Would you like to rename the “Add to cart” button in Webnode?
In tutorial “How to rename” CART in the menu in the WEBNODE e-shop?” i showed u how to rename CART in the menu.
Let’s take a look at your other options.
Webnode for e-shops is a great choice for your online business.
But, do you want to be different from other e-shops?
It’s all about the details!
I have created a tutorial for you that will allow you to rename the button ![]()
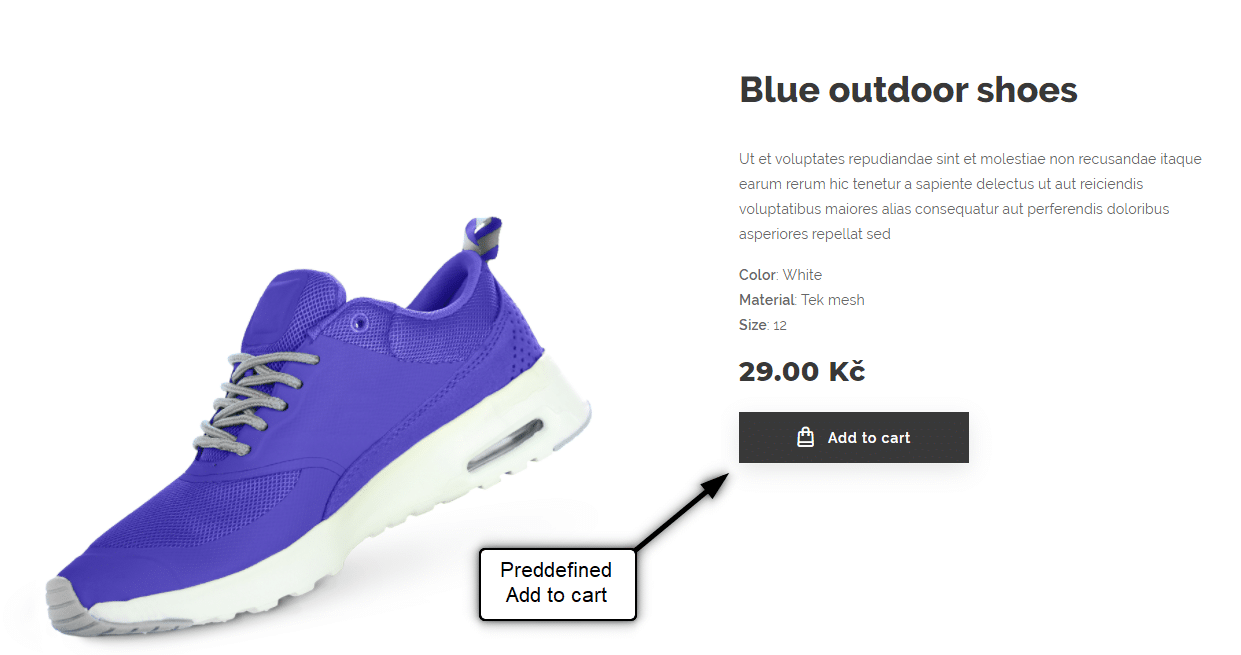
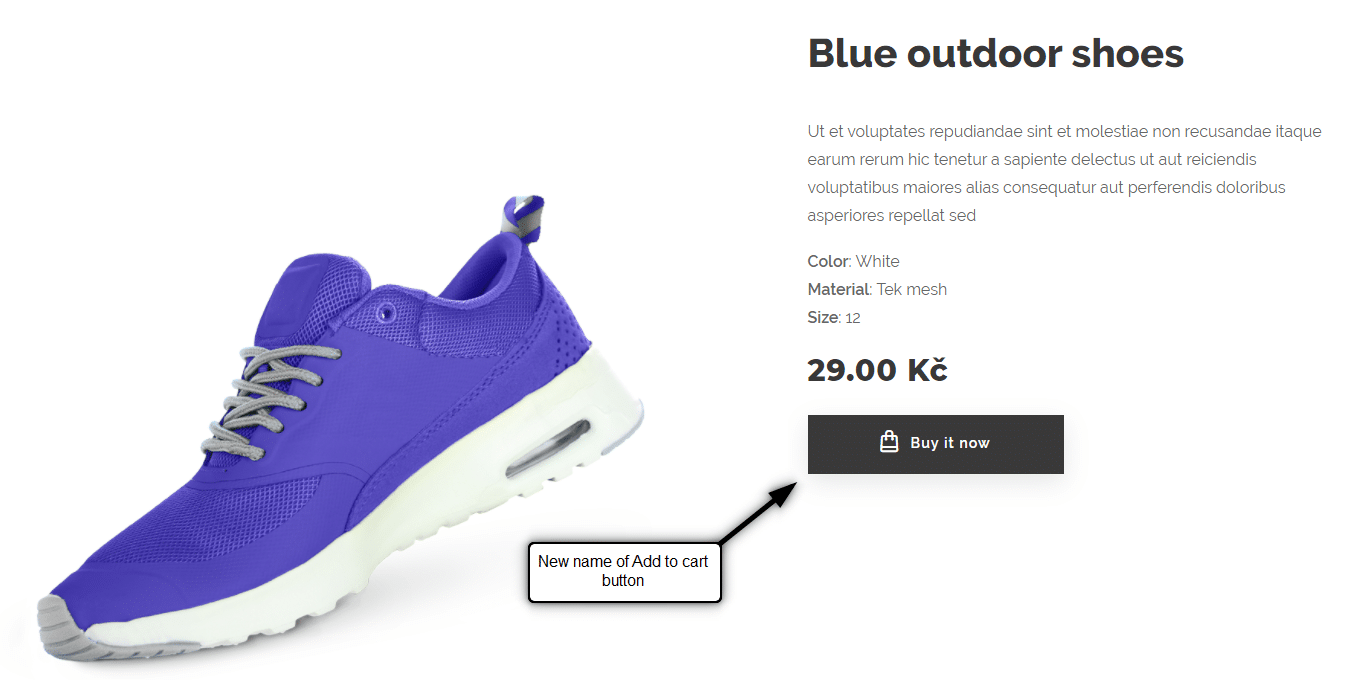
The “Add to cart” button next to the product can be renamed to something else, something your own.
You can rename it to anything you can think of.
