Videotutorial
Would you like to change the font in Webnode to one of the Google Fonts?
 Few words at the beginning
Few words at the beginning
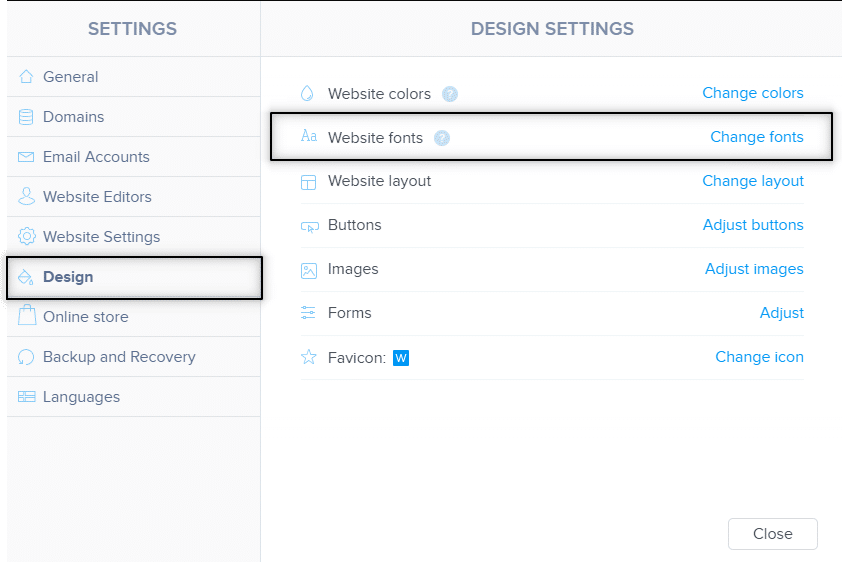
Webnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”.
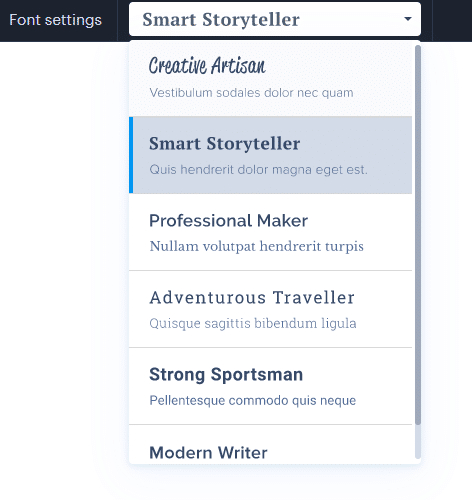
Of course, Webnode editor offers the most used and popular fonts and they ARE really nice.
But what to do if u cannot choose from fonts what Webnode is offering?
Follow this tutorial!
One of the questions from the visitors of my web Wpromotions was about the possibility to change the font on the Webnode website using Google fonts.
My answer was: Yes.
It is possible to change the Webnode website font to one of the Google fonts.
I am going to explain and show you how to change the font in the Webnode on your website in this tutorial.
The font you choose as the “one” will display not only for the basic text but for headings and subtitles as well.
You will subside the Webnode font by one of the Google fonts.
Google Fonts is a library of more than 1000+ fonts, so you will find the right now for your website with no problems.
Let`s do it!
1. To generate the HTML code of the chosen font
2. To subscribe to newsletter and to custom the predefined code
 step – generate the HTML code of the chosen font
step – generate the HTML code of the chosen font
Easy tutorial: Predefined font in Webnode changed to one of your likings
2. If u choose the best font for you, just click on Select this style
 step – Subscribe to newsletter and get predefined code
step – Subscribe to newsletter and get predefined code
Two codes you inquired must be merged to one code only.
For that, I prepared predefined code.
4. Subscribe please to my newsletter William Promotions News and gain the predefined code to change your font on your Webnode website.
