Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille?
Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi).
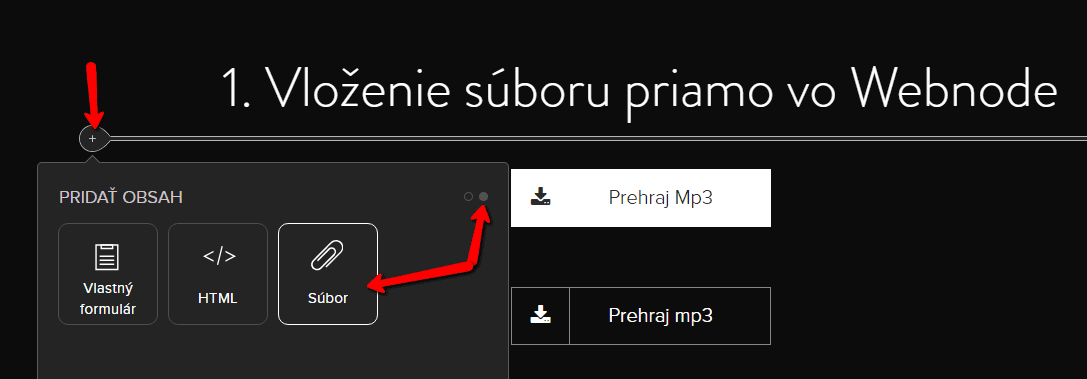
1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“.
-
MP3 käynnistyy uudessa ikkunnassa.
-
Voit lisätä MP3-soittimen ilmaiseksi kunnes tila palvelimilla riittäaä. Webnoden ilmaisversiossa on tila 100 MB.

2. Toinen tapa on käyttää ulkopuolista palvelua (HTML-koodia). Tällainen palvelu on Powr.io, jonka kautta pystyt ilmaiseksi luomaan 3 kappaleen MP3-soittimen. Pystyt lisäämään enemmän kappaleita Premium tilin kanssa.
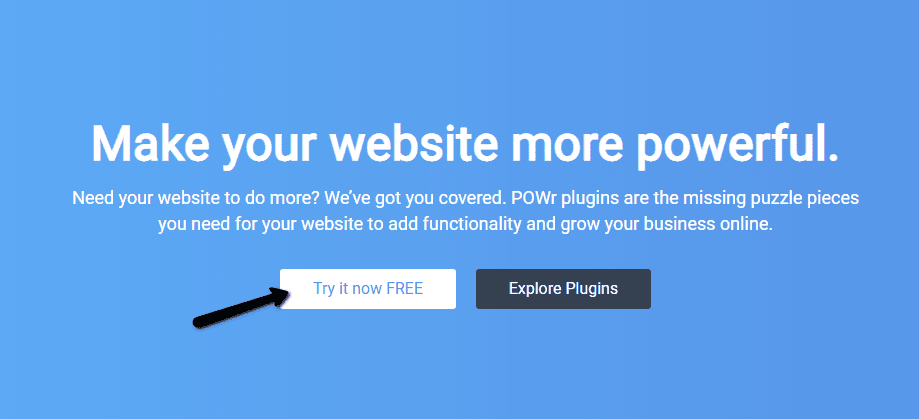
1. Klikkaa “Try It now FREE“.