Let’s do it!
 Simple tutorial: Rename the button that adds the product to the cart (in Webnode)
Simple tutorial: Rename the button that adds the product to the cart (in Webnode)
1. Please subscribe to the William Promotions News newsletter and get a predefined code.
You can sign up using this form:

You have Successfully Subscribed!
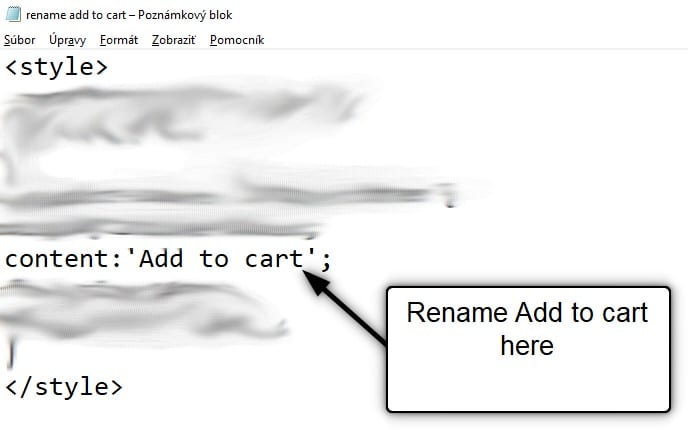
3. Sign in to Webnode and paste code in the header of all pages,
to rename the Add to Cart button for all products.
I have purchased Webnode Premium Plan Standard or Profi
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into all pages of the website with a single paste.
