Would you like to rename the “Add to cart” button in Webnode?
In tutorial “How to rename” CART in the menu in the WEBNODE e-shop?” i showed u how to rename CART in the menu.
Let’s take a look at your other options.
Webnode for e-shops is a great choice for your online business.
But, do you want to be different from other e-shops?
It’s all about the details!
I have created a tutorial for you that will allow you to rename the button ![]()
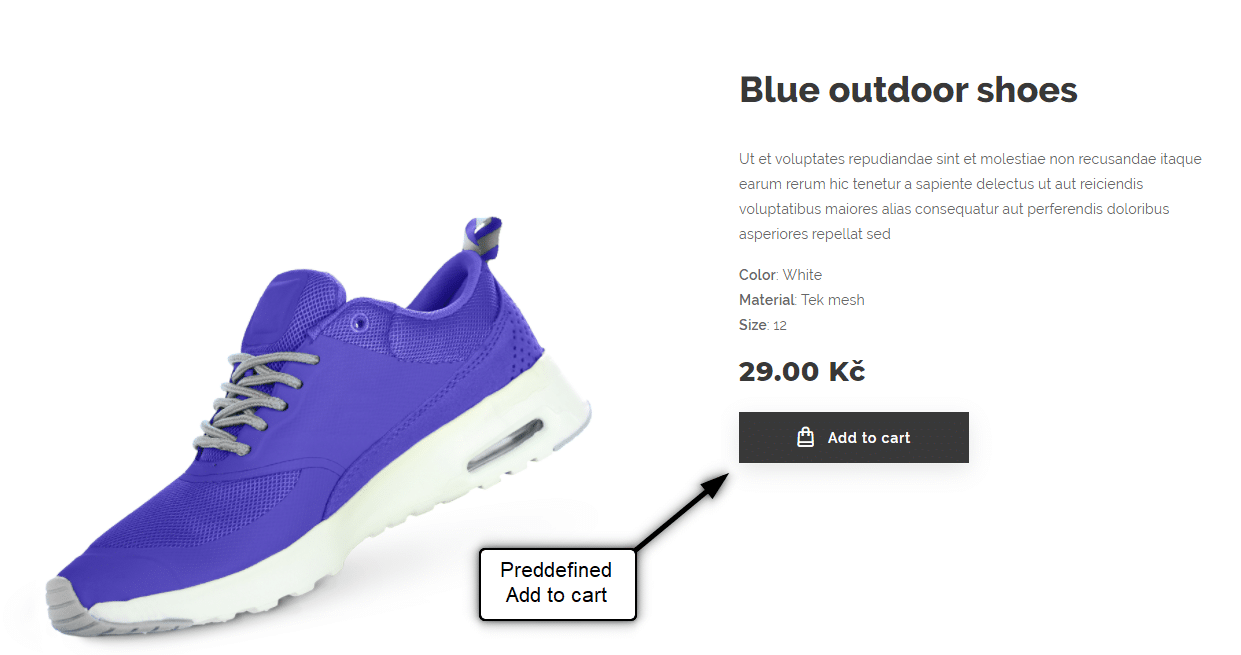
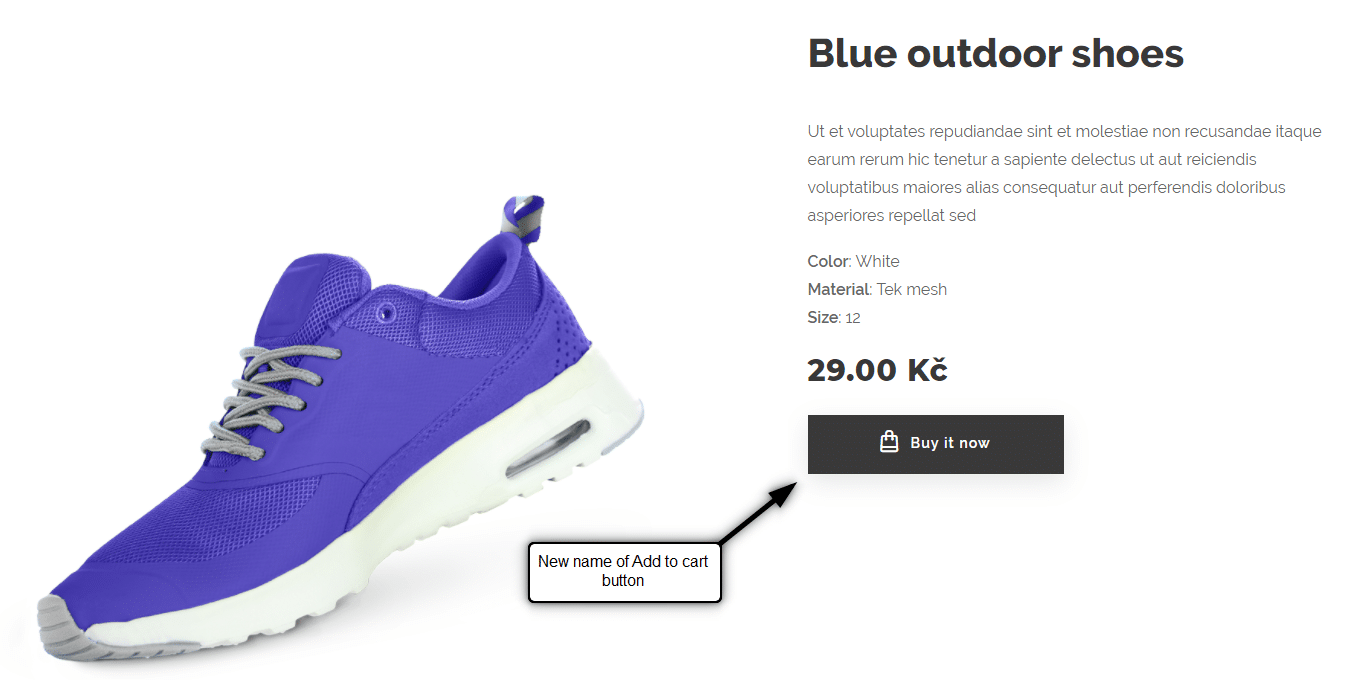
The “Add to cart” button next to the product can be renamed to something else, something your own.