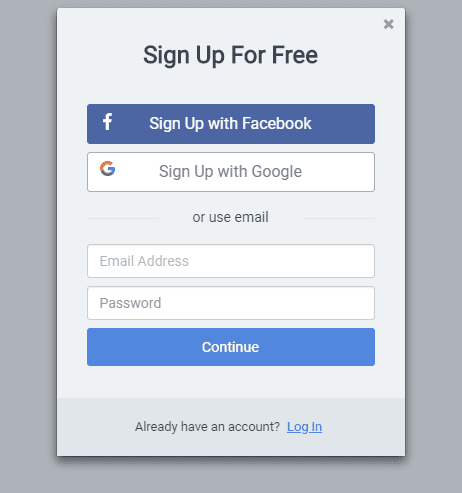
2. Rekisteröidy

3. Klikkaa tätä linkkiä , joka ohjaa sinut MP3-soittimen luomiseen.
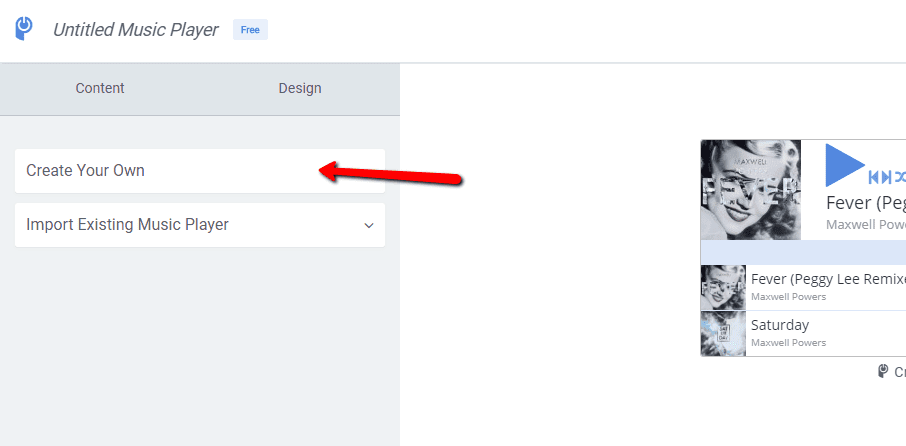
4. Klikkaa “Create your own“..

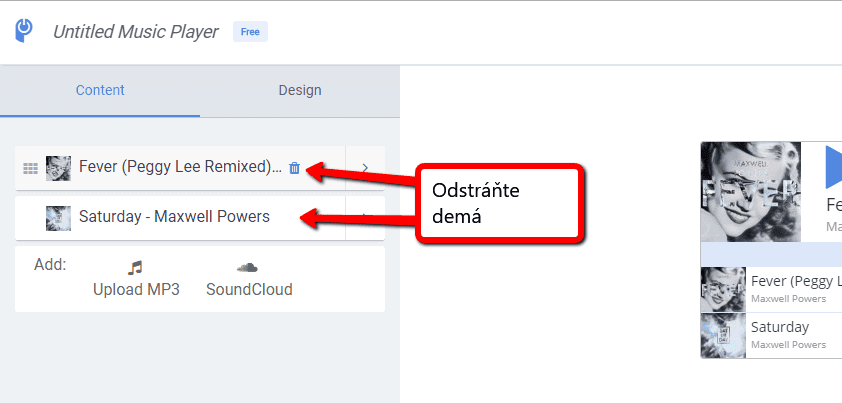
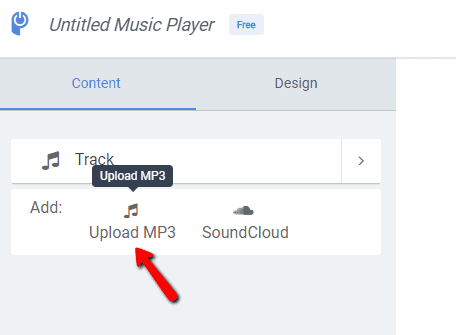
5.Voit poistaa demot ja klikkaamalla ”Upload MP3” ladata omat kappaleet. Ilmaisversiossa on tiedoston raja 5 MB.


VINKKI: ”Design”-osiossa voit muokata värit ja soittimen muotoilun.
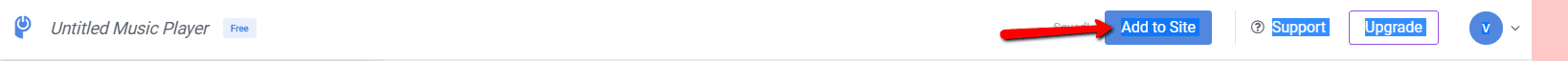
6. Jos olet tyytyväinen luotuun soittimeen, klikkaa näytön ylläosassa oleva “Add to site“.

