Videotutorial
Would you like to change the font in Webnode to one of the Google Fonts?
 Few words at the beginning
Few words at the beginning
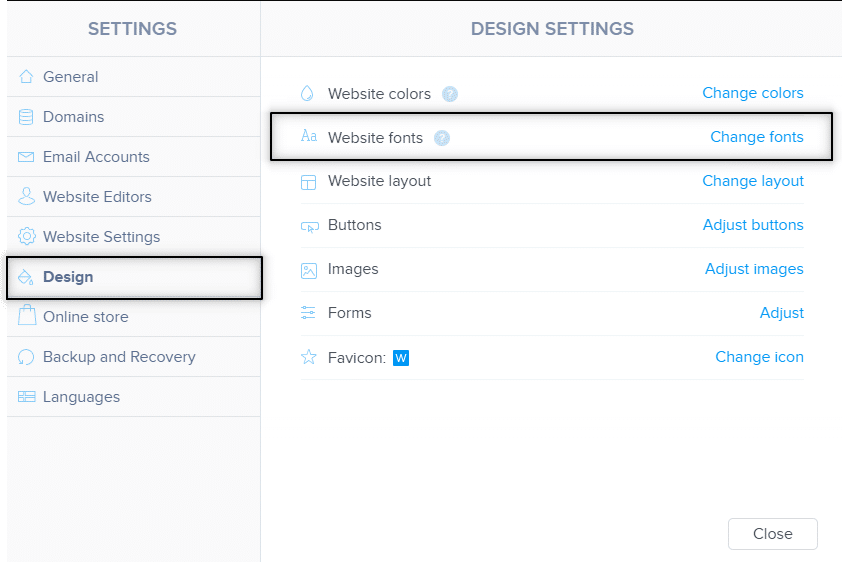
Webnode enables you to change the font on your website under section: “Settings” – “Design” – “Fonts”.
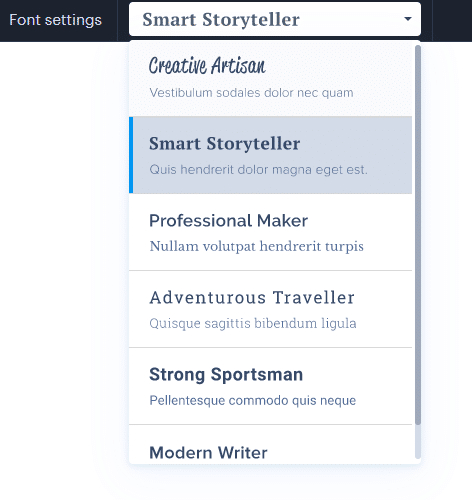
Of course, Webnode editor offers the most used and popular fonts and they ARE really nice.
But what to do if u cannot choose from fonts what Webnode is offering?
Follow this tutorial!
One of the questions from the visitors of my web Wpromotions was about the possibility to change the font on the Webnode website using Google fonts.
My answer was: Yes.
It is possible to change the Webnode website font to one of the Google fonts.
I am going to explain and show you how to change the font in the Webnode on your website in this tutorial.
The font you choose as the “one” will display not only for the basic text but for headings and subtitles as well.
You will subside the Webnode font by one of the Google fonts.
Google Fonts is a library of more than 1000+ fonts, so you will find the right now for your website with no problems.
Let`s do it!
1. To generate the HTML code of the chosen font
2. To subscribe to newsletter and to custom the predefined code
 step – generate the HTML code of the chosen font
step – generate the HTML code of the chosen font
Easy tutorial: Predefined font in Webnode changed to one of your likings
2. If u choose the best font for you, just click on Select this style
 step – Subscribe to newsletter and get predefined code
step – Subscribe to newsletter and get predefined code
Two codes you inquired must be merged to one code only.
For that, I prepared predefined code.
4. Subscribe please to my newsletter William Promotions News and gain the predefined code to change your font on your Webnode website.
