¿Qué es Google Tag Manager? y ¿por qué lo necesitas?
El marketing online requiere la incorporación de varios códigos de medición en tu sitio web o tienda online.
Para evitar tener que insertar cada código de seguimiento “manualmente” en el encabezado o pie de página del sitio web, puedes utilizar el servicio Google Tag Manager, que te permite insertar solo un código en tu sitio web y luego usar ese servicio para insertar códigos adicionales directamente en el sitio web (sin tener que iniciar sesión en el editor web de Webnode).
Tendrás todos los códigos claros y te facilitará el trabajo 🙂
Google Tag Manager es un servicio muy útil si deseas, por ejemplo, insertar código de remarketing en Webnode, insertar código de conversión en Webnode, etc.
El servicio GTM te permite administrar los códigos de varios servicios externos como Smartlook, Smartsupp, o insertar tu propio código HTML, etc. en un solo lugar.
Tutorial rápido: ¿Cómo conectar GTM con WEBNODE?
Si no sabes cómo utilizar este servicio, te recomiendo leer la guía oficial de Google.
Dividiré el tutorial en 2 partes:
1. Para utilizar el servicio de Google Tag Manager necesitas una cuenta de Google (si no tienes una cuenta de Google, crea una de forma gratuita) e inicia sesión en GTM: https://tagmanager.google.com/
2. Después de iniciar sesión en GTM, haz clic en “Crear una cuenta“
