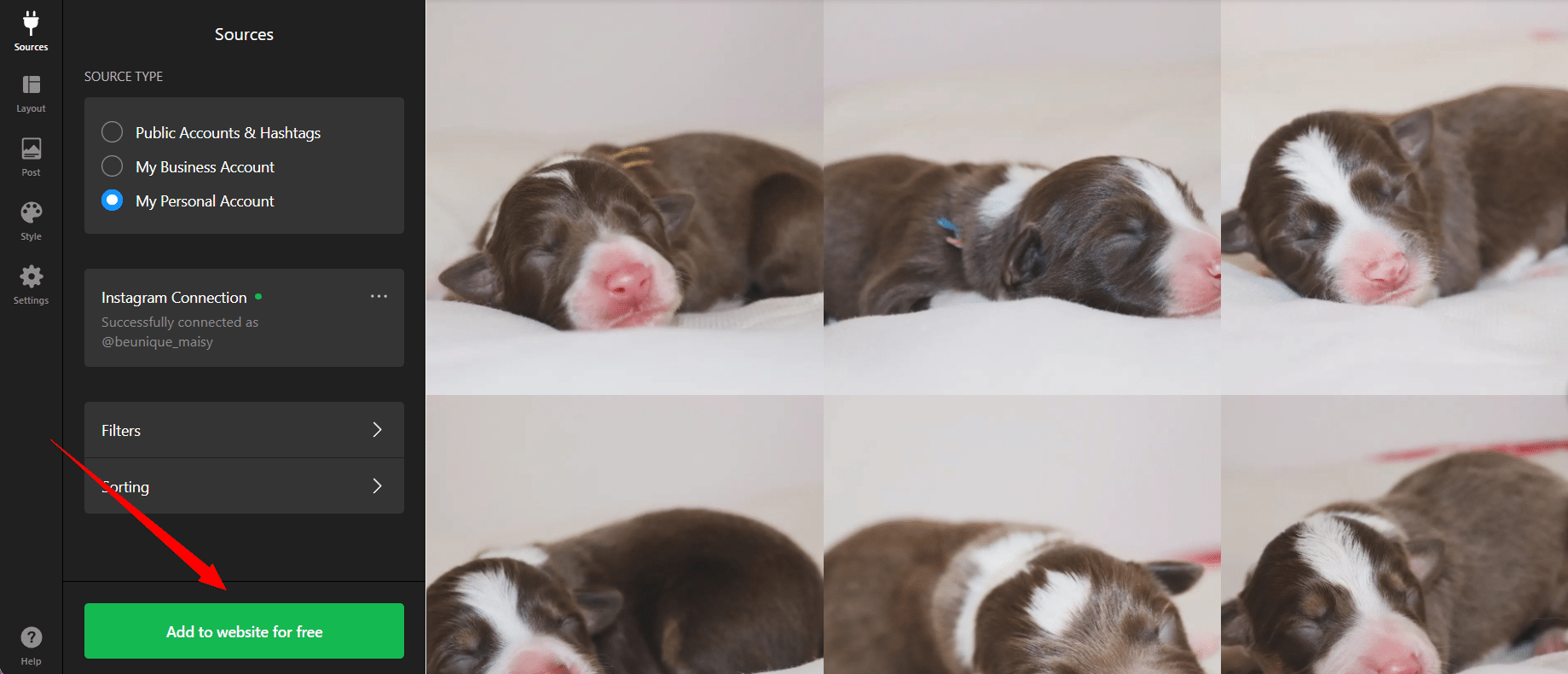
3.Under Sources section, select the correct type of your account – My Business Account for your business account or My Personal Account for your personal account. If you want to share content from public Instagram accounts or content from so-called hashtags, click on Public Accounts & Hashtags.
*In our case, we will use a personal Instagram account, so we will select My Personal Account.
