Videotutorial
Would you like to change the font in Webnode to one of the Google Fonts?
 Few words at the beginning
Few words at the beginning
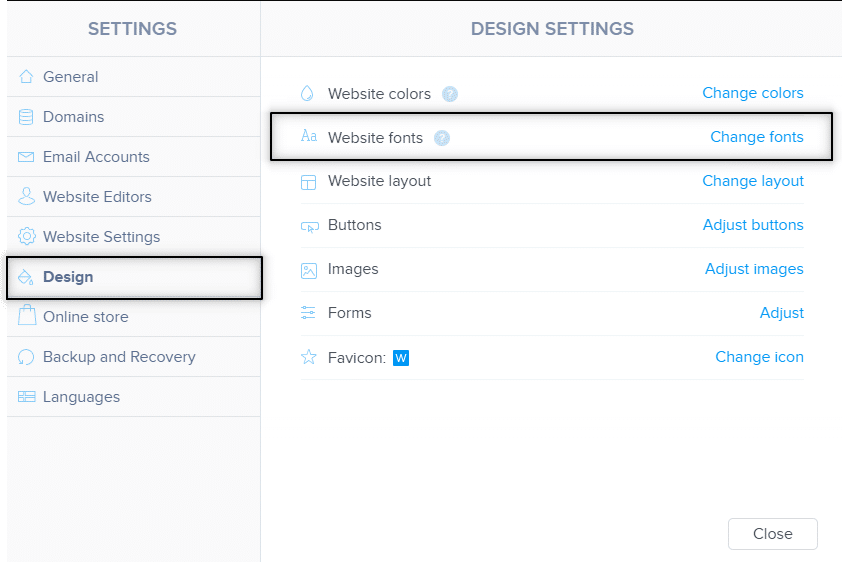
Webnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”.
Of course, Webnode editor offers the most used and popular fonts and they ARE really nice.
But what to do if u cannot choose from fonts what Webnode is offering?
Follow this tutorial!
One of the questions from the visitors of my web Wpromotions was about the possibility to change the font on the Webnode website using Google fonts.
My answer was: Yes.
It is possible to change the Webnode website font to one of the Google fonts.
I am going to explain and show you how to change the font in the Webnode on your website in this tutorial.
The font you choose as the “one” will display not only for the basic text but for headings and subtitles as well.
You will subside the Webnode font by one of the Google fonts.
Google Fonts is a library of more than 1000+ fonts, so you will find the right now for your website with no problems.
Let`s do it!
1. To generate the HTML code of the chosen font
2. To subscribe to newsletter and to custom the predefined code
 step – generate the HTML code of the chosen font
step – generate the HTML code of the chosen font
Easy tutorial: Predefined font in Webnode changed to one of your likings
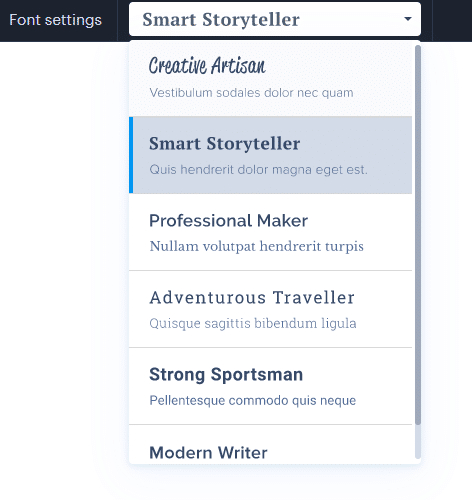
2. If u choose the best font for you, just click on Select this style
 step – Subscribe to newsletter and get predefined code
step – Subscribe to newsletter and get predefined code
Two codes you inquired must be merged to one code only.
For that, I prepared predefined code.
4. Subscribe please to my newsletter William Promotions News and gain the predefined code to change your font on your Webnode website.
