¿Qué es Google Tag Manager? y ¿por qué lo necesitas?
El marketing online requiere la incorporación de varios códigos de medición en tu sitio web o tienda online.
Para evitar tener que insertar cada código de seguimiento «manualmente» en el encabezado o pie de página del sitio web, puedes utilizar el servicio Google Tag Manager, que te permite insertar solo un código en tu sitio web y luego usar ese servicio para insertar códigos adicionales directamente en el sitio web (sin tener que iniciar sesión en el editor web de Webnode).
Tendrás todos los códigos claros y te facilitará el trabajo 🙂
Google Tag Manager es un servicio muy útil si deseas, por ejemplo, insertar código de remarketing en Webnode, insertar código de conversión en Webnode, etc.
El servicio GTM te permite administrar los códigos de varios servicios externos como Smartlook, Smartsupp, o insertar tu propio código HTML, etc. en un solo lugar.
Tutorial rápido: ¿Cómo conectar GTM con WEBNODE?
Si no sabes cómo utilizar este servicio, te recomiendo leer la guía oficial de Google.
Dividiré el tutorial en 2 partes:
1. Para utilizar el servicio de Google Tag Manager necesitas una cuenta de Google (si no tienes una cuenta de Google, crea una de forma gratuita) e inicia sesión en GTM: https://tagmanager.google.com/