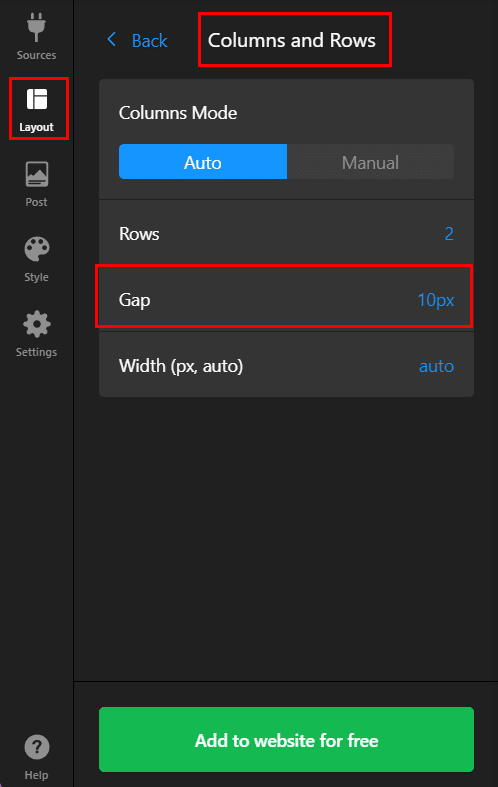
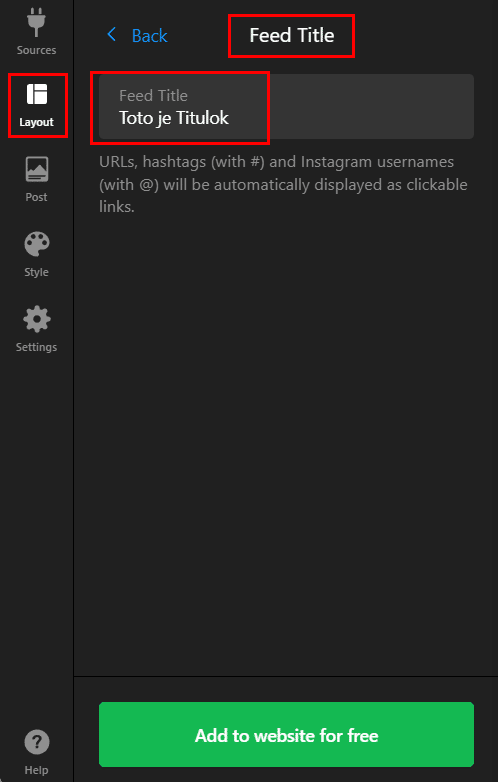
4. Customize the widget that will display the content of your Instagram on the web, according to your own taste. By selecting a section Layout, you can change the layout of the posts/whole widget, such as the size of the space between posts or the caption/title of the whole widget.