3. Completa la información de tu cuenta y procede a “Crear“.
4. Después de crear una cuenta, aparecerá una ventana con instrucciones (códigos) para conectar el sitio web o a la tienda online.
5. Ahora puedes vincular Google Tag Manager a tu sitio web/tienda online pegando el 1er código en el encabezado de la Web y el 2do código en el cuerpo de la página.
Por lo tanto, inicia sesión en la edición del sitio web en Webnode y elije el siguiente tutorial para ingresar el código de acuerdo con el Paquete Premium que tiene tu proyecto en Webnode:
1. He comprado el Paquete Premium ESTÁNDAR, PROFESIONAL O BUSINESS
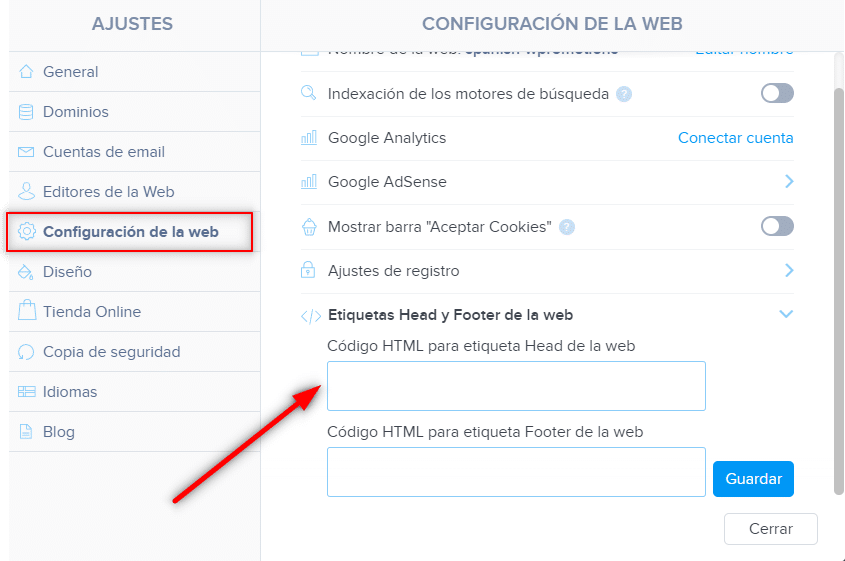
Si has comprado el Paquete Premium Estándar, Profesional o Business de Webnode, puedes pegar el 1er código en el encabezado <head> en todas las páginas del sitio web con un solo clic.
En la parte superior del editor de Webnode, haz clic en “Configuración” – “Configuración de la web” – “Etiquetas Head y Footer de la web” – “Código HTML para etiqueta Head de la web“.
Genial, ya has añadido con éxito el primer código GTM.
El segundo código de Google Tag Manager debe pegarse en cada página del sitio web por separado en el cuerpo <>.
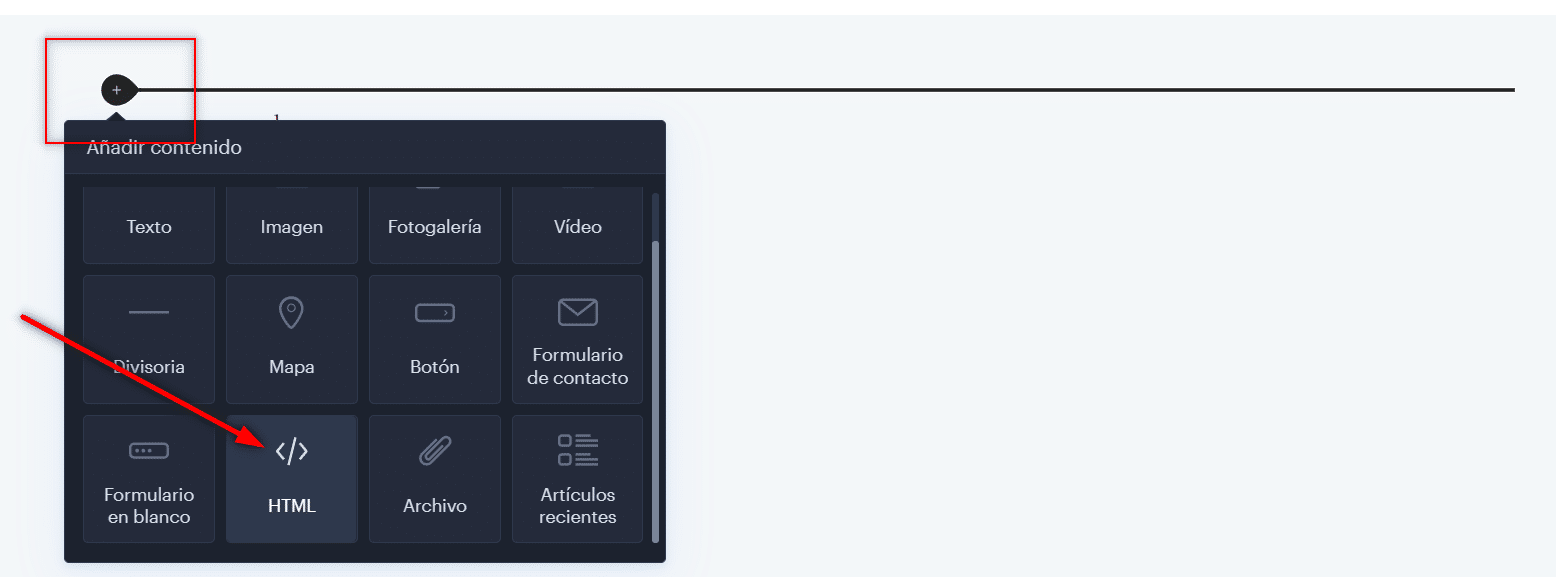
El 2º código de Google Tag Manager se puede pegar en el cuerpo de la página utilizando las funciones “+” y “HTML“, y se debe pegar en cada página del sitio:

