Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?
Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?
Video-tutorial
Videotutorial is only in Slovak language.
Opetusohjelmassa Kuinka lisätä mukautettu haku kenttä verkkoon? – Googlen-täsmähaku.Olen näyttänyt yksinkertaisen hakukentän Googlesta.
Tässä opetusohjelmassa näytän sinulle ulkoisen hakukentän SearchIQ, joka lataa automaattisesti kaikki kotisivustosi / verkkokauppasi sivut.
Sen jälkeen annan sinulle hakukentän HTML-koodin, jonka voit yksinkertaisesti lisätä kotisivustollesi tai verkkokauppaasi.
Jos kotisivustollasi tai verkkokaupassasi ei ole yli 2000 sivua (esim. tuotesivuja tai muita verkkosivuston sivuja), sinun ei tarvitse maksaa mitään tästä SearchIQ-sovelluksesta.
SE ON ILMAINEN.
ILMAISESSA versiossa tuki on saatavilla myös foorumin kautta.
SearchIQ tarjoaa myös ilmaisia hakutermitilastoja, joita voit käydä läpi suoraan heidän portaalissa. heidän käyttöliittymästään.
SearchIQ sopii verkkokaupan tuote hakukentäksi tai klassisen web-sivuston tai blogien hakukentäksi.
Käytän SearchIQ-hakukenttää Wpromotions.eu-verkkosivustollani. Jos haluat kokeilla sitä, käytä tämän sivuston hakukenttää.
Jaetaan tämä opetusohjelma kolmeen osaan:
Ensimmäinen osa – rekisteröinti ja koodien saaminen
- Ensimmäinen askel on rekisteröityä ulkoiseen SearchIQ-palveluun.
Voit rekisteröityä virallisella verkkosivustolla: https://www.searchiq.co/ (Aloita klikkaamalla “Get Started” -painiketta.)
3. Vahvista sähköpostiosoitteesi klikkaamalla linkkiä, jonka he lähettivät sinulle.
Jos et vastaanota sähköpostiviestiä – tarkista roskapostia tai muut kansiot
Kun olet vahvistanut sähköpostiosoitteesi, kirjaudu sisään.

Toinen osa – koodien upottaminen kotisivustollesi tai verkkokauppaan
Liitä ensimmäinen sovelluksen antama koodi Mukautettu HTML ylätunnistekoodi -osioon kotisivusi jokaiseen sivuun.
Valitse, miten upotat ensimmäisen koodin – riippuen siitä, mitä Premium-pakettia käytät WEBNODEssa.
1. Olen ostanut Premium STANDARD TAI PROFI-paketin / Business-paketin
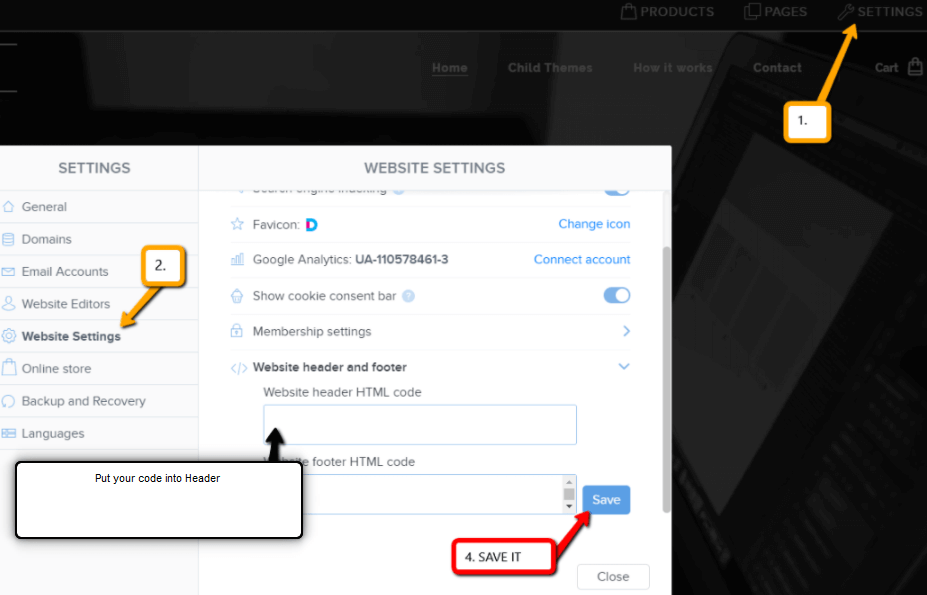
Jos olet ostanut Standard- tai Profi Premium -paketin / Business-paketin, voit liittää ensimmäisen koodin yhdellä klikkauksella <ylätunniste>- osioon verkkosivuston kaikilla sivuilla.
Klikkaa Webnode-editorin yläosassa “Asetukset” – “Kotisivun asetukset” – “HTML-ylätunniste / alatunniste” – “Mukautettu HTML ylätunnistekoodi“.
Hienoa, olet lisännyt ensimmäisen SearchIQ-koodin KAIKKIIN sivuihin.
2. Minulla on maksuton kotisivu tai olen ostanut Limited/ Premium Mini-paketin.
Jos sinulla on verkkosivusto tai verkkokauppa, joka on luotu ilmaisella versiolla, Limited tai Premium Mini-paketti. Sinun on lisättävä ensimmäinen koodi kunkin sivun ylätunnisteeseen erikseen.
1. Liitä koodi jokaisen sivun ylätunnisteeseen: Klikka editorin yläpalkissa “Sivut” – “Valitse sivu” – “SEO-sivun asetukset” – “Mukautettu HTML ylätunnistekoodi” ja liitä ensimmäinen koodi SearchIQ:sta.