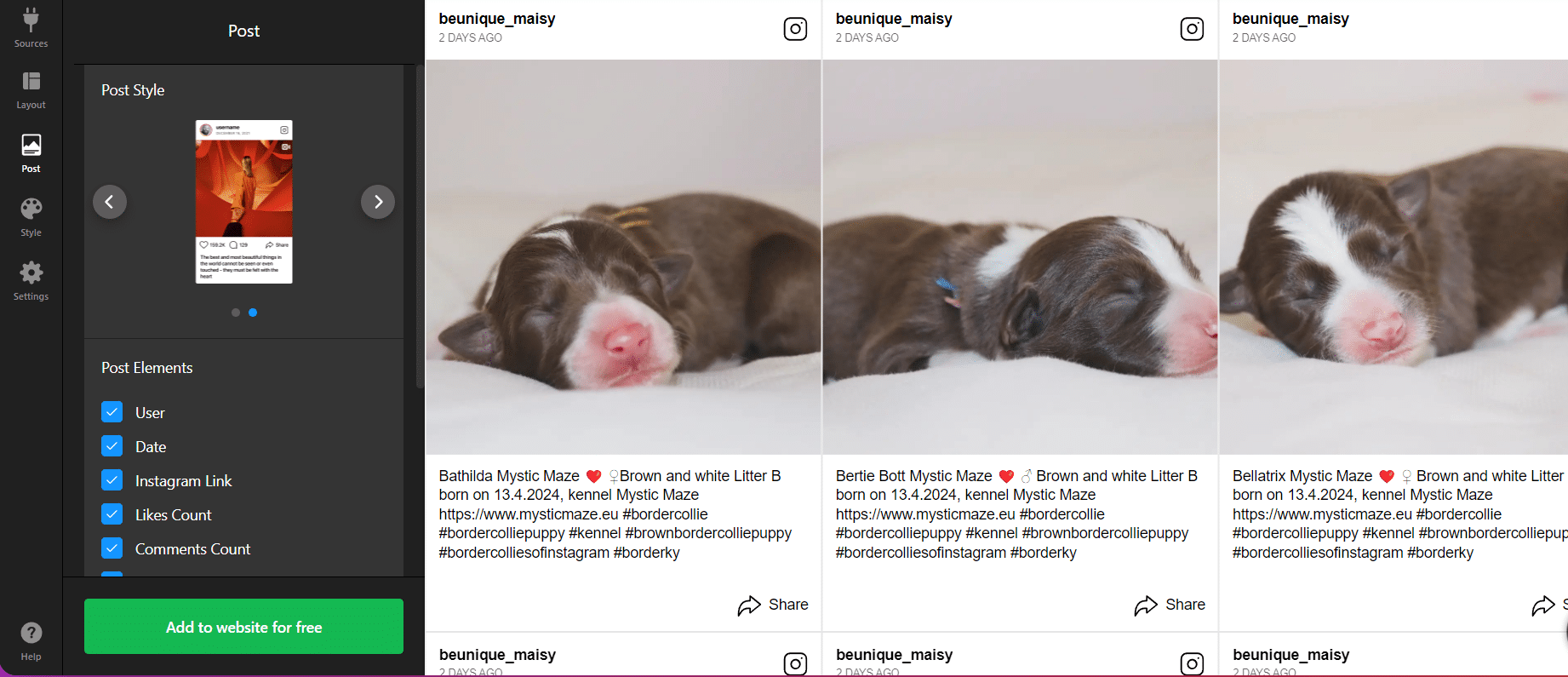
Under the Post section, you can set the display of individual posts.
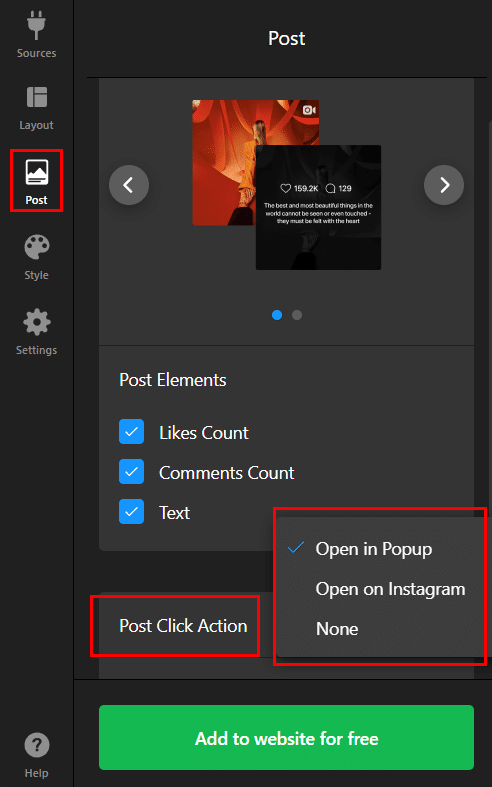
After the user clicks on the widget, Elfsight offers you a choice of three options. You can find them under the Post – Post Click Action.