Genial, pegaste con éxito el segundo código de Google Tag Manager 🙂
Publica el cambio y habrás terminado 🙂
2. Tengo un proyecto en versión Gratuita o he comprado el Paquete Premium Limited o Mini.
Si tienes un sitio web o tienda online creada en la versión gratuita o has comprado el Paquete Premium Limited o Mini, debes insertar el primer código en el encabezado de cada página por separado + debes insertar el segundo código en cada página.
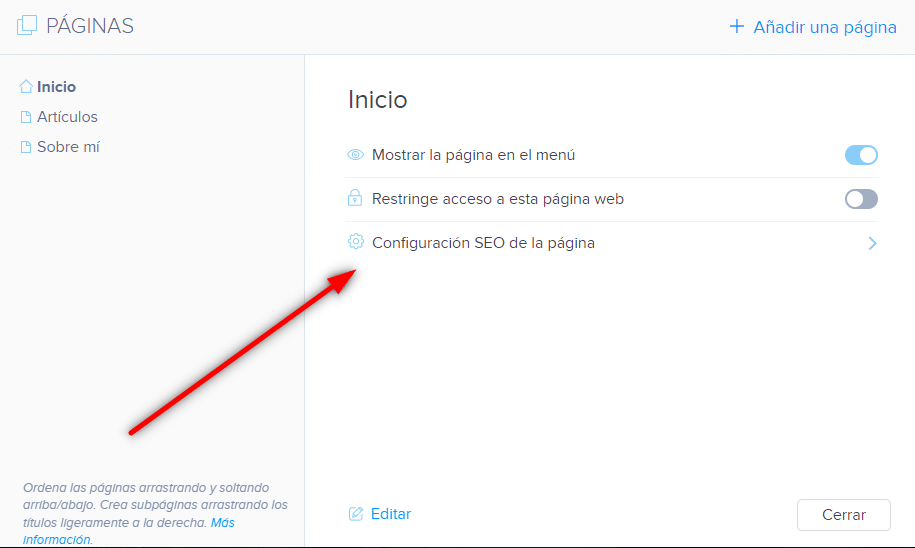
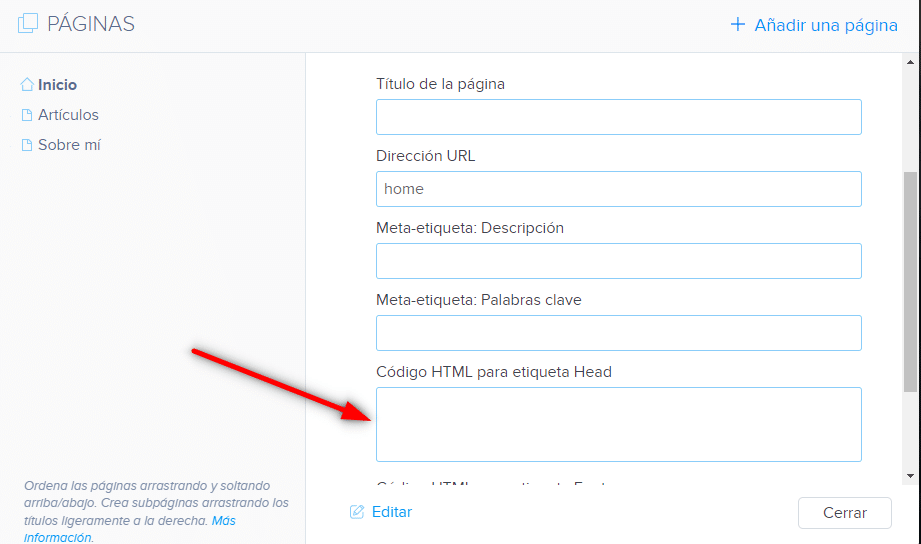
1. Pega el código en el encabezado de cada página: En la barra superior del editor, haga clic en “Páginas” – “Seleccionar una página” – “Configuración SEO de la página” – “Código HTML para etiqueta Head” y pega el primer código de Google Tag Manager.
2. Copie el segundo código de GTM y luego abre cada página del sitio web una por una, y usa los botones “+” y “HTML” para pegar el código.
Pega el código en cada página:

