Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?
Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?
Video-tutorial
Videotutorial is only in Slovak language.
Opetusohjelmassa Kuinka lisätä mukautettu haku kenttä verkkoon? – Googlen-täsmähaku.Olen näyttänyt yksinkertaisen hakukentän Googlesta.
Tässä opetusohjelmassa näytän sinulle ulkoisen hakukentän SearchIQ, joka lataa automaattisesti kaikki kotisivustosi / verkkokauppasi sivut.
Sen jälkeen annan sinulle hakukentän HTML-koodin, jonka voit yksinkertaisesti lisätä kotisivustollesi tai verkkokauppaasi.
Jos kotisivustollasi tai verkkokaupassasi ei ole yli 2000 sivua (esim. tuotesivuja tai muita verkkosivuston sivuja), sinun ei tarvitse maksaa mitään tästä SearchIQ-sovelluksesta.
SE ON ILMAINEN.
ILMAISESSA versiossa tuki on saatavilla myös foorumin kautta.
SearchIQ tarjoaa myös ilmaisia hakutermitilastoja, joita voit käydä läpi suoraan heidän portaalissa. heidän käyttöliittymästään.
SearchIQ sopii verkkokaupan tuote hakukentäksi tai klassisen web-sivuston tai blogien hakukentäksi.
Käytän SearchIQ-hakukenttää Wpromotions.eu-verkkosivustollani. Jos haluat kokeilla sitä, käytä tämän sivuston hakukenttää.
Jaetaan tämä opetusohjelma kolmeen osaan:
Ensimmäinen osa – rekisteröinti ja koodien saaminen
- Ensimmäinen askel on rekisteröityä ulkoiseen SearchIQ-palveluun.
Voit rekisteröityä virallisella verkkosivustolla: https://www.searchiq.co/ (Aloita klikkaamalla “Get Started” -painiketta.)
3. Vahvista sähköpostiosoitteesi klikkaamalla linkkiä, jonka he lähettivät sinulle.
Jos et vastaanota sähköpostiviestiä – tarkista roskapostia tai muut kansiot
Kun olet vahvistanut sähköpostiosoitteesi, kirjaudu sisään.

Toinen osa – koodien upottaminen kotisivustollesi tai verkkokauppaan
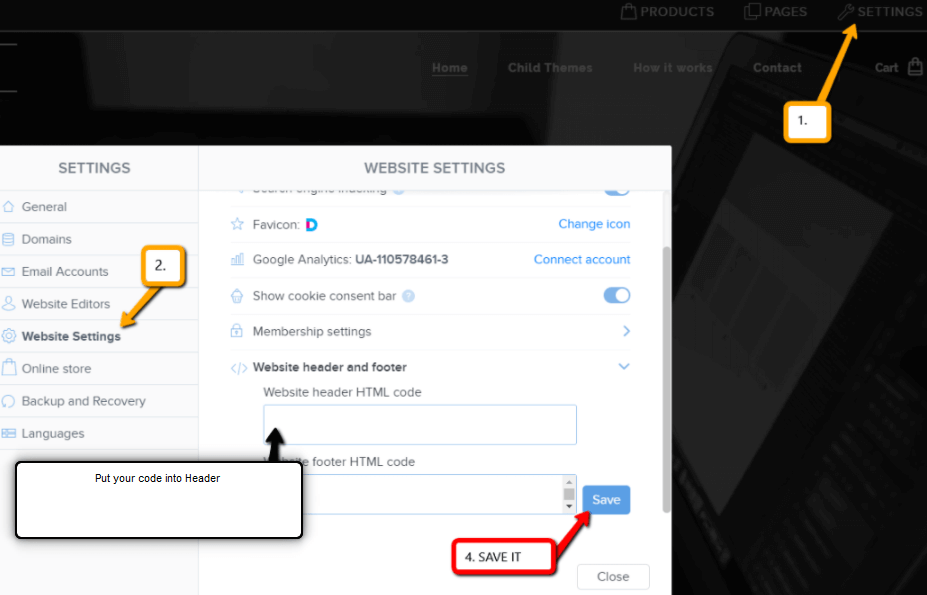
Liitä ensimmäinen sovelluksen antama koodi Mukautettu HTML ylätunnistekoodi -osioon kotisivusi jokaiseen sivuun.
Valitse, miten upotat ensimmäisen koodin – riippuen siitä, mitä Premium-pakettia käytät WEBNODEssa.
1. Olen ostanut Premium STANDARD TAI PROFI-paketin / Business-paketin
Jos olet ostanut Standard- tai Profi Premium -paketin / Business-paketin, voit liittää ensimmäisen koodin yhdellä klikkauksella <ylätunniste>- osioon verkkosivuston kaikilla sivuilla.
Klikkaa Webnode-editorin yläosassa “Asetukset” – “Kotisivun asetukset” – “HTML-ylätunniste / alatunniste” – “Mukautettu HTML ylätunnistekoodi“.
Hienoa, olet lisännyt ensimmäisen SearchIQ-koodin KAIKKIIN sivuihin.
2. Minulla on maksuton kotisivu tai olen ostanut Limited/ Premium Mini-paketin.
Jos sinulla on verkkosivusto tai verkkokauppa, joka on luotu ilmaisella versiolla, Limited tai Premium Mini-paketti. Sinun on lisättävä ensimmäinen koodi kunkin sivun ylätunnisteeseen erikseen.
1. Liitä koodi jokaisen sivun ylätunnisteeseen: Klikka editorin yläpalkissa “Sivut” – “Valitse sivu” – “SEO-sivun asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen koodi SearchIQ:sta.