- None – nothing happens when the user clicks on the widget
- Open in Popup – the widget opens directly on the page and the user can view it
- Open on Instagram – the widget opens directly in Instagram
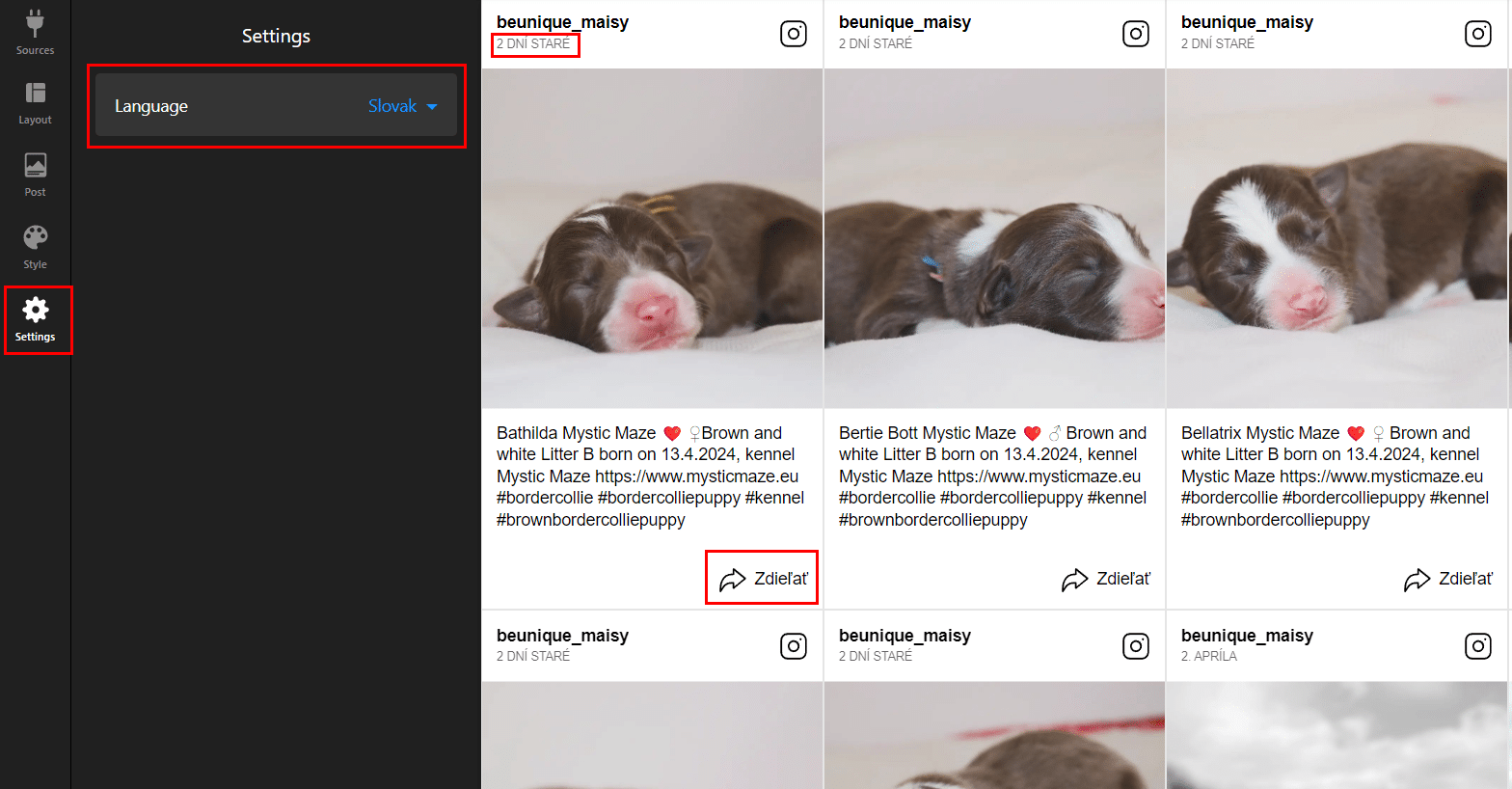
You can easily change the language of the entire widget (see the image below) under the Settings section – Language.