De esta manera, puedes pegar los códigos GTM en cada página.
Genial: has conectado con éxito Google Tag Manager con un sitio web o una tienda online de Webnode.
Creo firmemente que has conectado con éxito el sitio web de Webnode con Google Tag Manager y todo está funcionando.
Si tienes algún problema, no dudes en escribirme un comentario o escribir directamente al centro de ayuda gratuito de Webnode.
6. ¡Publícalo! (usando el botón “Publicar” en la parte superior del editor)
¡Venga, sí! Genial, ya está, has conectado con éxito Google Tag Manager al sitio web de Webnode, y todo debería funcionar ahora.
Me alegro de que lo hayas leído hasta el final y espero que las instrucciones te hayan ayudado al menos un poco.
Buena suerte con tu negocio online
Más tutoriales increíbles

Revisión de Webnode 2023
¿Alguna vez has querido crear tu propia página web desde cero? ¿Quieres crear una webo una tienda online y hacerla visible en Internet? Comience ahora mismo y aprenda a crear fácilmente su primer sitio web personalizado.Crear una web con Webnode es muy simple incluso...

Cómo ocultar la categoría “Todos los productos” en la lista de productos en la tienda online de Webnode
¿Cómo ocultar la categoría "Todos los productos" en la lista de productos en el Webnode?En el tutorial ¿Cómo ocultar la cesta de compras en la tienda online en Webnode? y ¿Cómo ocultar la fecha de publicación del artículo en Webnode? hemos demostrado lo fácil que es...

¿Cómo configurar tu propia fuente en Webnode usando la biblioteca de Google Fonts?
Videotutorial¿Te gustaría cambiar la fuente en Webnode a una de las fuentes de Google? Unas pocas palabras inicialesWebnode te permite cambiar la fuente en tu sitio web en la sección: "Configuración" - "Diseño" - "Fuentes". Por supuesto, el editor de Webnode...

¿Cómo crear el logo de tu propia empresa? es gratis
¿Quieres crear tu propio logotipo de empresa? Puede crear su propio logotipo nuevo en pocos minutos utilizando el servicio gratuito. Lo recomiendo altamente. Es gratis. 1. Haz clic en este enlace, que te redirigirá al sitio web oficial de este increíble...

Cómo crear un sitio web de tarjeta de visita simple GRATIS
Crea tu primer sitio web de tarjetas de visita con WebnodeVideo-tutorial¿Qué es un sitio web de tarjetas de visita? Un sitio web de tarjeta de visita es una simple página web que presenta breve y claramente los servicios o productos. Es un sitio web simple que...

Cómo cambiar el nombre del botón “Añadir a la cesta” en la tienda online de Webnode
¿Le gustaría cambiar el nombre del botón "Añadir a la cesta" en Webnode?En el tutorial, "Cómo cambiar la palabra CESTA en el menú de la tienda online en WEBNODE?", te mostré cómo renombrar la palabra CESTA en el menú. Echemos un vistazo a tus otras opciones. Webnode...

Cómo cambiar el nombre de “Cesta” en el menú de la tienda online en Webnode
¿Te gustaría cambiar el nombre de la cesta en la tienda electrónica en Webnode de "CESTA" a "CARRITO"? Con mi sencillo tutorial, definitivamente podrás hacerlo. Simplemente suscríbete a mi boletín informativo, William Promotions News, y obtén el código. En el...

¿Cómo bloquear fácilmente el botón derecho del ratónen mi sitio web?
¿Quieres evitar que copien contenido de tu sitio web? Este código HTML permitirá que tu sitio bloquee el botón derecho del ratón en tu sitio para evitar la copia de texto. No limita los atajos de teclado (ctrl + c + ctrl + v), pero podría desalentar a cualquier...

¿Cómo vincular tu Instagram con un sitio web en Webnode?
Así que, ¿quieres MOSTRAR tus fotos actuales de tu Instagram en tu sitio web de Webnode? En el tutorial ¿Cómo agregar iconos de una red social (FB e Instagram) a la parte superior del sitio web de Webnode? Te mostré una solución muy simple: agregar íconos de...