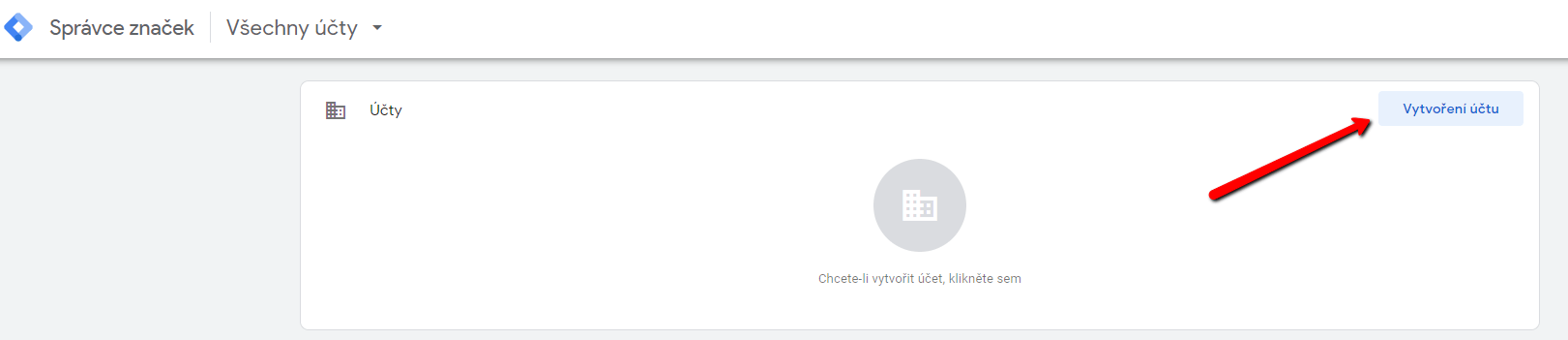
2. Después de iniciar sesión en GTM, haz clic en «Crear una cuenta«
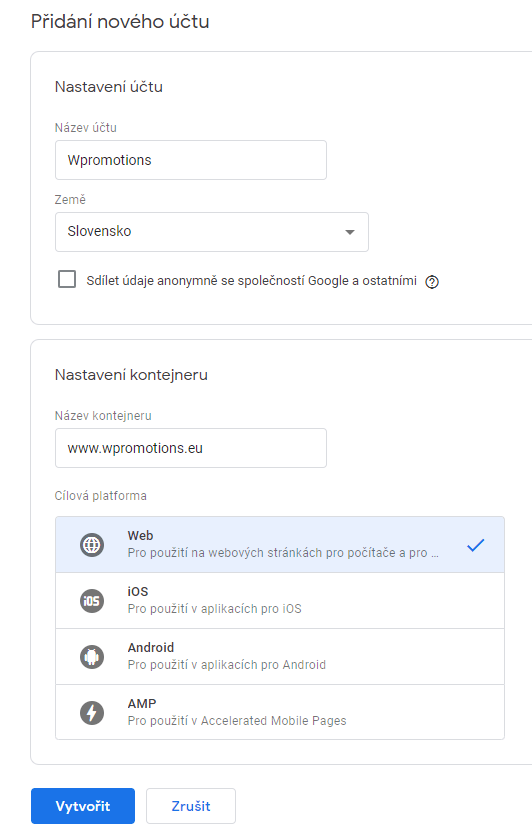
3. Completa la información de tu cuenta y procede a «Crear«.
4. Después de crear una cuenta, aparecerá una ventana con instrucciones (códigos) para conectar el sitio web o a la tienda online.
5. Ahora puedes vincular Google Tag Manager a tu sitio web/tienda online pegando el 1er código en el encabezado de la Web y el 2do código en el cuerpo de la página.
Por lo tanto, inicia sesión en la edición del sitio web en Webnode y elije el siguiente tutorial para ingresar el código de acuerdo con el Paquete Premium que tiene tu proyecto en Webnode:
1. He comprado el Paquete Premium ESTÁNDAR, PROFESIONAL O BUSINESS
Si has comprado el Paquete Premium Estándar, Profesional o Business de Webnode, puedes pegar el 1er código en el encabezado <head> en todas las páginas del sitio web con un solo clic.
En la parte superior del editor de Webnode, haz clic en «Configuración» – «Configuración de la web» – «Etiquetas Head y Footer de la web» – «Código HTML para etiqueta Head de la web«.
Genial, ya has añadido con éxito el primer código GTM.
El segundo código de Google Tag Manager debe pegarse en cada página del sitio web por separado en el cuerpo <>.
El 2º código de Google Tag Manager se puede pegar en el cuerpo de la página utilizando las funciones «+» y «HTML«, y se debe pegar en cada página del sitio:
Genial, pegaste con éxito el segundo código de Google Tag Manager 🙂
Publica el cambio y habrás terminado 🙂
2. Tengo un proyecto en versión Gratuita o he comprado el Paquete Premium Limited o Mini.
Si tienes un sitio web o tienda online creada en la versión gratuita o has comprado el Paquete Premium Limited o Mini, debes insertar el primer código en el encabezado de cada página por separado + debes insertar el segundo código en cada página.
1. Pega el código en el encabezado de cada página: En la barra superior del editor, haga clic en «Páginas» – «Seleccionar una página» – «Configuración SEO de la página» – «Código HTML para etiqueta Head” y pega el primer código de Google Tag Manager.
2. Copie el segundo código de GTM y luego abre cada página del sitio web una por una, y usa los botones «+» y «HTML» para pegar el código.
Pega el código en cada página:
De esta manera, puedes pegar los códigos GTM en cada página.
Genial: has conectado con éxito Google Tag Manager con un sitio web o una tienda online de Webnode.
Creo firmemente que has conectado con éxito el sitio web de Webnode con Google Tag Manager y todo está funcionando.
Si tienes algún problema, no dudes en escribirme un comentario o escribir directamente al centro de ayuda gratuito de Webnode.
6. ¡Publícalo! (usando el botón «Publicar» en la parte superior del editor)
¡Venga, sí! Genial, ya está, has conectado con éxito Google Tag Manager al sitio web de Webnode, y todo debería funcionar ahora.
Me alegro de que lo hayas leído hasta el final y espero que las instrucciones te hayan ayudado al menos un poco.
Buena suerte con tu negocio online
Más tutoriales increíbles
⭐Webnode Eerlijk Recensie & Beoordeling
Heb je ooit je eigen website vanaf nul willen maken? Wil je een website of e-shop maken en die zichtbaar maken op het Internet? Ga nu meteen aan de slag en leer hoe je gemakkelijk je eerste eigen website kunt maken.Een website maken met Webnode is enorm eenvoudig. Het...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Webnode Κριτική: Πώς να δημιουργήσετε δωρεάν ιστοσελίδα ή E-shop (+ΣΥΜΒΟΥΛΕΣ SEO)
Σκέφτεστε να αποκτήσετε τη δική σας ιστοσελίδα; Θέλατε να φτιάξετε μία ιστοσελίδα ή E-shop ώστε να σας βρίσκουν στο Internet; Ξεκινήστε μαθαίνοντας πώς μπορείτε να φτιάξετε εύκολα την πρώτη ιστοσελίδα σας.Η δημιουργία ιστοσελίδας με τη Webnode είναι πολύ απλή ακόμα...