5. If you are done with the editing, click on Add to website for free.
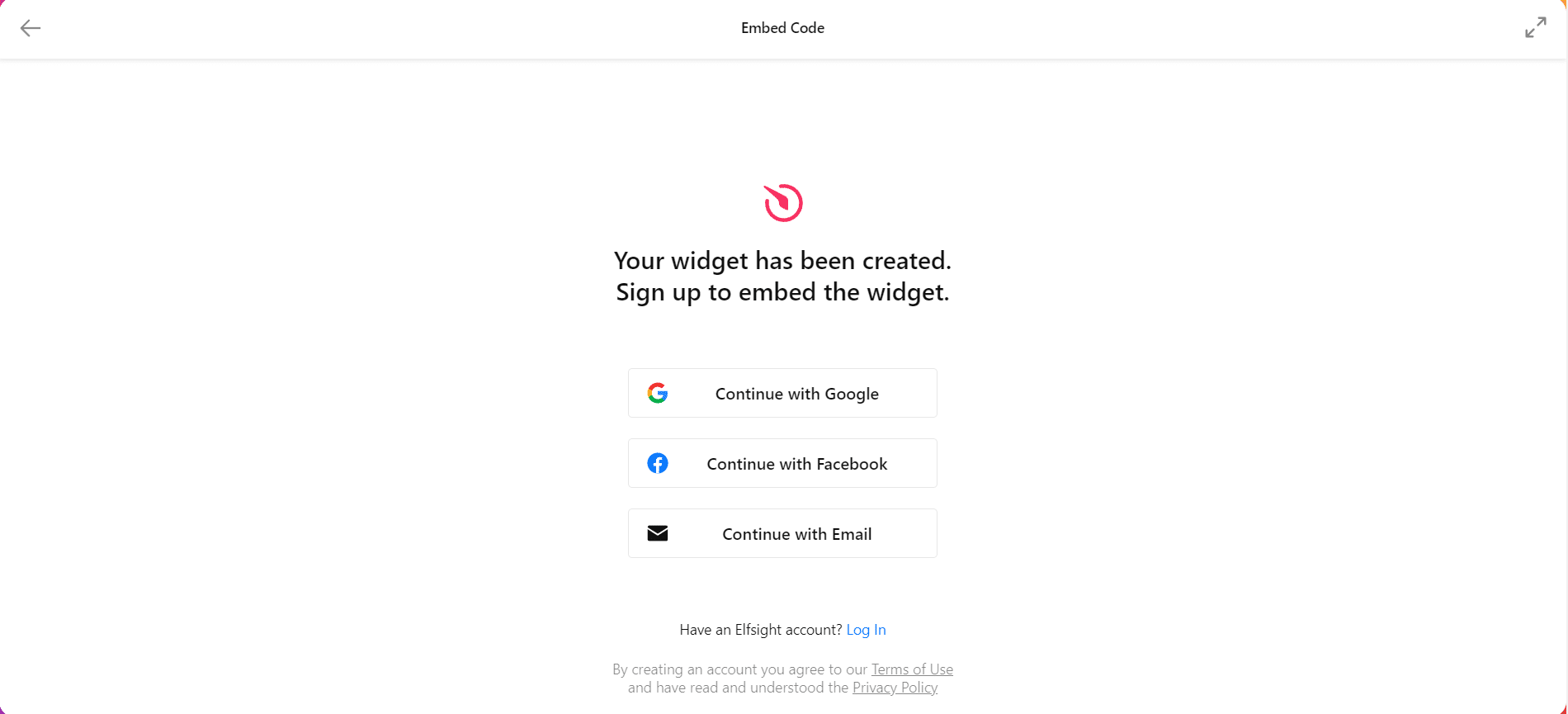
The service will ask you to log in. You can use your existing Google or Facebook account or log in with your email.