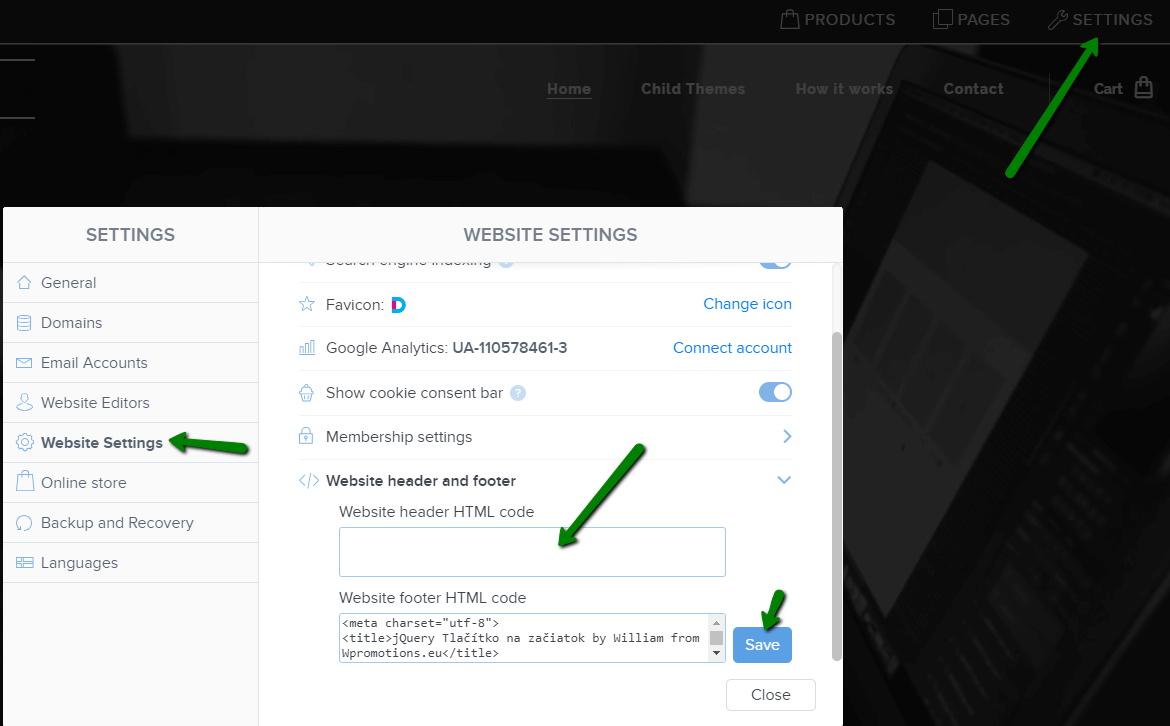
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.
Thank you for subscribing to my newsletter:)
I’m very happy that you successfully renamed the button Add to cart.
You will see the change in the published version of your website.
I wish you a lot of success and fun with your Webnode e-shop
Good luck with your online business!
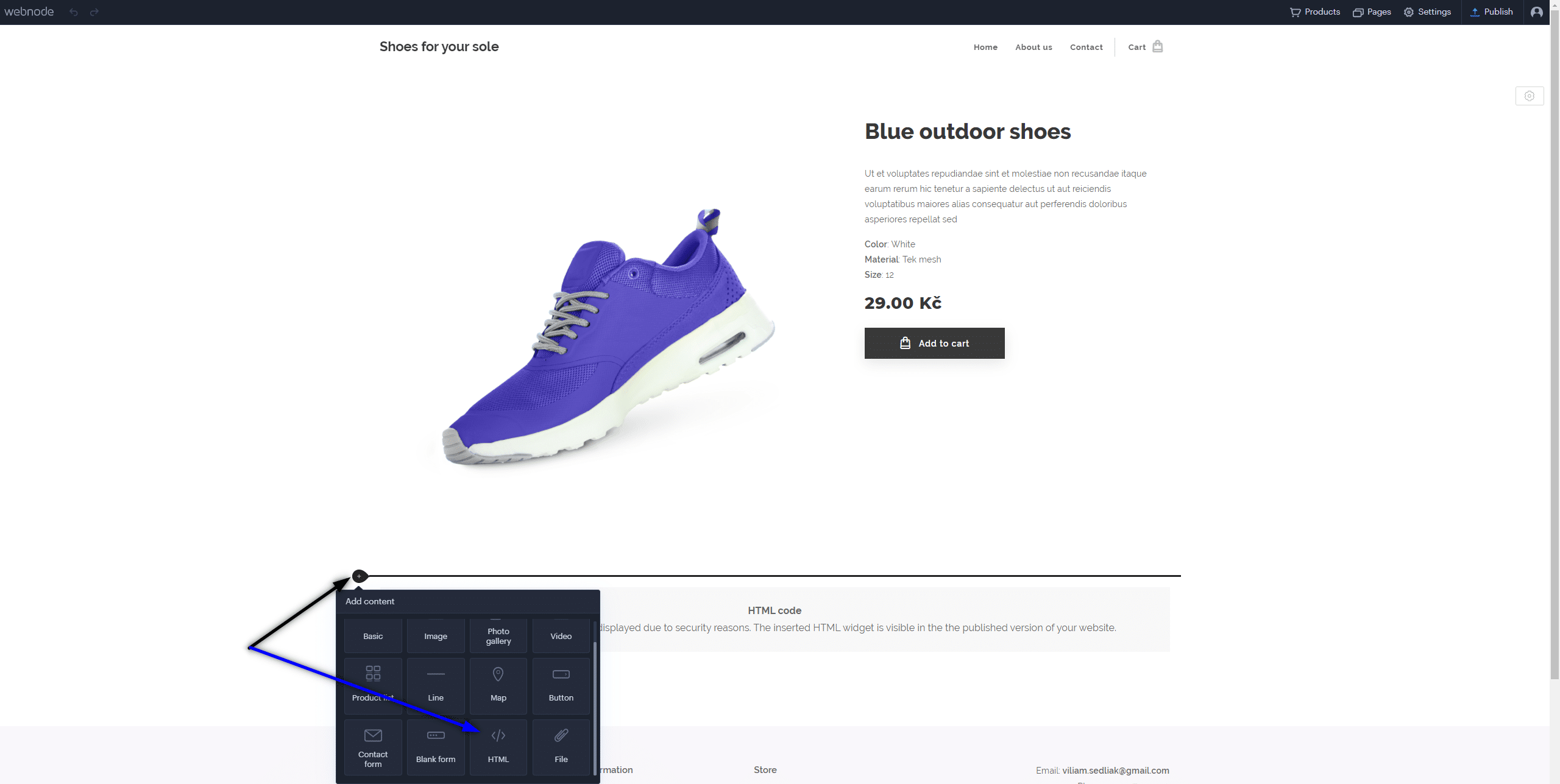
🎁 TIP: Do you want to rename the Add to Cart button only for a specific product?
More awesome tutorials
How to add a poll in Webnode?
Do you want to add a poll on a Webnode website?The free online questionnaire (web survey/poll) is one of the most common ways to get feedback from your website visitors. Without feedback, it is difficult to say whether you are acting correctly on your customers and...
How to Add GIF Images in Webnode?
Would you like to embed a GIF image on a Webnode site? Webnode editor does not allow .gif format when you embed them as an image. For this reason, you must first upload the desired .GIF image to an external service to get the image URL. Paste the URL into the code and...
How to Set up Email Marketing in Webnode via MailChimp?
Are u looking for a simple email marketing solution in Webnode? Do you want to put a pop-up on your website to collect emails from your visitors? Send news to your customers through the automated MailChimp system. It's free for up to 2,000 subscribers and 12,000...
How to connect Facebook Messenger (FB online chat for free) with Webnode?
Do you want to link Facebook messenger to a Webnode website and get online chat for free? Simple tutorial - Webnode with Facebook Messenger Facebook Messenger is a great choice for communicating with your website visitors. You can connect FB messenger with Webnode...