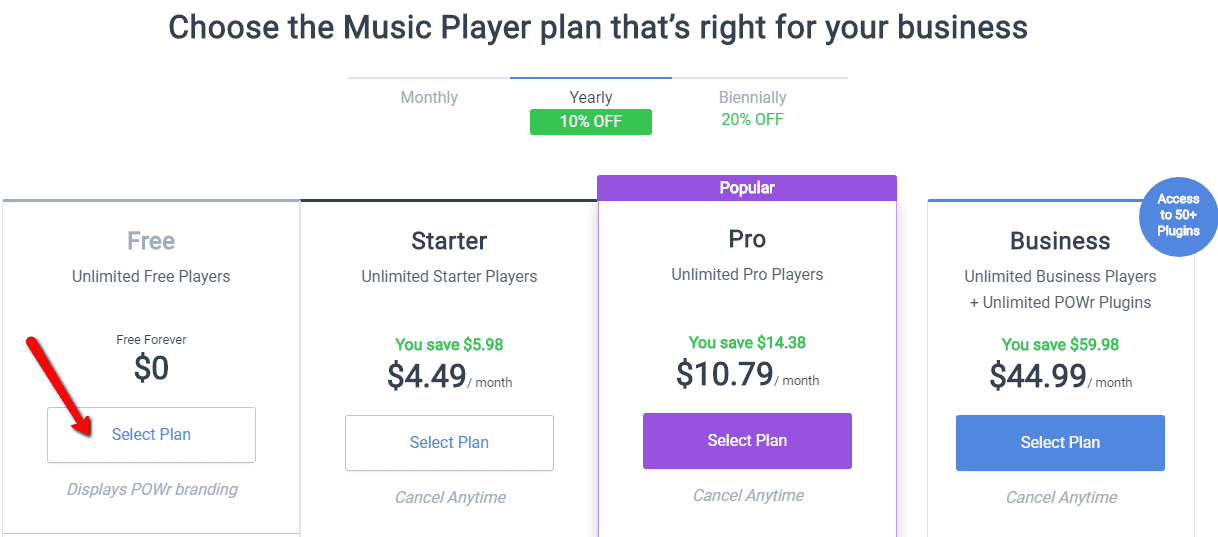
7. Voit valita 3 kappaletta sisältävän ”FREE” version klikkaamalla ”Select plan”.

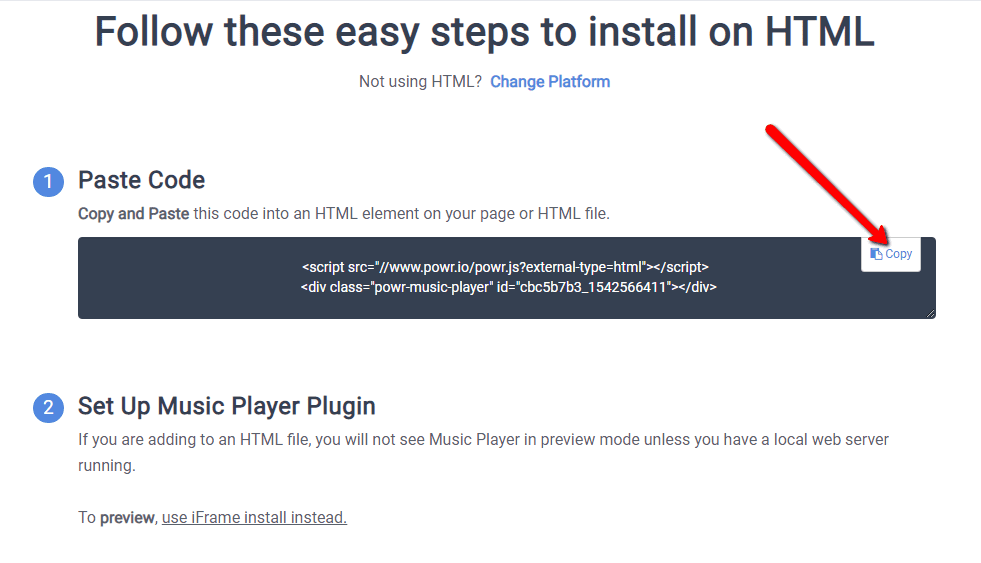
8. Kopioi MP3-soittimen HTML-koodi ja lisää se Webnode-sivuillesi ”+” ja ”HTML” -painikkeiden avulla.