Change the predefined code by merging it with Google Fonts codes
based on the below video tutorial Refer to minute 2:55
 step – insert code to your Webnode website
step – insert code to your Webnode website
After successfully creating your code (by merging the Google Fonts codes with the predefined one),
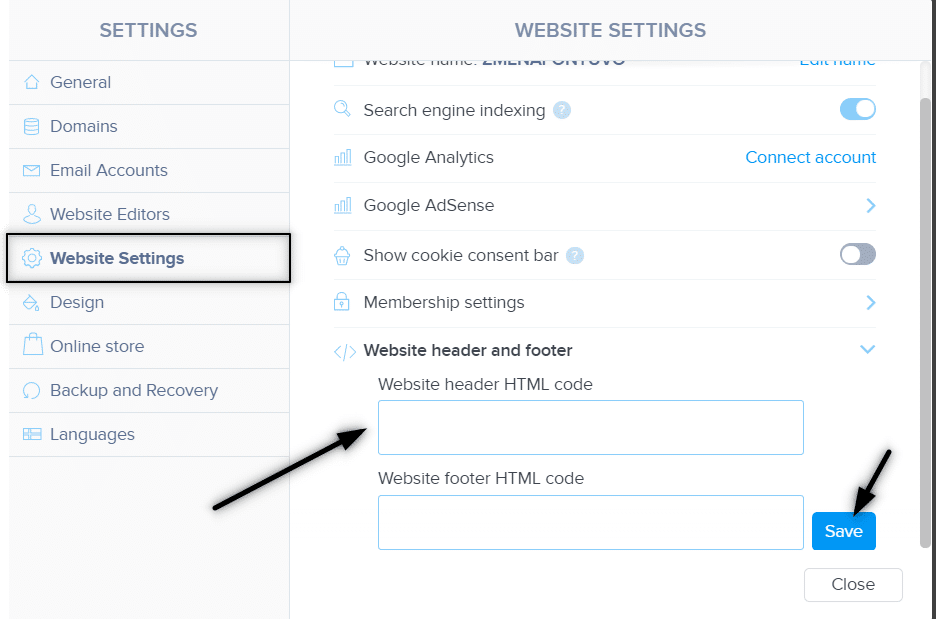
it is time to insert your code to the HTML header of the Webnode website.
5. Choose from below types how to insert/add a code to your Webnode
1. I have purchased STANDARD or PROFI Premium Plan
2. I have a project in Free version or I have purchased the Premium Plan Limited or Mini.
If you have a website or e-shop created in the Free version or you have purchased the Limited or Mini Premium Plan, then you must insert code in the header on each page separately.
1. Paste the code into the header of each page: In the top bar of the editor, click on “Pages” – “Select a page” – “SEO page settings” – “HTML Header” and paste your code.


6. Publish your changes and see your brand new FONT in published version!
 Few words at the end
Few words at the end
Thank you all for subscribing to my newsletter. I really appreciate your support.
Great – you have just set up your preferred font on the Webnode website. It wasn`t so hard, was it?
Please leave a comment.
Do not forget to subscribe to my YouTube channel William Promotions not to miss any of my new tutorials.
I wish you all the best luck with your online business.
More awesome tutorials
How to add a Webnode website to Google Search?
Add a Webnode website to Google Search Engine We're all familiar with Google search engine, and it's not necessary to introduce it in any way. Search engines roam web pages regularly, and when they find a new site, they automatically add it to their search results. If...
How to add a discussion on a Webnode website? (DISQUS)
YouTube Video Tutorial (english subtitles) How to easily create a discussion using - disqus.com In this tutorial, you will learn how to place a discussion on the Webnode website so yours visitors can add comments to the site. We will use an external application - HTML...
How to easily set up Google Map in Webnode?
Your map in Webnode does not work? Sometimes, when you type an address, the system can not find a specific address, so the map does not work in the published version of the site. In this tutorial i will show u two solutions to fix the problem. So follow these...
How to add an online chat to the Webnode website? FREE!
Do you want to add an online chat on your Webnode website for faster communication with your clients? In this tutorial, I will show you how to easily get a code for an online chat on your website. 1. The first step is registering on the official...
How to create your own company logo? It’s for free
Do you want to create own company logo? You can create own brand new logo in few minutes using free service. I highly recommend it. Its free. 1. Click on this link, which will redirect to official website of this awesome service: Logo Maker. 2. Choose...
How to add a Scroll to Top button to website in Webnode?
Videotutorial in Slovak language with ENGLISH subtitlesDo you want to add a Scroll Top button on your Webnode website? In tutorial "How to create anchor links in Webnode? Click&Scroll" i've shown how to redirect (scroll) to a specific place on the web. An...
How to add a responsive table to a Webnode website?
Do you need to add a table to your Webnode website? In Webnode editor this function is missing, but the table can be created using external app - tablesgenerator.com. Instructions for creating and inserting a spreadsheet for Webnode Webpages. 1....
How to easily set an automatic redirection on your Webnode website?
Looking for a way to automatically redirect your website visitor to another website? (URL address) Follow these steps: 1. Edit and copy the HTML code below. In the code, edit the URL value. In place of the URL, enter the URL address (website) to which you want...