You can rename it to anything you can think of.
Let’s do it!
 Simple tutorial: Rename the button that adds the product to the cart (in Webnode)
Simple tutorial: Rename the button that adds the product to the cart (in Webnode)
1. Please subscribe to the William Promotions News newsletter and get a predefined code.
You can sign up using this form:

You have Successfully Subscribed!
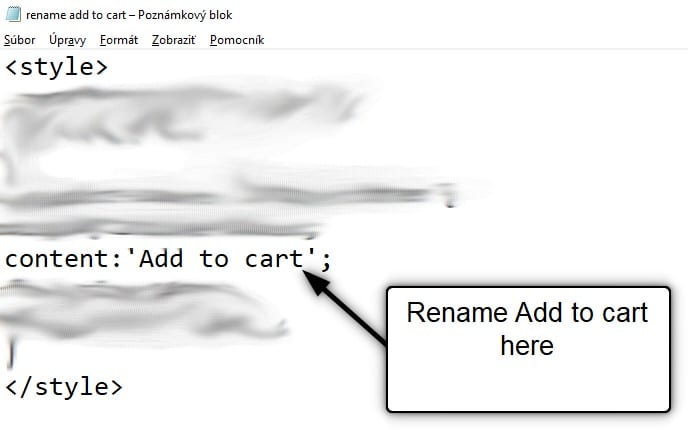
3. Sign in to Webnode and paste code in the header of all pages,
to rename the Add to Cart button for all products.
I have purchased Webnode Premium Plan Standard or Profi
If you have purchased Standard or Profi Premium Plan from Webnode, you can paste the code into all pages of the website with a single paste.
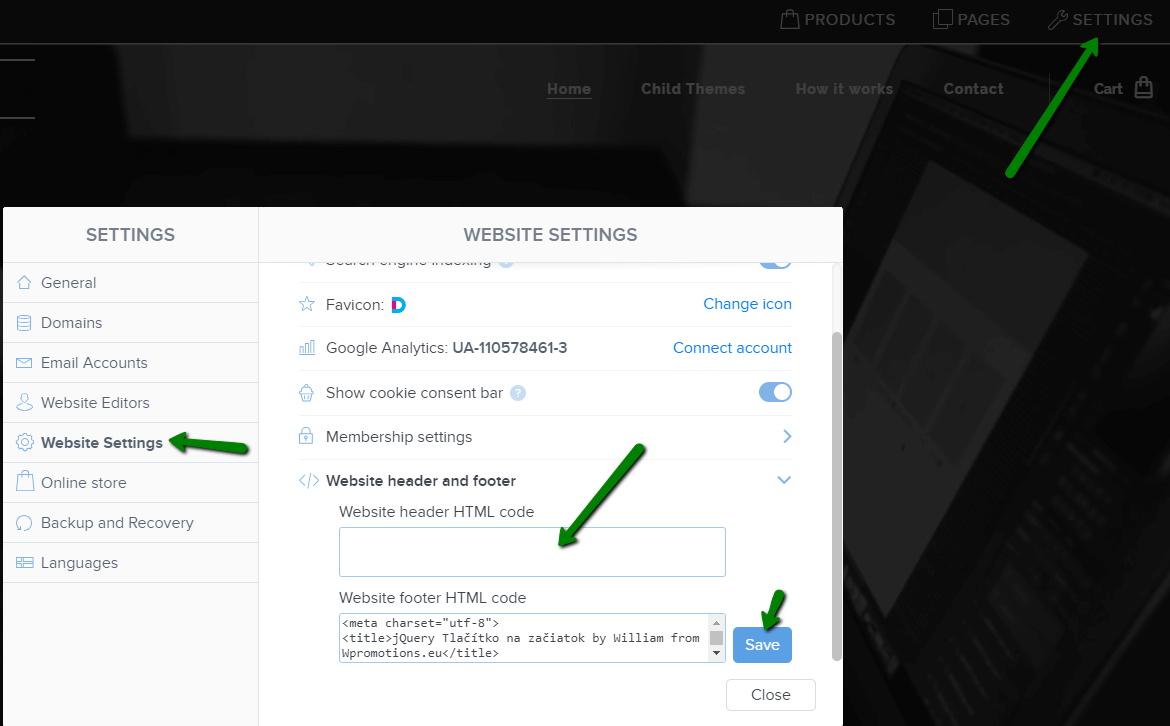
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Header“.
