Etkö saa karttasi Webnodella toimimaan?
Joskus käy niin, että järjestelmä ei pysty löytämään konkreettista osoitetta ja sen takia kartta kotisivun julkaistussa versiossa ei toimi. Webnoden editorissa järjestelmä löytää ja näyttää osoitteen, mutta julkaistussa versiossa kartta ei tule näkyviin oikein.
Voit korjata tämän virheen 2 tavalla.
Tästä ohjeesta löydät kaksi ratkaisua toimimattoman kartan korjaamiseen.
1. Kartan lisääminen HTML-koodin avulla (suosittelen).
2. GPS-koordinaattien saaminen ja niiden käyttö tavallisen osoitteen sijaan.
Aloitetaan!
1# Kartan lisääminen HTML-koodin avulla (suositeltava menettely)
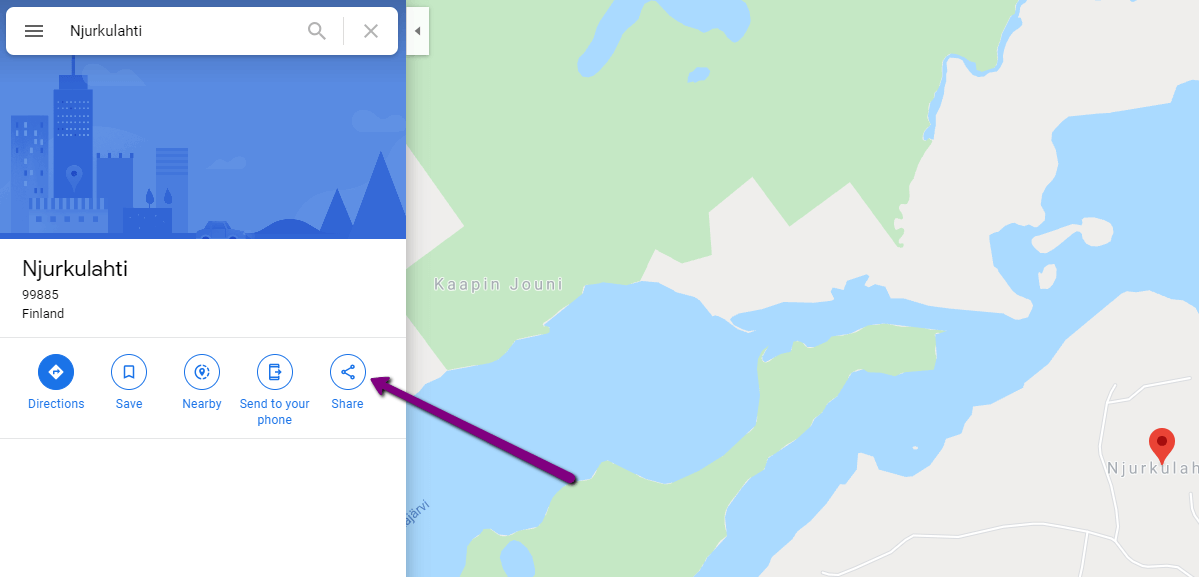
1. Etsi haluamasi osoite Google Mapsilta ja klikkaa ”Jaa” -painiketta.

2. Klikkaa sitten ”Upota kartta” ja kopioi HTML-koodi.
3. Lisää HTML-koodi Webnode-kotisivuillesi “+” a “HTML“ -toimintojen avulla.
Loistavaa – olet valmis. Karttasi tulee näkyviin sivusi julkaistussa versiossa.
2# Kartan lisääminen GPS-koordinaattien avulla
1. Etsi haluamasi osoite Google Mapsilta ja klikkaa oikealla klikkauksella kartalla oleva nuppineula ja sitten ”Mitä täällä on?”.
2. Kopioi GPS-koordinaatit.
3. Klikkaa Webnoden editorissa “+” – “Karta” – ja käytä GPS-koordinaatit.
Olet valmis 🙂
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