Change the predefined code by merging it with Google Fonts codes
based on the below video tutorial Refer to minute 2:55
 step – insert code to your Webnode website
step – insert code to your Webnode website
After successfully creating your code (by merging the Google Fonts codes with the predefined one),
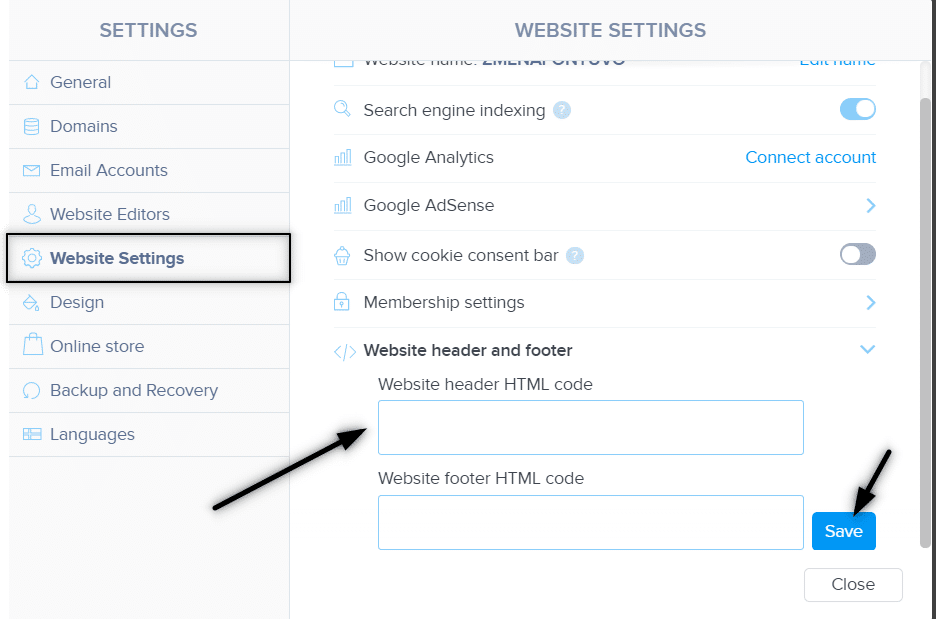
it is time to insert your code to the HTML header of the Webnode website.
5. Choose from below types how to insert/add a code to your Webnode
1. I have purchased STANDARD or PROFI Premium Plan
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert code in the header on each page separately.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste your code.


6. Publish your changes and see your brand new FONT in published version!
 Few words at the end
Few words at the end
Thank you all for subscribing to my newsletter. I really appreciate your support.
Great – you have just set up your preferred font on the Webnode website. It wasn`t so hard, was it?
Please leave a comment.
Do not forget to subscribe to my YouTube channel William Promotions not to miss any of my new tutorials.
I wish you all the best luck with your online business.
More awesome tutorials
How to easily create terms&conditions for Webnode e-shop using Legito?
Do you need a business (GTC) or for a website or e-shop? Online legal documents Legito will save you money! *The service is charged with a symbolic price (7 eur/document). *Each country has different documents available! How it works? 1. Click here and...
How can I add a language switch to the top of my site on the Webnode?
TIP: Wpromotions.eu: Did you know that Webnode launched its own languages switch in 2021? Tutorial: How to add a top bar to the web in Webnode with contact information and soc icons. networks? Do you need to change the language switching position on the...
How to download an invoice in Webnode?
Are u looking for your invoice for paid services at Webnode? In this tutorial I will show you exactly where you will find your invoice in Webnode. You can download the invoice directly in your project's administration. (cms) Important note: Only the site owner (the...
How to easily edit the content of 404 page in Webnode?
Looking for a way to edit page 404 (page not found) in Webnode? In this tutorial, you will learn how to edit the 404 Webnode page. Page 404 is important if a link to your site no longer exists. Page 404 will always appear whenever a visitor visits a non-existent page...
How to add a conversion code in Webnode?
Looking for a way to embed a conversion code for Webnode from Adwords, etc. ? What is that conversion? Simply: Conversion is something you want a visitor to do on your site (filling in a form, purchasing a product in an e-shop, etc.) Conversion is the...
How to add a social network icons (FB and Instagram) to the top of the Webnode website?
You are looking for a way to insert the social icons at the Webnode website? (to the top of the site) In tutorials How do I easily link my Facebook to my website in Webnode? and How to link your Instagram with website in Webnode? I've shown how you can link...
How To Create A Professional Email Signature? Simply and FREE
Looking for a easy way to create an email signature? (Gmail, Webmail, Outlook, etc.) Email signature is an inevitable part of modern communication between the customer and the entrepreneur. Business email will increase credibility in the eyes of your potential...
How to add link to an email and phone number in Webnode?
Do you need to add a link to an email or phone number on the site created with Webnode? Email communication is a fast, simple and most commonly used link between you and your customers. For most potential customers, however, the main task is time, which can lead to...
How to create anchor links in Webnode? Click&Scroll
Videotutorial with ENG subtitles The anchor works as a link within a single page. You do not see a different page (web) through the link, but you will be taken to another place on the page you are currently viewing. Anchor formation (tabs) is divided into two...