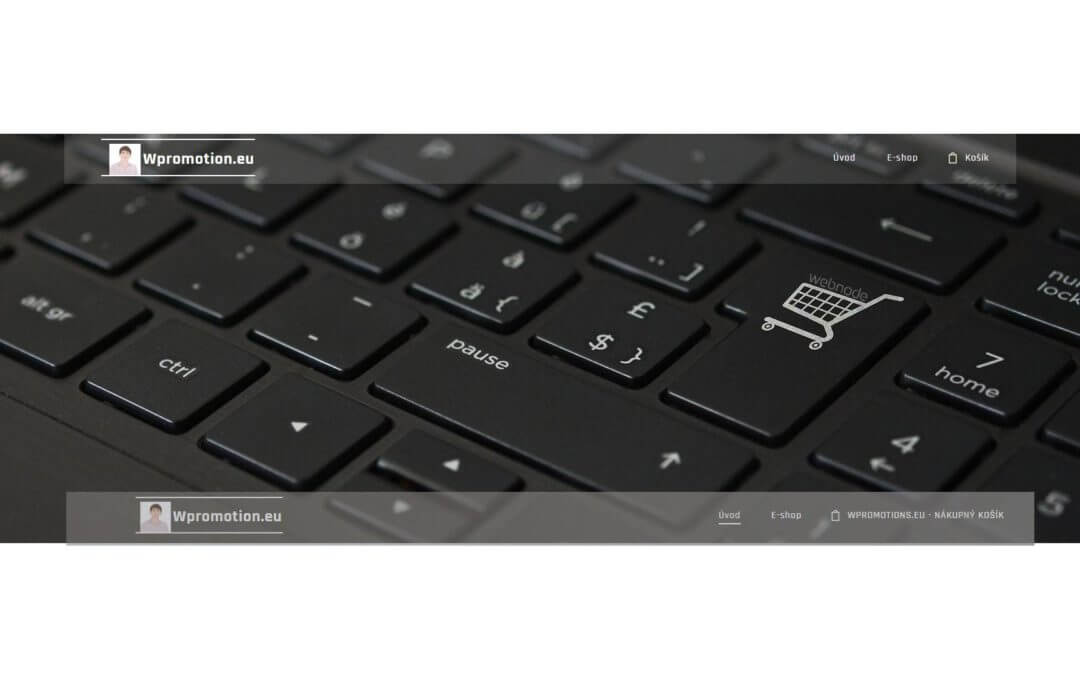
Would you like to rename the cart in the e-shop in Webnode from “CART” to “My Cart”?
With my simple tutorial, you will definitely be able to do it.
Just subscribe to my newsletter – William Promotions News – and get the pre-prepared code.
In the code, you can simply change the text to your own and you can name the cart as you want 🙂
After that insert the code on your website in Webnode and rename CART in the menu.
DEMO:
- Subscribe to my newsletter to get a code:
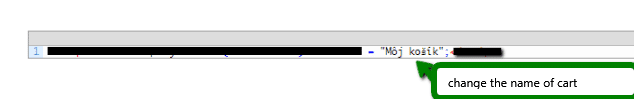
2. Edit the pre-prepared code – simply rewrite the name “My Cart” in the code to your own cart name.
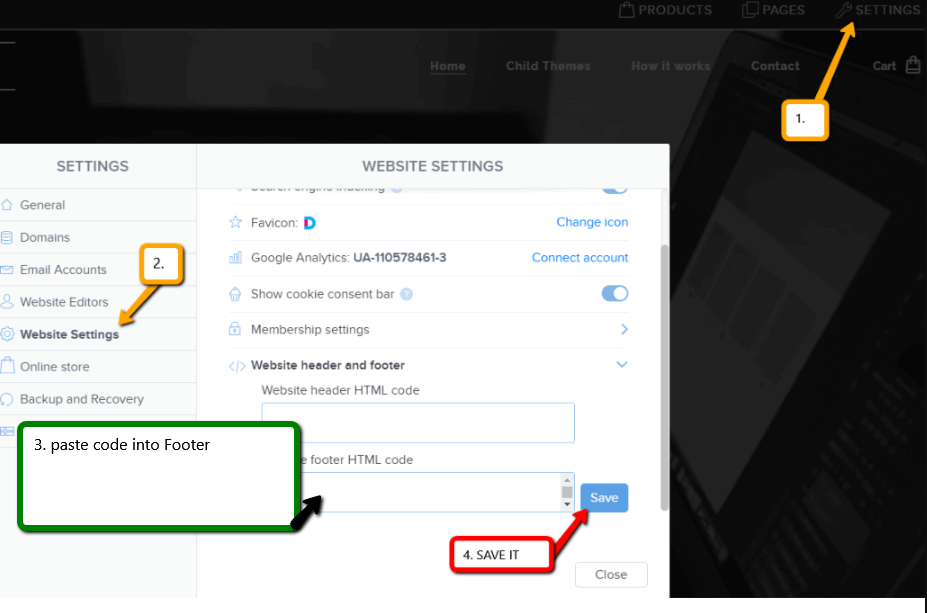
3. Paste the modified code in the footer of your WEBNODE e-shop
If you have purchased Standard or Profi Premium Services from Webnode, you can paste the code into all pages of the website with a single click.
At the top of the editor, click “Settings” – “Website Settings” – “HTML Header / Footer” – “HTML Footer“.

You’re done – in the published version of your e-shop -, the cart in menu will appear under its new name! 🙂
YOU ARE DONE – You have successfully renamed your cart in the e-shop from Webnode.
I hope you have succeeded and I look forward to your feedback in the comments.
Thank you for subscribing and good luck and lot of success in online business 🙂
PS: Don’t forget to subscribe to my Facebook and YouTube for more great tutorials, tips and tricks
More awesome tutorials
How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...
How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...
How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...
How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...
How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...
How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...
How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....
How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...
Do you like this tutorial? Share it, please 🙂