Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?
Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?
Video-tutorial
Videotutorial is only in Slovak language.
Opetusohjelmassa Kuinka lisätä mukautettu haku kenttä verkkoon? – Googlen-täsmähaku.Olen näyttänyt yksinkertaisen hakukentän Googlesta.
Tässä opetusohjelmassa näytän sinulle ulkoisen hakukentän SearchIQ, joka lataa automaattisesti kaikki kotisivustosi / verkkokauppasi sivut.
Sen jälkeen annan sinulle hakukentän HTML-koodin, jonka voit yksinkertaisesti lisätä kotisivustollesi tai verkkokauppaasi.
Jos kotisivustollasi tai verkkokaupassasi ei ole yli 2000 sivua (esim. tuotesivuja tai muita verkkosivuston sivuja), sinun ei tarvitse maksaa mitään tästä SearchIQ-sovelluksesta.
SE ON ILMAINEN.
ILMAISESSA versiossa tuki on saatavilla myös foorumin kautta.
SearchIQ tarjoaa myös ilmaisia hakutermitilastoja, joita voit käydä läpi suoraan heidän portaalissa. heidän käyttöliittymästään.
SearchIQ sopii verkkokaupan tuote hakukentäksi tai klassisen web-sivuston tai blogien hakukentäksi.
Käytän SearchIQ-hakukenttää Wpromotions.eu-verkkosivustollani. Jos haluat kokeilla sitä, käytä tämän sivuston hakukenttää.
Jaetaan tämä opetusohjelma kolmeen osaan:
Ensimmäinen osa – rekisteröinti ja koodien saaminen
- Ensimmäinen askel on rekisteröityä ulkoiseen SearchIQ-palveluun.
Voit rekisteröityä virallisella verkkosivustolla: https://www.searchiq.co/ (Aloita klikkaamalla “Get Started” -painiketta.)
3. Vahvista sähköpostiosoitteesi klikkaamalla linkkiä, jonka he lähettivät sinulle.
Jos et vastaanota sähköpostiviestiä – tarkista roskapostia tai muut kansiot
Kun olet vahvistanut sähköpostiosoitteesi, kirjaudu sisään.

Toinen osa – koodien upottaminen kotisivustollesi tai verkkokauppaan
Liitä ensimmäinen sovelluksen antama koodi Mukautettu HTML ylätunnistekoodi -osioon kotisivusi jokaiseen sivuun.
Valitse, miten upotat ensimmäisen koodin – riippuen siitä, mitä Premium-pakettia käytät WEBNODEssa.
1. Olen ostanut Premium STANDARD TAI PROFI-paketin / Business-paketin
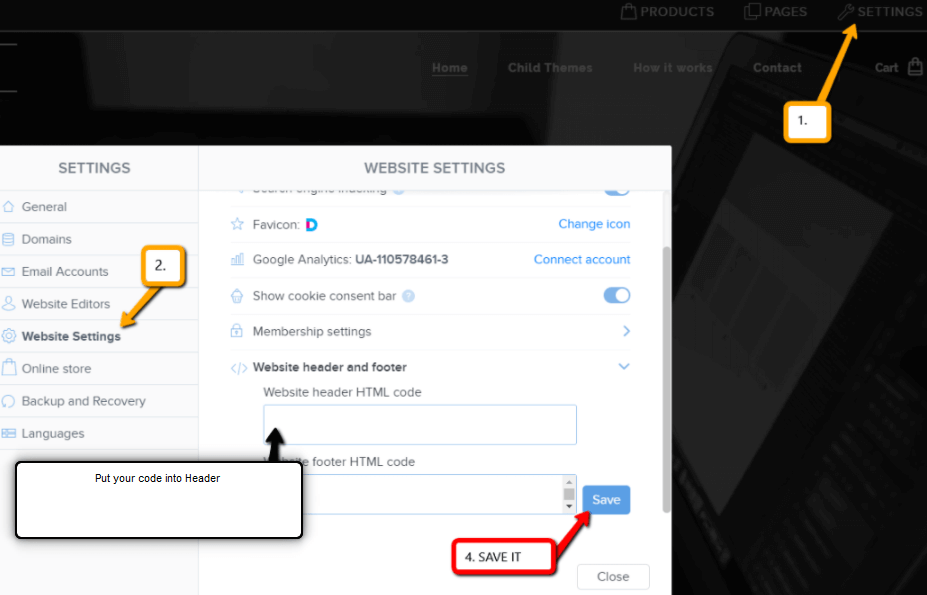
Jos olet ostanut Standard- tai Profi Premium -paketin / Business-paketin, voit liittää ensimmäisen koodin yhdellä klikkauksella <ylätunniste>- osioon verkkosivuston kaikilla sivuilla.
Klikkaa Webnode-editorin yläosassa “Asetukset” – “Kotisivun asetukset” – “HTML-ylätunniste / alatunniste” – “Mukautettu HTML ylätunnistekoodi“.
Hienoa, olet lisännyt ensimmäisen SearchIQ-koodin KAIKKIIN sivuihin.
2. Minulla on maksuton kotisivu tai olen ostanut Limited/ Premium Mini-paketin.
Jos sinulla on verkkosivusto tai verkkokauppa, joka on luotu ilmaisella versiolla, Limited tai Premium Mini-paketti. Sinun on lisättävä ensimmäinen koodi kunkin sivun ylätunnisteeseen erikseen.
1. Liitä koodi jokaisen sivun ylätunnisteeseen: Klikka editorin yläpalkissa “Sivut” – “Valitse sivu” – “SEO-sivun asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen koodi SearchIQ:sta.


