Videotutorial
Would you like to change the font in Webnode to one of the Google Fonts?
 Few words at the beginning
Few words at the beginning
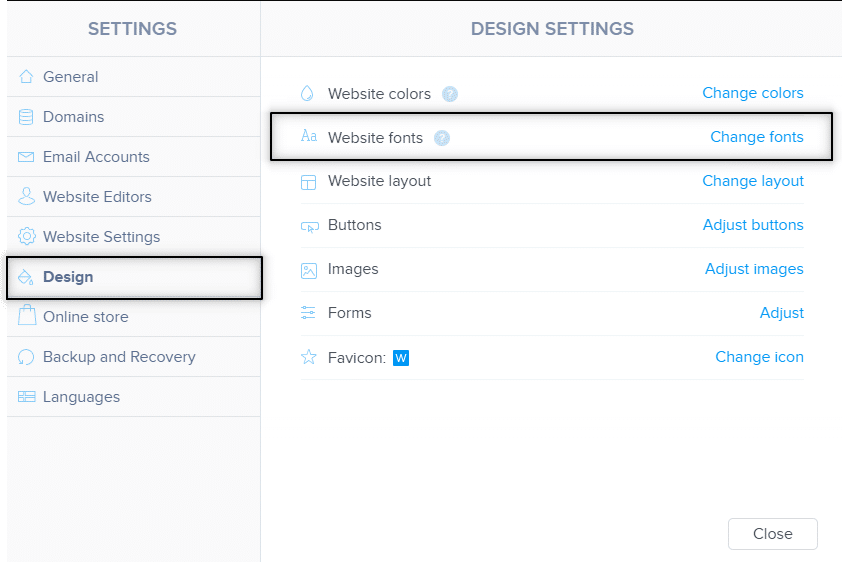
Webnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”.
Of course, Webnode editor offers the most used and popular fonts and they ARE really nice.
But what to do if u cannot choose from fonts what Webnode is offering?
Follow this tutorial!
One of the questions from the visitors of my web Wpromotions was about the possibility to change the font on the Webnode website using Google fonts.
My answer was: Yes.
It is possible to change the Webnode website font to one of the Google fonts.
I am going to explain and show you how to change the font in the Webnode on your website in this tutorial.
The font you choose as the “one” will display not only for the basic text but for headings and subtitles as well.
You will subside the Webnode font by one of the Google fonts.
Google Fonts is a library of more than 1000+ fonts, so you will find the right now for your website with no problems.
Let`s do it!
1. To generate the HTML code of the chosen font
2. To subscribe to newsletter and to custom the predefined code
 step – generate the HTML code of the chosen font
step – generate the HTML code of the chosen font
Easy tutorial: Predefined font in Webnode changed to one of your likings
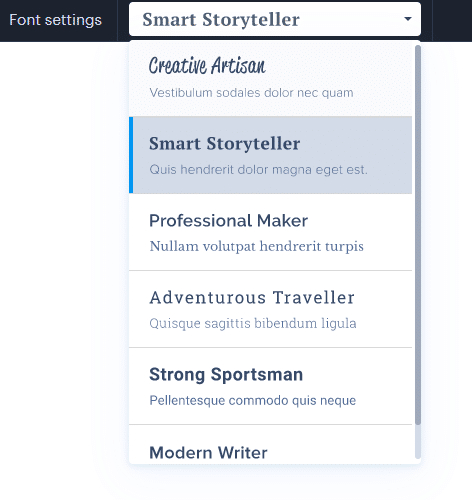
2. If u choose the best font for you, just click on Select this style
 step – Subscribe to newsletter and get predefined code
step – Subscribe to newsletter and get predefined code
Two codes you inquired must be merged to one code only.
For that, I prepared predefined code.
4. Subscribe please to my newsletter William Promotions News and gain the predefined code to change your font on your Webnode website.

William Promotions News
You have Successfully Subscribed!