Hienoa – liitit ensimmäisen SearchIQ koodin onnistuneesti.
Toinen koodi on liitettävä kohtaan, jossa haluat hakukentän näkyvän.
VINKKI: Toisessa koodissa voit muokata hakukoneessa näkyvää tekstiä.
Muuta koodin ennalta määritetty “Hae kirjoittamalla tähän…” omaksi, esimerkiksi “Hae” jne.
Kopioi toinen SearchIQ-koodi ja liitä se verkkosivuston tekstiosaan käyttämällä +– ja HTML.

Julkaise!

Sinun pitäisi nyt nähdä pieni hakukenttä verkkosivustosi julkaistussa versiossa.

Liitä kolmas koodi SearchIQ erilliselle sivulle esim. Hakutulokset.
Luo “Sivut“-osioon uusi sivu, jonka nimeksi voit syöttää esim. Hakutulokset.
Tämä sivu on tarkoitettu käyttäjien hakutuloksiin.
Kun joku käyttää hakukenttää ja painaa Enter, hänet ohjataan automaattisesti tälle “hakutulossivulle”.

Avaa luomasi sivu ja liitä kolmas koodi “+“- ja “HTML“.
Liitä koodi paikkaan, johon haluat hakutulosten näkyvän.

Julkaise!

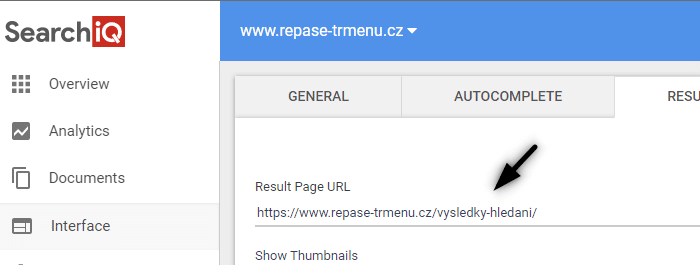
Etsi luomasi sivusi “hakutulosten” URL-osoite.
Klikkaa Webnode-editorissa “Sivut” – “Valitse tulossivu” – “SEO-sivun asetukset” ja kopioi hakutulossivusi URL-osoite.
Hienoa – SearchIQ-hakukone on asetettu oikein pienessä perusulkomuodossa.
Viimeinen vaihe on nyt muokata ulkoasua ja laajentaa SearchIQ-hakukenttää pienellä CSS-taikuudella.
Kolmas osa – ulkoasun mukauttaminen
SearchIQ:n avulla voit muokata hakukentän ulkoasua lisäämällä oman CSS-koodisi.
Jotta hakukenttä näyttäisi täsmälleen samalta kuin se näyttää DEMO-kotisivustolla, sinun on lisättävä oma CSS-koodisi SearchIQ:han.
Tilaa William Promotions Uutiset ja hanki valmis CSS-koodi, joka mukauttaa SearchIQ-hakukoneesi ulkoasua.
VALMIS – Hienoa, olet suorittanut viimeisen vaiheen onnistuneesti ja hakukenttä on nyt asennettu.
Näet muutoksen hakukoneen ulkonäössä välittömästi koti sivustosi julkaistussa versiossa.
Toivottavasti kaikki sujui ilman ongelmitta.
Jos sinulla on vaikeuksia tämän kanssa, älä epäröi ottaa minuun yhteyttä ilmaisessa Webnode-tukikeskuksessa.
Kirjoita minulle palautteesi kommenttiin.
Lisää mahtavia oppaita

Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...

Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...

Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...

Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...

Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...

Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022