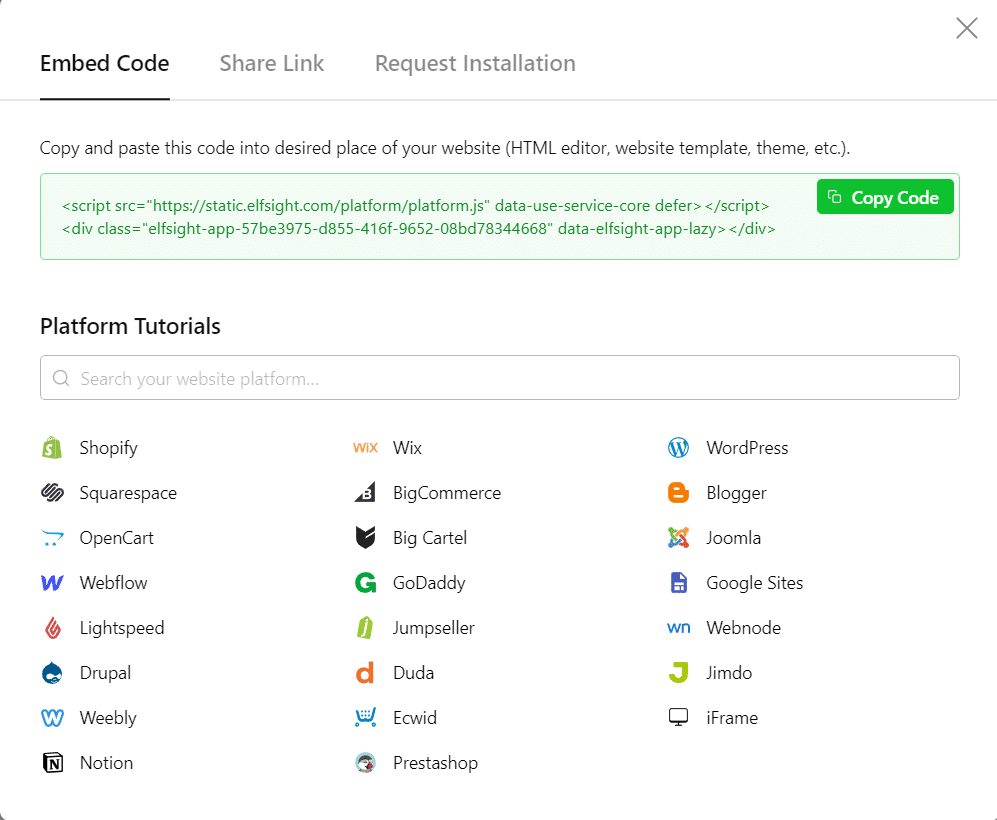
7. Log in to Webnode editor and enter the HTML code according to the premium plan you have purchased in Webnode:
1. I have purchased LIMITED, MINI, STANDARD, PROFI or BUSINESS premium plan in Webnode
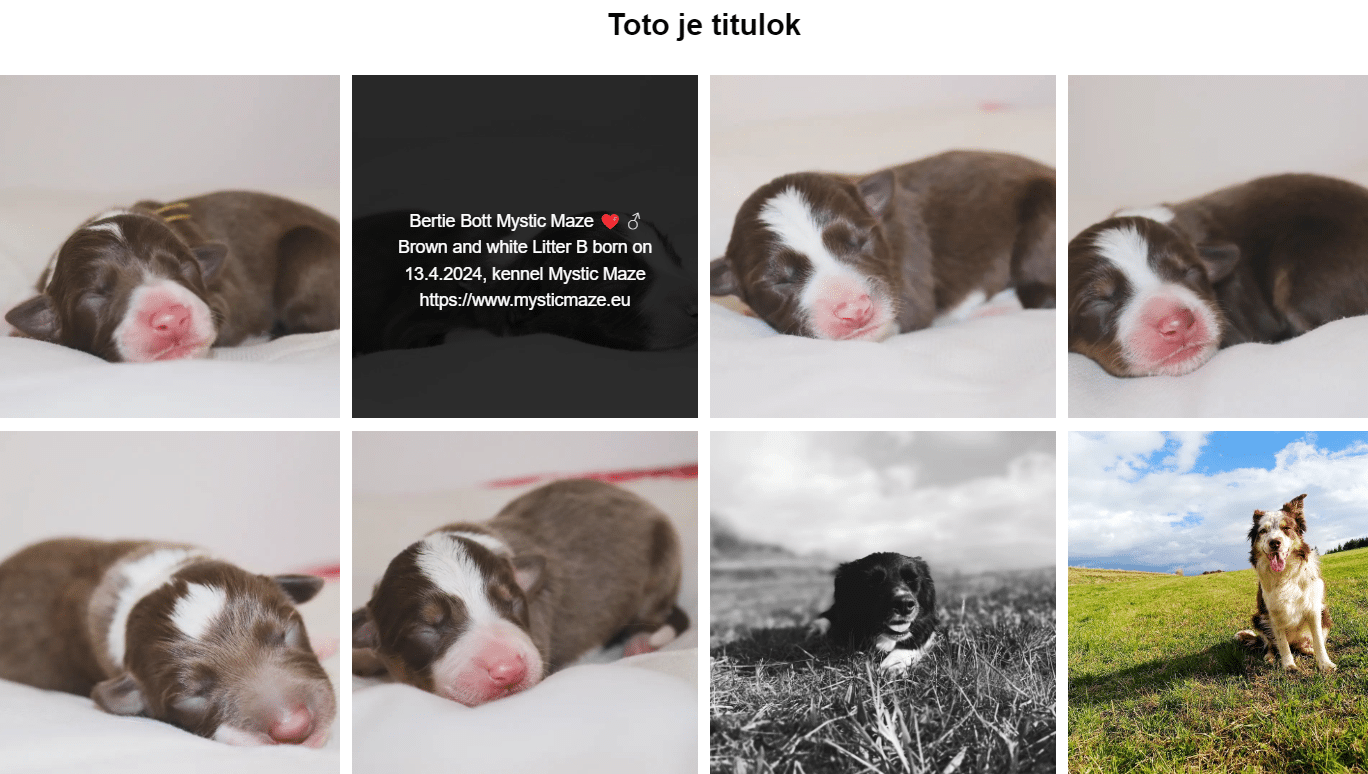
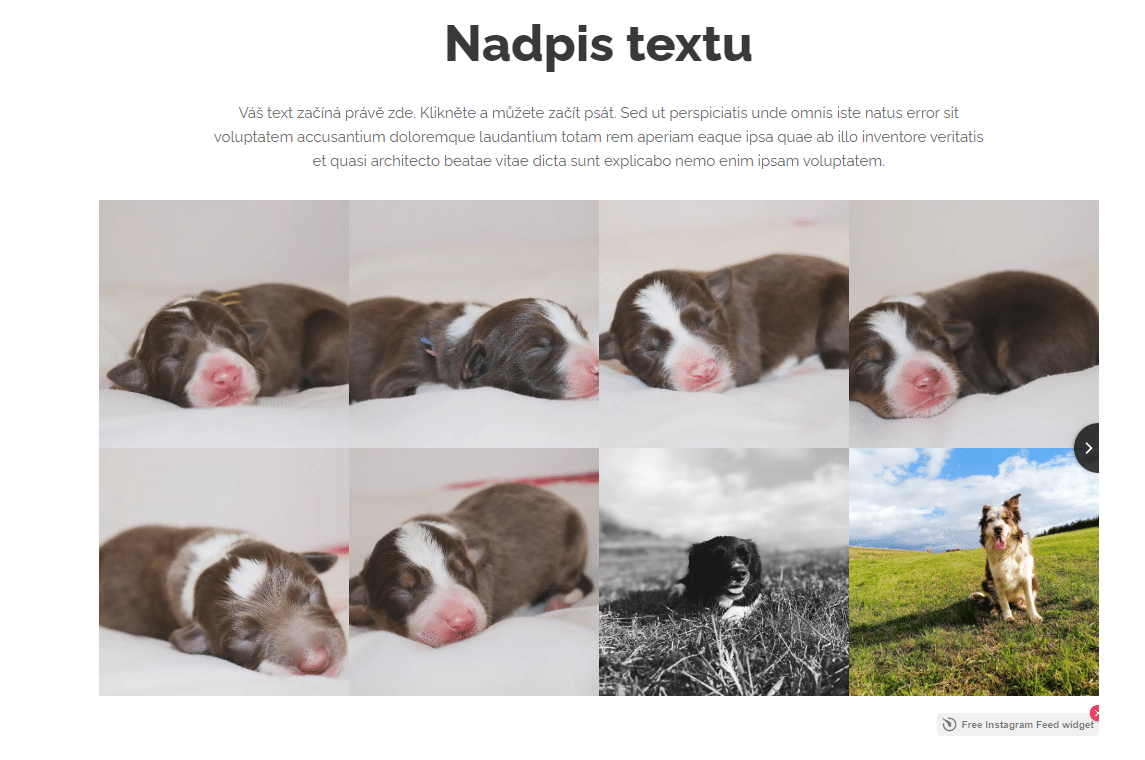
Instagram Feed widget – preview
A preview of the widget in the editor (left) and in the published version of the website (right).
A few words at the end
Nowadays, in the era of digital world, linking Instagram with website in Webnode can be a big advantage for entrepreneurs and users.