Revisión de Webnode 2025
¿Alguna vez has querido crear tu propia página web desde cero? ¿Quieres crear una webo una tienda online y hacerla visible en Internet? Comience ahora mismo y aprenda a crear fácilmente su primer sitio web personalizado.Crear una web con Webnode es muy simple incluso...
Webnode Rezension 2025: Wie man eine Website oder einen E-Shop erstellt?
Wollten Sie schon immer Ihre eigene Website von Grund auf erstellen? Möchten Sie eine Website oder einen E-Shop erstellen und sich im Internet sichtbar machen? Beginnen Sie jetzt und lernen Sie, wie Sie ganz einfach Ihre erste Website erstellen. Das Erstellen...
Webnode Recenze
Webnode recenze 2025Tvorba webu s Webnode je jednoduchá - zvládne to i Vaše babičkaVítejte v naší Webnode recenzi, kde Vám nabízíme objektivní pohled na editor, tzv. program pro vytváření webových stránek, od společnosti Webnode. Tvorba webu zdarma vs. prémiové...
Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...
Hur man skapar en webbplats gratis (Webnode recension 2025 + SEO-TIPS)
Har du någonsin velat skapa din egen hemsida från grunden? Vill du skapa en hemsida eller e-butik och göra den synlig på Internet? Kom igång nu och lär dig hur du enkelt skapar din första anpassade webbplats.Att skapa en webbplats med Webnode är så enkelt även din...
🚀 Webnode áttekintés
Szerettél volna valaha weboldalt létrehozni a semmiből? Gondolkozol rajta, hogy weboldalt vagy webáruházat készíts, hogy jelen legyél az interneten? Kezdd el most és tudd meg, hogyan tudod könnyen létrehozni az első egyedi weboldaladat. A Webnode-dal olyan egyszerű...
Webnode Review: How to create a website/e-shop for free (Webnode review 2025 +SEO TIPS)
Have you ever wanted to create your own website from scratch? Do you want to create a website or e-shop and make it visible on the Internet? Get started right now and learn how to easily create your first custom website.Creating a website with Webnode is so simple...
Ako vytvoriť webové stránky pre prenájom karavanu?
Tvorba webových stránok pre prenájom karavanu Čo patrí na web pre prenájom karavanu / obytnej dodávky? Koľko stoja webové stránky pre prenájom karavanu? Webnode šablóny pre prenájom karavanu Ako vytvoriť webové stránky pre prenájom karavanu zdarma v 6-tich krokoch?...
Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi?
Mapa s vlastnými špendlíkmi Interaktívna mapa "Google Maps Widget" - zdarma VS premium Interaktívna mapa s vlastnými špendlíkmi - šablóny NÁVOD: Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? Pár slov na záver Google mapa s vlastnými špendlíkmi - Časté...
Ako vytvoriť Google Maps API kľúč?
V článku Ako si vytvoriť mapu s vlastnými bodmi (špendlíky na mape)? sme si ukázali, ako vytvoriť mapu cez Google My Maps a pridať na ňu vlastné body/špendlíky. Mapa vytvorená pomocou Google My Maps funguje samostatne a nevyžaduje Google Maps API kľúč. Ak chcete...
Jak si založit Webnode e-shop v roce 2025?
Internetový prodej Co všechno lze prodávat přes e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablony Webnode e-shop - ceník Webnode e-shop - zkušenosti NÁVOD: Jak si založit vlastní Webnode e-shop? Pár slov na závěr Webnode e-shop - Časté dotazy...
Ako si založiť Webnode e-shop v roku 2025?
Internetový predaj Čo všetko sa dá predávať cez e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablóny Webnode e-shop - cenník Webnode e-shop - skúsenosti NÁVOD: Ako si založiť vlastný Webnode e-shop? Pár slov na záver Webnode e-shop - Časté otázky...
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- ⭐Webnode Eerlijk Recensie & Beoordeling - 1.1.2025