Videotutorial
Would you like to change the font in Webnode to one of the Google Fonts?
 Few words at the beginning
Few words at the beginning
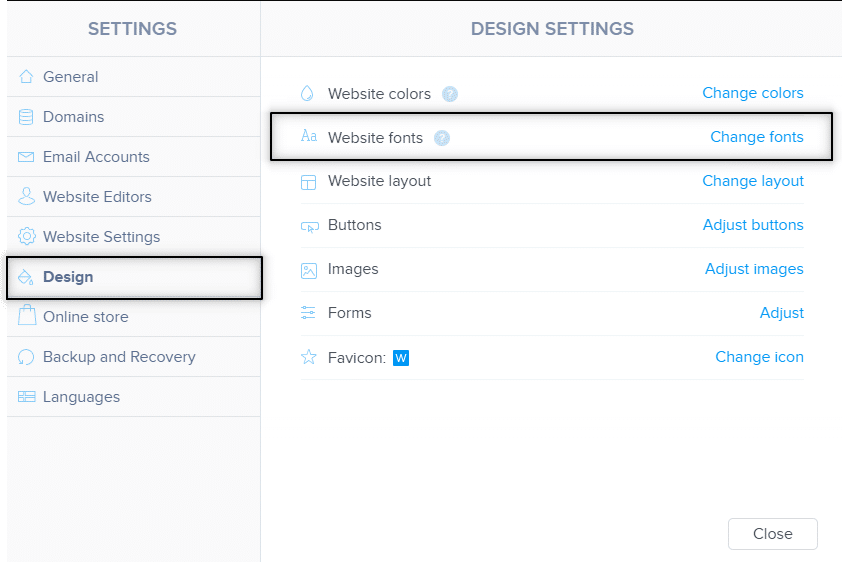
Webnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”.
Of course, Webnode editor offers the most used and popular fonts and they ARE really nice.
But what to do if u cannot choose from fonts what Webnode is offering?
Follow this tutorial!
One of the questions from the visitors of my web Wpromotions was about the possibility to change the font on the Webnode website using Google fonts.
My answer was: Yes.
It is possible to change the Webnode website font to one of the Google fonts.
I am going to explain and show you how to change the font in the Webnode on your website in this tutorial.
The font you choose as the “one” will display not only for the basic text but for headings and subtitles as well.
You will subside the Webnode font by one of the Google fonts.
Google Fonts is a library of more than 1000+ fonts, so you will find the right now for your website with no problems.
Let`s do it!
1. To generate the HTML code of the chosen font
2. To subscribe to newsletter and to custom the predefined code
 step – generate the HTML code of the chosen font
step – generate the HTML code of the chosen font
Easy tutorial: Predefined font in Webnode changed to one of your likings
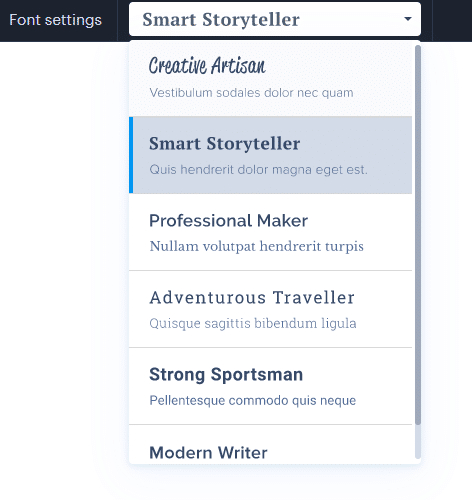
2. If u choose the best font for you, just click on Select this style
 step – Subscribe to newsletter and get predefined code
step – Subscribe to newsletter and get predefined code
Two codes you inquired must be merged to one code only.
For that, I prepared predefined code.
4. Subscribe please to my newsletter William Promotions News and gain the predefined code to change your font on your Webnode website.

William Promotions News
You have Successfully Subscribed!