MP3-soittimen näyte:
3. Kolmas vaihtoehto on käyttää loistavaa palvelua: Sound Cloud.
Ohjeet soittimen lisäämiseksi SoundCloud ista Webnodessa
1. Rekisteröidy sivulla https://soundcloud.com/
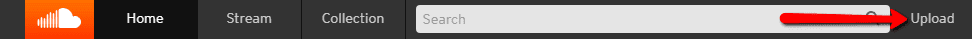
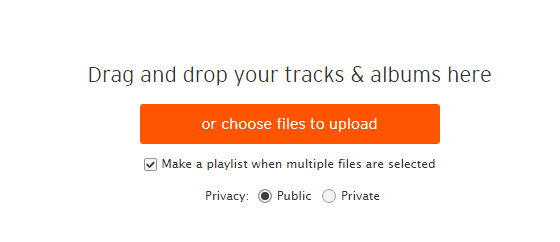
2. Klikkaa yläpalkissa oleva “Upload” ja lisää kappaleesi.


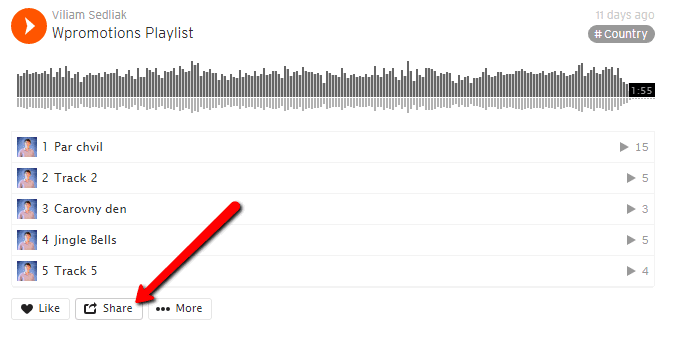
3.Kun kappaleet on ladattu, klikka ”Stream” ja sitten soittolistan yhteydessä ”Share”.

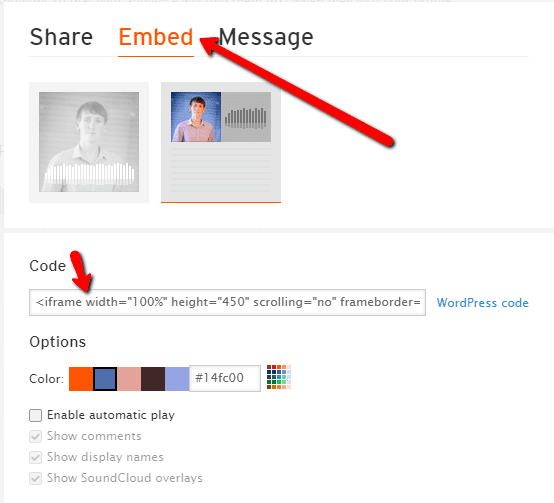
4. Klikkaa ”Embed”, muokkaa soittimen väriä ja kopioi koodi

5. Lisää SoundCloudilta saatu MP3-soittimen koodi Webnode-sivuillesi “+” ja “HTML“ -painikkeiden avulla.

6. Julkaise muutokset. SoundCloud-soitin tulee näkyviin sivusi julkaistussa versiossa.

SoundCloud-soittimen näyte:
:
Lisää mahtavia oppaita
Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...
Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa
Haluatko nimetä uudelleen "Lisää ostoskoriin" -painikkeen Webnodessa?Opetusohjelmassa "Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike?" Näytin sinulle, kuinka OSTOSKORI nimetään uudelleen valikossa. Katsotaanpa muita vaihtoehtoja. Webnoden verkkokauppa...
Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Tarvitsetko tehokkaan ajanvarausjärjestelmän? Toimii täydellisesti Webnoden kanssa. Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen! Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle? Selkeä kalenteri, josta löydät...
Kuinka yhdistää Google Tag Manager Webnode-verkkosivustoon
Mikä on Google Tag Manager? ja miksi tarvitset sitä?Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia "manuaalisesti" verkkosivuston ylä- tai...
Kuinka määrittää oma fontti Webnodessa Google Fonts -kirjaston avulla?
VideotutorialHaluatko vaihtaa Webnoden fontin joksikin Google-fonteista? Alkuun muutama sanaWebnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa "Asetukset" - "Muotoilu" - "Fontit". Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia...
Kuinka piilottaa kokoelma ”kaikki tuotteet” Webnoden verkkokaupan tuoteluettelosta
Kuinka piilottaa "Kaikki tuotteet" -kokoelma Webnoden tuoteluettelosta?Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista olemme osoittaneet, kuinka helppoa on "piilottaa"...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022