Would you like to rename the cart in the e-shop in Webnode from “CART” to “My Cart”?
With my simple tutorial, you will definitely be able to do it.
Just subscribe to my newsletter – William Promotions News – and get the pre-prepared code.
In the code, you can simply change the text to your own and you can name the cart as you want 🙂
After that insert the code on your website in Webnode and rename CART in the menu.
DEMO:
- Subscribe to my newsletter to get a code:
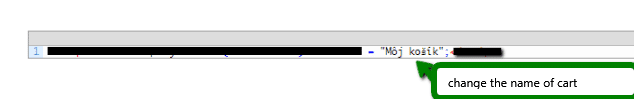
2. Edit the pre-prepared code – simply rewrite the name “My Cart” in the code to your own cart name.
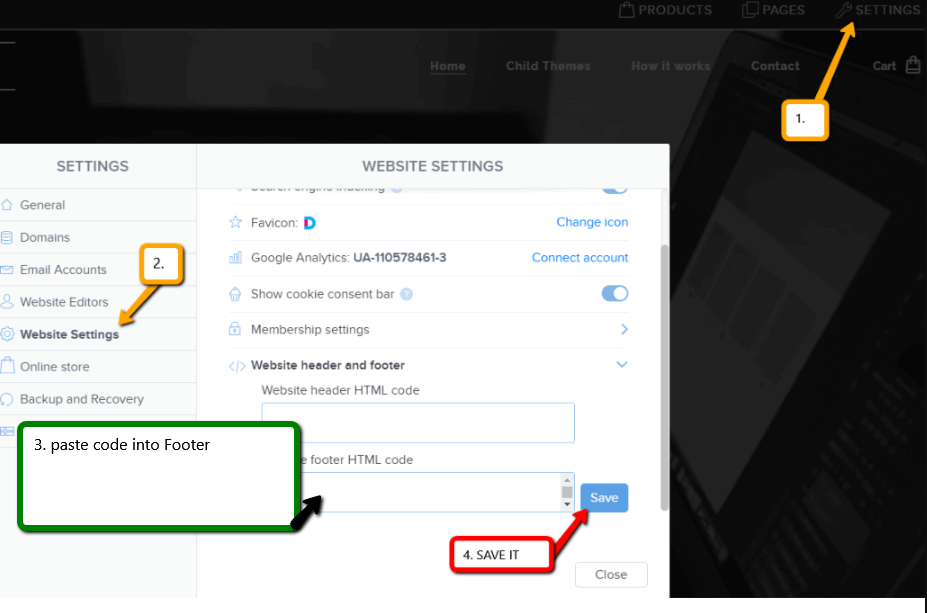
3. Paste the modified code in the footer of your WEBNODE e-shop
If you have purchased Standard or Profi Premium Services from Webnode, you can paste the code into all pages of the website with a single click.
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Footer“.

You’re done – in the published version of your e-shop -, the cart in menu will appear under its new name! 🙂
YOU ARE DONE – You have successfully renamed your cart in the e-shop from Webnode.
I hope you have succeeded and I look forward to your feedback in the comments.
Thank you for subscribing and good luck and lot of success in online business 🙂
PS: Don’t forget to subscribe to my Facebook and YouTube for more great tutorials, tips and tricks
More awesome tutorials
How to easily create terms&conditions for Webnode e-shop using Legito?
Do you need a business (GTC) or for a website or e-shop? Online legal documents Legito will save you money! *The service is charged with a symbolic price (7 eur/document). *Each country has different documents available! How it works? 1. Click here and...
How can I add a language switch to the top of my site on the Webnode?
TIP: Wpromotions.eu: Did you know that Webnode launched its own languages switch in 2021? Tutorial: How to add a top bar to the web in Webnode with contact information and soc icons. networks? Do you need to change the language switching position on the...
How to download an invoice in Webnode?
Are u looking for your invoice for paid services at Webnode? In this tutorial I will show you exactly where you will find your invoice in Webnode. You can download the invoice directly in your project's administration. (cms) Important note: Only the site owner (the...
How to easily edit the content of 404 page in Webnode?
Looking for a way to edit page 404 (page not found) in Webnode? In this tutorial, you will learn how to edit the 404 Webnode page. Page 404 is important if a link to your site no longer exists. Page 404 will always appear whenever a visitor visits a non-existent page...
How to add a conversion code in Webnode?
Looking for a way to embed a conversion code for Webnode from Adwords, etc. ? What is that conversion? Simply: Conversion is something you want a visitor to do on your site (filling in a form, purchasing a product in an e-shop, etc.) Conversion is the...
How to add a social network icons (FB and Instagram) to the top of the Webnode website?
You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I've shown how you can link...
How To Create A Professional Email Signature? Simply and FREE
Looking for a easy way to create an email signature? (Gmail, Webmail, Outlook, etc.) Email signature is an inevitable part of modern communication between the customer and the entrepreneur. Business email will increase credibility in the eyes of your potential...
How to add link to an email and phone number in Webnode?
Do you need to add a link to an email or phone number on the site created with Webnode? Email communication is a fast, simple and most commonly used link between you and your customers. For most potential customers, however, the main task is time, which can lead to...
How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...
Do you like this tutorial? Share it, please 🙂