The Instagram Feed widget from Elfsight offers an efficient and simple solution for sharing content from a personal or business Instagram account, as well as from public Instagram accounts or sharing hashtag content.
The free version of the widget will be enough for many users, but for those who need more, there are also a premium tarrifs with extended options.
The process of linking social media to the web in Webnode with our turorial is quick and easy. Don’t hesitate and try it now.
TIP: You haven`t created your own website in Webnode yet? Get a discount of up to 17% on a new website. Click this link to get the discount!
Instagram Feed widget – FAQ
How do I remove a specific post/posts from the widget?
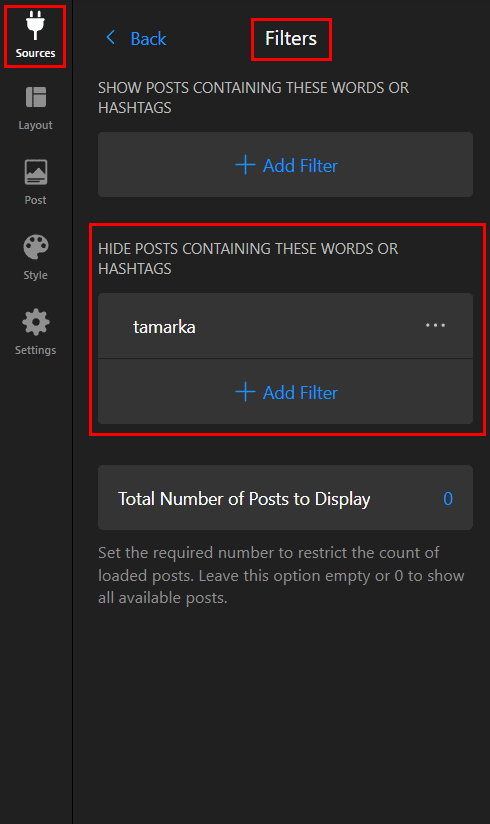
If your Instagram Feed widget shows a specific post/posts from your Instagram that you would like to hide, you can do so under the Sources – Filters section. By clicking on Add Filter under “HIDE POSTS CONTAINING THESE WORDS OR HASHTAGS”, you are able to add a word, phrases or hashtags that the widget will exclude/not display. All posts that contain that word or hashtag will be hidden.
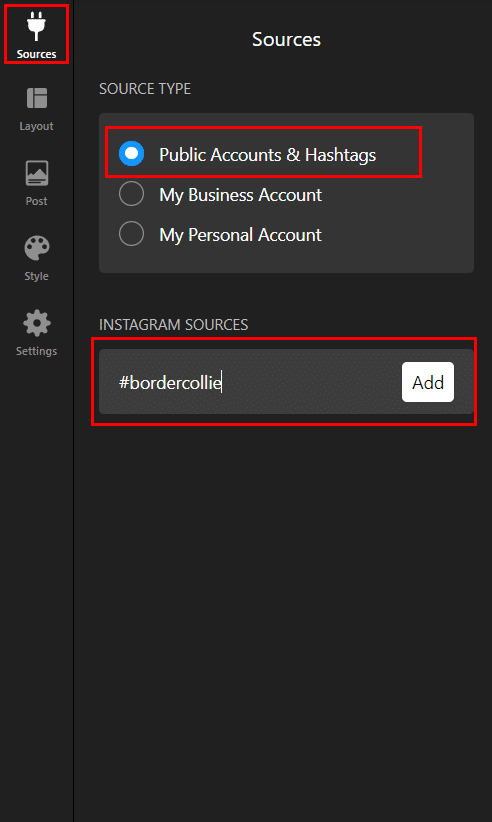
How do I add a widget that displays a hashtag?
Under the Sources section, select Source Type as Public Accounts & Hashtags and enter the hashtag you want to display.
Do I need technical knowledge to add an Elfsight widget to my website?
No, you don’t need technical knowledge at all. Read this tutorial and you’ll definitely be able to do it! Fingers crossed!
Do I have to enter a payment card number?
No – the Elfsight service does not require a payment card to be filled in when using the Free (LITE) version.
More awesome tutorials
No Results Found
The page you requested could not be found. Try refining your search, or use the navigation above to locate the post.