Change the predefined code by merging it with Google Fonts codes
based on the below video tutorial Refer to minute 2:55
 step – insert code to your Webnode website
step – insert code to your Webnode website
After successfully creating your code (by merging the Google Fonts codes with the predefined one),
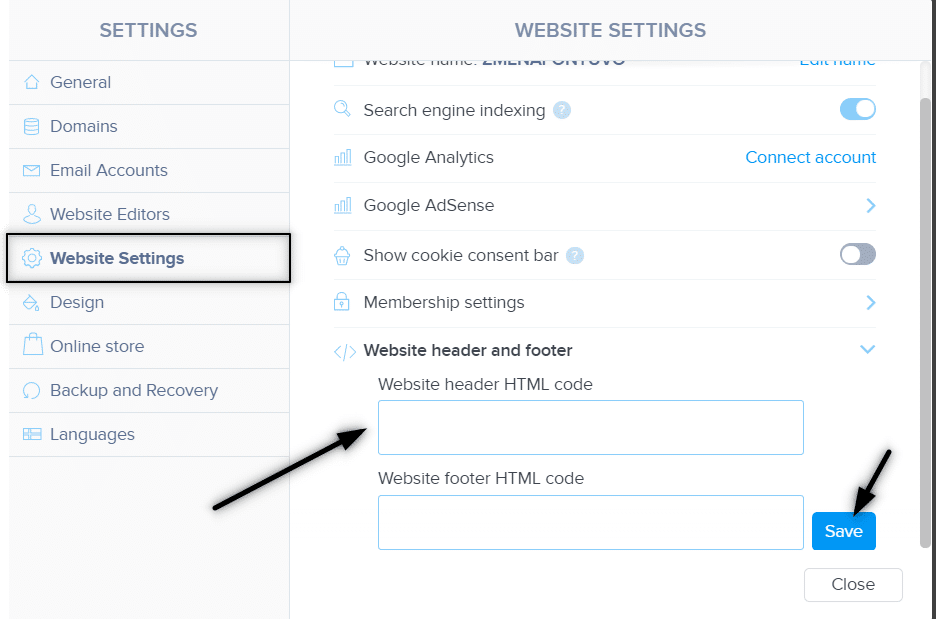
it is time to insert your code to the HTML header of the Webnode website.
5. Choose from below types how to insert/add a code to your Webnode
1. I have purchased STANDARD or PROFI Premium Plan
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert code in the header on each page separately.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste your code.


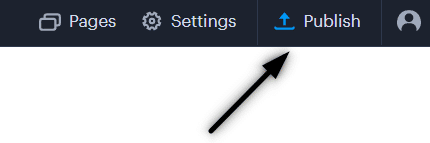
6. Publish your changes and see your brand new FONT in published version!
 Few words at the end
Few words at the end
Thank you all for subscribing to my newsletter. I really appreciate your support.
Great – you have just set up your preferred font on the Webnode website. It wasn`t so hard, was it?
Please leave a comment.
Do not forget to subscribe to my YouTube channel William Promotions not to miss any of my new tutorials.
I wish you all the best luck with your online business.
More awesome tutorials
How to add FAQ bookmarks to your website/e-shop in Webnode?
Would you like to add a FAQ bookmarks to the WEBNODE website or e-shop?In tutorial How to show and hide text after clicking the "More text" button? I showed you an easy way to hide text on the web. In this tutorial, I will show you how to use my code to create your...
How to create a simple business card website for FREE?
Create your first bussiness card website with WebnodeWhat is a business card website? A business card website is a simple website that briefly and clearly presents your services or products. It is a simple website that is used to obtain basic information about your...
How to add hyperlinks into footer in Webnode?
Would you like to add your own footer to the web / e-shop in Webnode?Would you like to add a redirect to the website or e-shop in Webnode or link to your terms and conditions & GDPR to the footer? With my simple tutorial, you will definitely be able to do it. Just...
How to hide the category “all products” in the list of products in the e-shop from Webnode?
How to hide the "All Products" category in the product listing on the Webnode?In the tutorial How to hide the cart in the eshop in Webnode? and How to hide the article publication date in Webnode? we have shown how easy it is to "hide" something in Webnode....
How to hide (remove) publish date in Webnode blog posts?
How to hide the publication date of posts in Webnode?In the tutorial How to hide the cart in the eshop in Webnode? i have shown u - how easy it is to "hide" something in Webnode. Learn how to easily remove a date from an article on your blog in Webnode in this quick...
How to add falling confetti to your WEB/E-SHOP ?
How to add animation - falling confetti to Webnode websites?I got an question in my Webnode free support if it is possible to add an animation of falling confetti on the Webnode website. Yes, it is possible - for everyone who is looking for "falling confetti on the...
How to connect Google Tag Manager with Webnode website?
What is Google Tag Manager? and why you need it?Online marketing requires embedding of various measurement codes on your website or e-shop. In order to avoid having to insert each tracking code "manually" into the header or footer of the website, you can use the...
How to Add remarketing (retargeting) code in Webnode?
How to set up remarketing on Webnode? and Where should you insert the remarketing code? In tutorial How to add a conversion code in Webnode? I've shown you an easy way to insert your conversion tracking conversion code. Let's now take a look at another PPC...