Hienoa – liitit ensimmäisen SearchIQ koodin onnistuneesti.
Toinen koodi on liitettävä kohtaan, jossa haluat hakukentän näkyvän.
VINKKI: Toisessa koodissa voit muokata hakukoneessa näkyvää tekstiä.
Muuta koodin ennalta määritetty “Hae kirjoittamalla tähän…” omaksi, esimerkiksi “Hae” jne.
Kopioi toinen SearchIQ-koodi ja liitä se verkkosivuston tekstiosaan käyttämällä +– ja HTML.

Julkaise!

Sinun pitäisi nyt nähdä pieni hakukenttä verkkosivustosi julkaistussa versiossa.

Liitä kolmas koodi SearchIQ erilliselle sivulle esim. Hakutulokset.
Luo “Sivut“-osioon uusi sivu, jonka nimeksi voit syöttää esim. Hakutulokset.
Tämä sivu on tarkoitettu käyttäjien hakutuloksiin.
Kun joku käyttää hakukenttää ja painaa Enter, hänet ohjataan automaattisesti tälle “hakutulossivulle”.

Avaa luomasi sivu ja liitä kolmas koodi “+“- ja “HTML“.
Liitä koodi paikkaan, johon haluat hakutulosten näkyvän.

Julkaise!

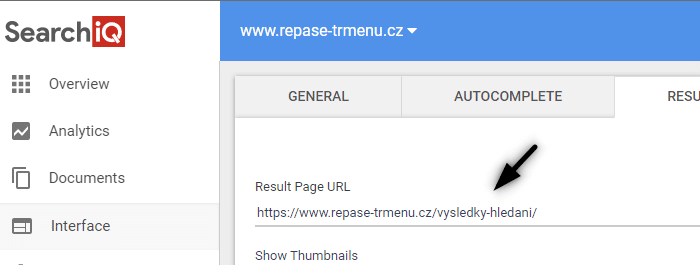
Etsi luomasi sivusi “hakutulosten” URL-osoite.
Klikkaa Webnode-editorissa “Sivut” – “Valitse tulossivu” – “SEO-sivun asetukset” ja kopioi hakutulossivusi URL-osoite.
Hienoa – SearchIQ-hakukone on asetettu oikein pienessä perusulkomuodossa.
Viimeinen vaihe on nyt muokata ulkoasua ja laajentaa SearchIQ-hakukenttää pienellä CSS-taikuudella.
Kolmas osa – ulkoasun mukauttaminen
SearchIQ:n avulla voit muokata hakukentän ulkoasua lisäämällä oman CSS-koodisi.
Jotta hakukenttä näyttäisi täsmälleen samalta kuin se näyttää DEMO-kotisivustolla, sinun on lisättävä oma CSS-koodisi SearchIQ:han.
Tilaa William Promotions Uutiset ja hanki valmis CSS-koodi, joka mukauttaa SearchIQ-hakukoneesi ulkoasua.
VALMIS – Hienoa, olet suorittanut viimeisen vaiheen onnistuneesti ja hakukenttä on nyt asennettu.
Näet muutoksen hakukoneen ulkonäössä välittömästi koti sivustosi julkaistussa versiossa.
Toivottavasti kaikki sujui ilman ongelmitta.
Jos sinulla on vaikeuksia tämän kanssa, älä epäröi ottaa minuun yhteyttä ilmaisessa Webnode-tukikeskuksessa.
Kirjoita minulle palautteesi kommenttiin.
Lisää mahtavia oppaita

Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...

3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...

Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...

Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....

Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...

Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...

Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...

Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...

Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022