Hienoa – liitit ensimmäisen SearchIQ koodin onnistuneesti.
Toinen koodi on liitettävä kohtaan, jossa haluat hakukentän näkyvän.
VINKKI: Toisessa koodissa voit muokata hakukoneessa näkyvää tekstiä.
Muuta koodin ennalta määritetty “Hae kirjoittamalla tähän…” omaksi, esimerkiksi “Hae” jne.
Kopioi toinen SearchIQ-koodi ja liitä se verkkosivuston tekstiosaan käyttämällä +– ja HTML.

Julkaise!

Sinun pitäisi nyt nähdä pieni hakukenttä verkkosivustosi julkaistussa versiossa.

Liitä kolmas koodi SearchIQ erilliselle sivulle esim. Hakutulokset.
Luo “Sivut“-osioon uusi sivu, jonka nimeksi voit syöttää esim. Hakutulokset.
Tämä sivu on tarkoitettu käyttäjien hakutuloksiin.
Kun joku käyttää hakukenttää ja painaa Enter, hänet ohjataan automaattisesti tälle “hakutulossivulle”.

Avaa luomasi sivu ja liitä kolmas koodi “+“- ja “HTML“.
Liitä koodi paikkaan, johon haluat hakutulosten näkyvän.

Julkaise!

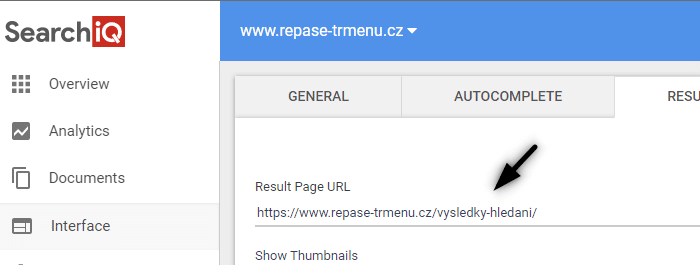
Etsi luomasi sivusi “hakutulosten” URL-osoite.
Klikkaa Webnode-editorissa “Sivut” – “Valitse tulossivu” – “SEO-sivun asetukset” ja kopioi hakutulossivusi URL-osoite.
Hienoa – SearchIQ-hakukone on asetettu oikein pienessä perusulkomuodossa.
Viimeinen vaihe on nyt muokata ulkoasua ja laajentaa SearchIQ-hakukenttää pienellä CSS-taikuudella.
Kolmas osa – ulkoasun mukauttaminen
SearchIQ:n avulla voit muokata hakukentän ulkoasua lisäämällä oman CSS-koodisi.
Jotta hakukenttä näyttäisi täsmälleen samalta kuin se näyttää DEMO-kotisivustolla, sinun on lisättävä oma CSS-koodisi SearchIQ:han.
Tilaa William Promotions Uutiset ja hanki valmis CSS-koodi, joka mukauttaa SearchIQ-hakukoneesi ulkoasua.
VALMIS – Hienoa, olet suorittanut viimeisen vaiheen onnistuneesti ja hakukenttä on nyt asennettu.
Näet muutoksen hakukoneen ulkonäössä välittömästi koti sivustosi julkaistussa versiossa.
Toivottavasti kaikki sujui ilman ongelmitta.
Jos sinulla on vaikeuksia tämän kanssa, älä epäröi ottaa minuun yhteyttä ilmaisessa Webnode-tukikeskuksessa.
Kirjoita minulle palautteesi kommenttiin.
Lisää mahtavia oppaita