Thank you for subscribing to my newsletter:)
I’m very happy that you successfully renamed the button Add to cart.
You will see the change in the published version of your website.
I wish you a lot of success and fun with your Webnode e-shop
Good luck with your online business!
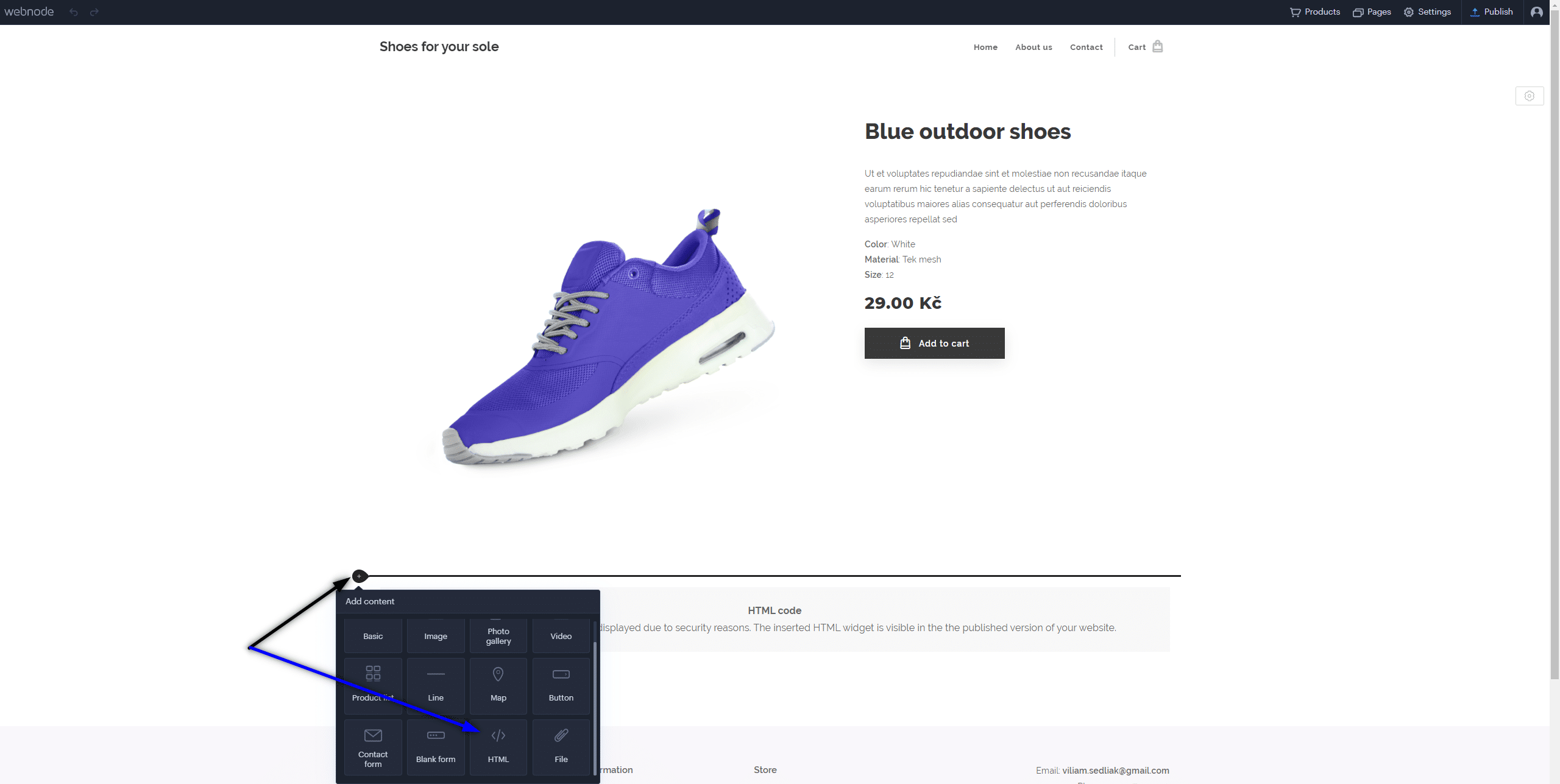
🎁 TIP: Do you want to rename the Add to Cart button only for a specific product?
More awesome tutorials
How to add a Webnode website to Google Search?
Add a Webnode website to Google Search Engine We're all familiar with Google search engine, and it's not necessary to introduce it in any way. Search engines roam web pages regularly, and when they find a new site, they automatically add it to their search results. If...
How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...
How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...
How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...
How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...
How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...
How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....
How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...