Would you like to set a specific URL in your Webnode e-shop
for the “Continue shopping” button in your cart?
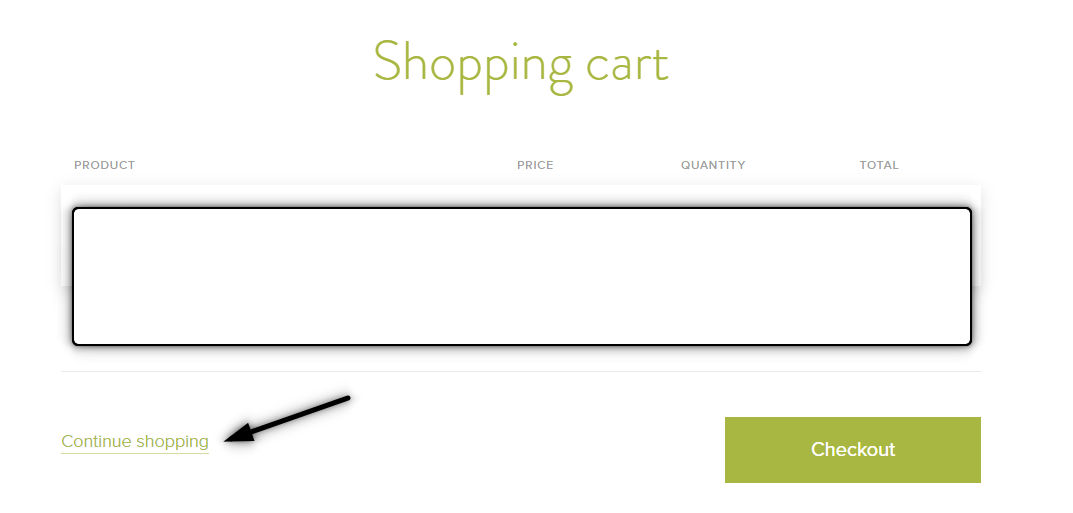
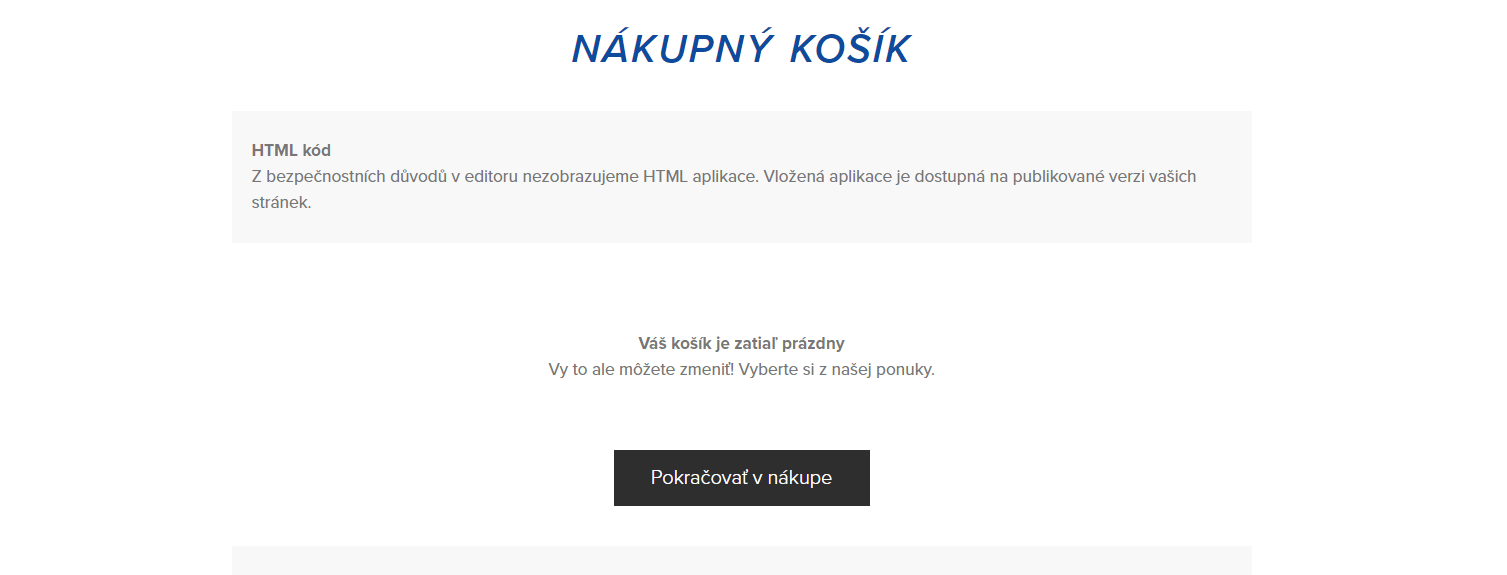
In the Webnode e-shop editor, the “Continue shopping” button in the cart is predefined to redirect the visitor of your e-shop to the last visited page.
Webnode preddefined settings:
If a visitor of your e-shop clicks “Go to CART” from some product, the “Continue shopping” button in CART will redirect to that product.
If someone will go to CART from homepage, the button “continue shopping” will redirect to the home page of your website.
In my Free Webnode Support Center i has been asked if it is possible to cancel this automatic setting and set a fixed URL.
Yes, it is possible.
Demo of continue shopping button


Tutorial: How to redirect “Continue shopping” button to a custom URL in Webnode CART?
1. Please subscribe to my newsletter – William Promotions News – and get a pre-prepared code in which you set your own URL.
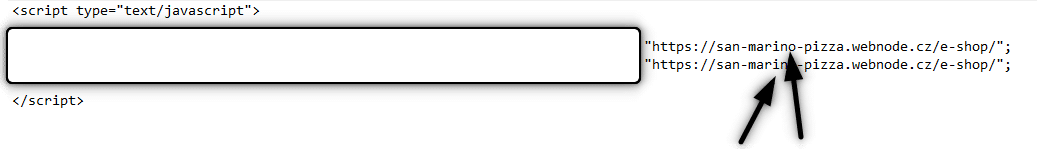
2. In my code change the URL to your URL (to which you want the “Continue shopping” redirects to)
You must enter the URL twice.
Demo – my code with OWN url address

3. Paste the modified code into the e-shop in Webnode using the “+” and “HTML” button.
Paste the code on the CART page.
Go to the CART

Insert a code

4. Publish it!

DONE – Excellent – you have set a fixed redirection of the “continue shopping” button in the e-shop from Webnode.
The change will only affect the published version of your e-shop.
Please write to me in the comments if you have succeeded.
Good luck with your online business and have fun with WEBNODE editor! 🙂
More awesome tutorials

How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...

How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...

How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...

How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...

How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...

How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...

How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....

How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...