How to set up a Gmail mail client with Webnode email?
Do you want to connect your email with Webnode with Gmail.com and set up Gmail as a mail client? Send&Receive messages from Webnode to Gmail. In tutorial How To Create A Professional Email Signature? Simply and FREE i show you very nice way how to...
How to record activity of visitors on your website with SmartLook?
Do you want to understand your client's behavior on your website? SmartLook will definitely help you. What is "Smartlook"? Smartlook is an online application for recording the mouse movement of visitors on your website or eshop, helping you to discover...
How to create your own map? (pins on the map)?
Do you want to add a map with your own points in Webnode? Create free own map with Google My Maps. In How To Set Up Google Map Properly in Webnode? I showed you how to insert a map from a classic Google My Maps service. In this tutorial, I will show you...
How to add an online reservation system to Webnode? It’s Free!
Do you need an powerful online booking reservation system? Works perfectly with Webnode.Whatever you do, Reservio is a great choice for organizing your time! 🙂 And what does the Reservio online booking system offer to you? a clear calendar where you can find...
How to connect own domain or subdomain with Webnode? Set DNS records easily
Do you want to change the URL of the "webnode" website to your own domain f.e "mydomain.com" or "e-shop.mydomain.com" ? Using your own domain is a feature included in the Premium plans: Limited, Mini, Standard, and Profi. After purchasing one of the Premium...