Kuinka luon oman kartan (nuppineulat kartalla)
Haluatko lisätä Webnode-sivuillesi kartan omien pisteiden kanssa? Ohjeessa ”Kuinka asetan Google kartan Webnodella oikein” näytin teille kuinka kartta lisätään Google My Maps -palvelun avulla. Tässä ohjeessa näytetään, kuinka luodaan rajoittamattomien...

Kuinka luon ammattimaisen sähköpostin allekirjoituksen helposti ja ILMAISEKSI
Haluatko luoda oman sähköpostin allekirjoituksen? (Gmail, Webmail, Outlook jne.) Sähköpostin allekirjoitus on väistämätön osa asiakkaan ja yrittäjän välistä nykyaikaista viestintää. Yrityssähköposti lisää uskottavuutta potentiaalisen asiakkaan silmissä. Luo...

Kuinka piilotan ostoskorin Webnoden verkkokaupasta
Kuinka piilotan ostoskorin Webnoden verkkokaupasta?Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää...

Kuinka yhdistän Facebook Messengerin sivustoon Webnodella?
Haluatko yhdistää Facebook Messengerin sivustoon Webnodella ja näin saada “online-chatin“ sivustolle täysin ilmaiseksi? Helppo ohje Webnoden sivuston ja Facebook Messenger yhdistämiseen Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa...

Kuinka yhdistän Webnode-sähköpostitilin Gmail-sähköpostiohjelmaan
Haluatko liittää Webnode-sähköpostin Gmail.com:iin ja asettaa Gmailin sähköpostiohjelmaksi? Lähetä ja vastaanota viestejä Webnode-tililtäsi Gmailiin. Oppaassa Kuinka luon ammattilisen sähköpostin allekirjoituksen? Helposti ja ILMAISEKSI näytin teille...

Kuinka lisään sivuni Bing.com-hakukoneeseen
Etsitkö tapaa, kuinka voisit lisätä sivusi Bing.com-hakukoneeseen? Jatka lukemista! Ohje “Kuinka lisään www-sivun Google-hakukoneeseen” kuvaili, kuinka yhdistät sivusi Googleen. Nyt katsotaan tarkemmin Bing.com-hakukonetta. Bing.com on toiseksi käytetyin...

Kuinka lisään sosiaalisten medioiden (FB ja Instagram) ikonit Webnode-sivun yläosaan
Haluatko lisätä sosiaalisten medioiden ikonit Webnode-sivusi yläosaan? Ohjeissa Kuinka yhdistän kotisivuni Facebookiin ja Kuinka yhdistän kotisivuni Instagramiin puhuttiin siitä, kuinka voidaan sivuihin yhdistää eri tavoilla sos. mediat Facebook a Instagram....

Kuinka lisään Webnodella konversiokoodin
Mietitkö, kuinka voisit lisätä Webnode-sivuillesi konversiokoodin esim. Adwordsista? Lue lisää! Mikä konversio on? Yksinkertaisesti sanottu: Konversio on jotain, mitä haluat vierailijasi tekevän (lomakkeen täyttäminen, tuotteen osto jne.). Konversio on...

Kuinka lisään Webnode-sivuille kielen vaihtamisen sivun yläosaan?
Wpromotions.eu VINKKI: Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet) Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin? Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio. Opas näyttää...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022