Change the predefined code by merging it with Google Fonts codes
based on the below video tutorial Refer to minute 2:55
 step – insert code to your Webnode website
step – insert code to your Webnode website
After successfully creating your code (by merging the Google Fonts codes with the predefined one),
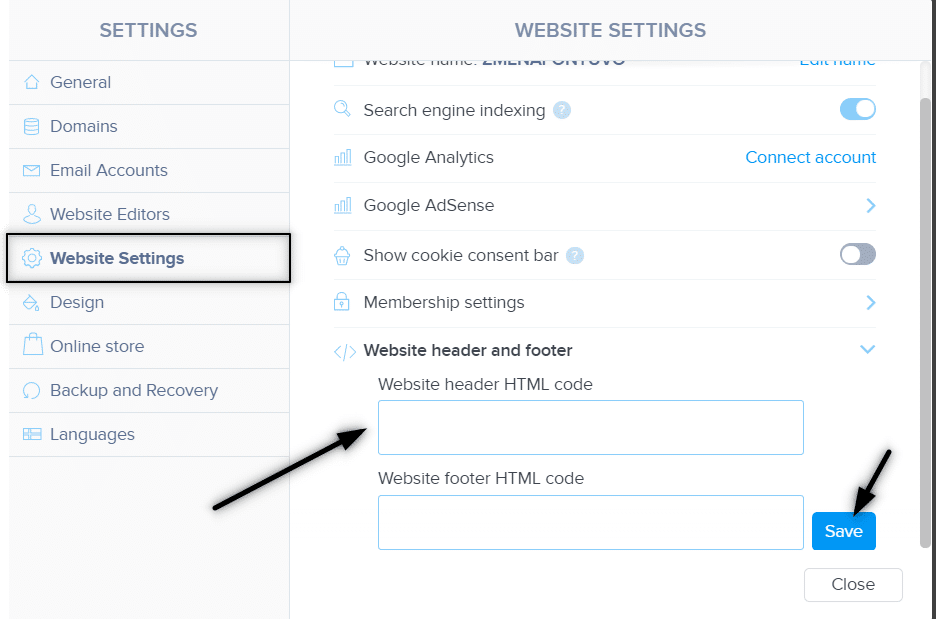
it is time to insert your code to the HTML header of the Webnode website.
5. Choose from below types how to insert/add a code to your Webnode
1. I have purchased STANDARD or PROFI Premium Plan
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert code in the header on each page separately.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste your code.


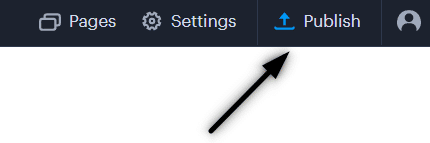
6. Publish your changes and see your brand new FONT in published version!
 Few words at the end
Few words at the end
Thank you all for subscribing to my newsletter. I really appreciate your support.
Great – you have just set up your preferred font on the Webnode website. It wasn`t so hard, was it?
Please leave a comment.
Do not forget to subscribe to my YouTube channel William Promotions not to miss any of my new tutorials.
I wish you all the best luck with your online business.
More awesome tutorials
How to add a playlist or album from Spotify to the Webnode website?
In the tutorial "3 easy ways to embed an online MP3 player on the web", I showed you very simple way to embed a music player on your Webnode website. Let's take a look at your other options together.Do you LIKE Spotify?Simply embed your Spotify playlist / album to...
How to redirect “Continue shopping” button in cart in Webnode e-shop to OWN URL?
Would you like to set a specific URL in your Webnode e-shop for the "Continue shopping" button in your cart?In the Webnode e-shop editor, the "Continue shopping" button in the cart is predefined to redirect the visitor of your e-shop to the last visited page. Webnode...
How to add a top bar to WEBNODE website (with contact information and social icons)
You can easily add top bar with contact information, social networks icons or a currency switcher (in the e-shop) or a website language switcher (flags).In our Webnode Free News i was talking about 5 new features of the NEW Premium Business Package and 6 best WEBNODE...
How to rename “Add to cart” button in Webnode e-shop?
Would you like to rename the "Add to cart" button in Webnode?In tutorial "How to rename" CART in the menu in the WEBNODE e-shop?" i showed u how to rename CART in the menu. Let's take a look at your other options. Webnode for e-shops is a great choice for your online...
How to add social icons into footer in Webnode CMS?
Would you like to add social icons like Facebook, Instagram, YouTube etc. to the FOOTER of your WEBNODE website?Social networks like Facebook or Instagram are popular topics on my website. I wrote these tutorials: How do I easily link my Facebook to my website...
How to add a snowflake animation to the Webnode site? Falling snow html code
Would you like to improve your Webnode site by animating the falling snow? No problem! In this tutorial, I'll show you how to add falling online snow to your site. Simple and free. Read more! #Let's go! 1. Log in to editing the Webnode site and paste the HTML code...
How to add a searchbox in Webnode website or e-shop?
Would you like a searchbox (searchbar) on your e-shop/website from WEBNODE?Are you looking for a simple and stylish search box that you can put on your website or e-shop in Webnode?Video-tutorialVideotutorial is only in Slovak language.In tutorial How to add a custom...
How to rename “Cart” in the menu in WEBNODE e-shop?
Would you like to rename the cart in the e-shop in Webnode from "CART" to "My Cart"? With my simple tutorial, you will definitely be able to do it. Just subscribe to my newsletter - William Promotions News - and get the pre-prepared code. In the code, you can...
How to add pencil animation (type&swipe) to a website/eshop in WEBNODE?
Do you want to attract your audience? Would you like to improve your website? I have created a code for you that will allow you to display an animation of a writing pencil on your website or e-shop in WEBNODE. You can choose your own text in the code so...