Change the predefined code by merging it with Google Fonts codes
based on the below video tutorial Refer to minute 2:55
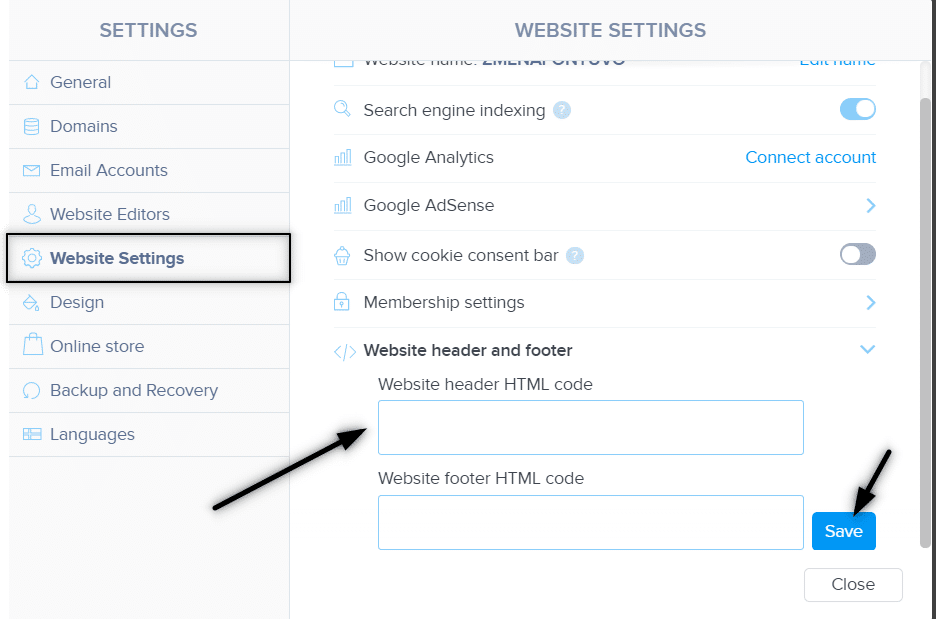
 step – insert code to your Webnode website
step – insert code to your Webnode website
After successfully creating your code (by merging the Google Fonts codes with the predefined one),
it is time to insert your code to the HTML header of the Webnode website.
5. Choose from below types how to insert/add a code to your Webnode
1. I have purchased STANDARD or PROFI Premium Plan
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert code in the header on each page separately.
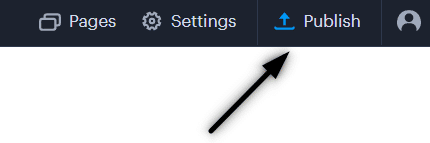
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste your code.


6. Publish your changes and see your brand new FONT in published version!
 Few words at the end
Few words at the end
Thank you all for subscribing to my newsletter. I really appreciate your support.
Great – you have just set up your preferred font on the Webnode website. It wasn`t so hard, was it?
Please leave a comment.
Do not forget to subscribe to my YouTube channel William Promotions not to miss any of my new tutorials.
I wish you all the best luck with your online business.
More awesome tutorials
How to add a poll in Webnode?
Do you want to add a poll on a Webnode website?The free online questionnaire (web survey/poll) is one of the most common ways to get feedback from your website visitors. Without feedback, it is difficult to say whether you are acting correctly on your customers and...
How to Add GIF Images in Webnode?
Would you like to embed a GIF image on a Webnode site? Webnode editor does not allow .gif format when you embed them as an image. For this reason, you must first upload the desired .GIF image to an external service to get the image URL. Paste the URL into the code and...
How to Set up Email Marketing in Webnode via MailChimp?
Are u looking for a simple email marketing solution in Webnode? Do you want to put a pop-up on your website to collect emails from your visitors? Send news to your customers through the automated MailChimp system. It's free for up to 2,000 subscribers and 12,000...
How to connect Facebook Messenger (FB online chat for free) with Webnode?
Do you want to link Facebook messenger to a Webnode website and get online chat for free? Simple tutorial - Webnode with Facebook Messenger Facebook Messenger is a great choice for communicating with your website visitors. You can connect FB messenger with Webnode...
How to set up a Gmail mail client with Webnode email?
Do you want to connect your email with Webnode with Gmail.com and set up Gmail as a mail client? Send&Receive messages from Webnode to Gmail. In tutorial How To Create A Professional Email Signature? Simply and FREE i show you very nice way how to...
How to record activity of visitors on your website with SmartLook?
Do you want to understand your client's behavior on your website? SmartLook will definitely help you. What is "Smartlook"? Smartlook is an online application for recording the mouse movement of visitors on your website or eshop, helping you to discover...
How to create your own map? (pins on the map)?
Do you want to add a map with your own points in Webnode? Create free own map with Google My Maps. In How To Set Up Google Map Properly in Webnode? I showed you how to insert a map from a classic Google My Maps service. In this tutorial, I will show you...
How to add a custom search box to my website/e-shop in Webnode?
In the tutorial How to add a product searchbox in Webnode e-shop? I've shown a simple solution for adding your own search engine. Let's take a look at another search engine and your other options.Create your own search box using Google Custom Search Engine Find...
How to add an online reservation system to Webnode? It’s Free!
Do you need an powerful online booking reservation system? Works perfectly with Webnode.Whatever you do, Reservio is a great choice for organizing your time! 🙂 And what does the Reservio online booking system offer to you? a clear calendar where you can find...