Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella?
Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up)
sähköpostiosoitteiden keräämiseen?
Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta.
Voit käyttää palvelua ilmaiseksi, mikäli sinulla on korkeintaan 2 000 asiakasta ja lähetät korkeintaan 12 000 sähköpostia kuukaudessa.
Tässä oppaassa näytetään helppo ratkaisu sähköpostiosoitteiden keräämiseen ja uutisten (uutiskirjeiden) lähettämiseen asiakkaillesi.
*Sähköpostimarkkinoinnin toiminto Webnodella mahdollistaa sähköpostiosoitteiden keräämistä. Webnode siis mahdollistaa sinulle kerätä sähköpostiosoitteet, mutta ei mahdollista uutiskirjeiden lähettämistä.
Siksi käytämme ulkoista palvelua MailChimp, joka on mailmanlaajuisesti suosituin ja itse käytän sitä tällä sivustolla.
MailChimp on hyvä valinta, koska se mahdollistaa kerätä jopa 2 000 sähköpostiosoitetta ilmaisversiossa.
Jos et lähetä kuukaudessa yli 12 000 sähköpostia, voit käyttää palvelua täysin ilmaiseksi. Sinun ei tarvitse maksaa mitään.
Aluksi 2 000 ilmaisversion asiakkaan raja varmasti riittää sinulle, mutta jos ei, voit milloin tahansa tilata MailChimpin Premium-palvelut.
Joku voi nähdä haittapuolena, että MailChimp-palvelu on englanniksi.
Ohje MailChimp-uutiskirjeen yhdistämiseen Webnode-sivuille
Haluan tässä oppaassa keskittyä 3 asiaan, nimittäin rekisteröintiin MailChimp.com-sivuille, yhdistämiseen sivuillesi ja ponnahdusikkunan luomiseen.
Siksi jaan artikkelin 3 osaan:
2. Sivujen yhdistäminen MailChimp-palveluun
Ennen kuin aloitamme katso esimerkki Webnode-sivustosta, jolla on aktiivinen MailChimp-palvelu sähköpostiosoitteiden keräämiseen. Esikatseluun pääset klikkaamalla alla olevaa painiketta.
1. Kuinka rekisteröin sivuston MailChimp.com-palveluun
Rekisteröidy MailChimp.com-sivuilla: https://mailchimp.com/
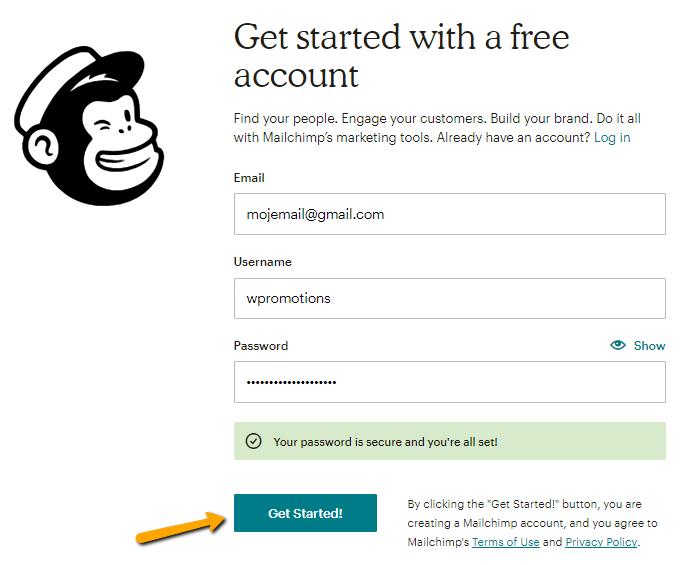
Syötä tarvittavat tiedot kuten sähköposti,
käyttäjätunnus/salasana,
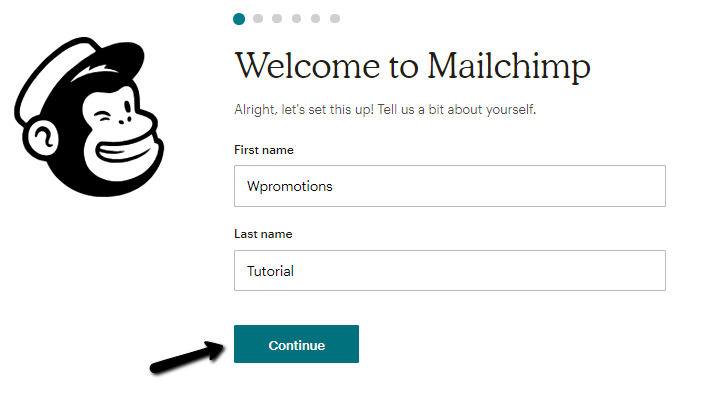
etu- ja sukunimi,
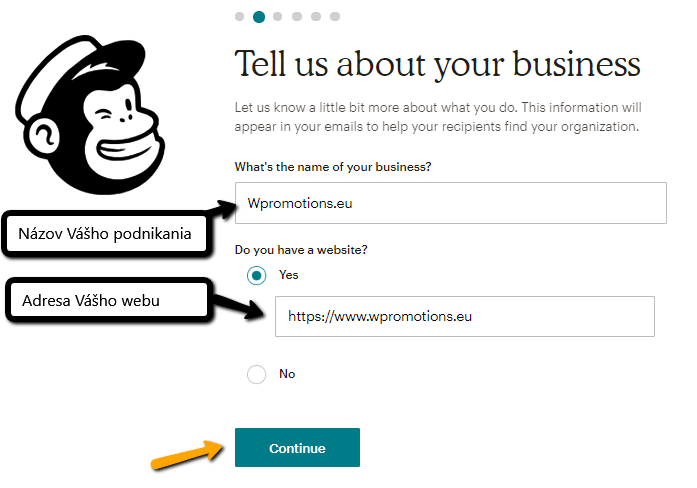
yrityksen nimi,
sivustosi URL-osoite ja osoitteesi.
Rekisteröinti 7 vaiheessa:

2. Esim. Webnode-sivustosi yhdistäminen MailChimp-palveluun (sähköpostimarkkinointi)
Seuraava vaihe on yhdistäminen MailChimp-tiliin koodin avulla, jonka syötät sivustosi ylätunnisteeseen ennen </head> tagia.
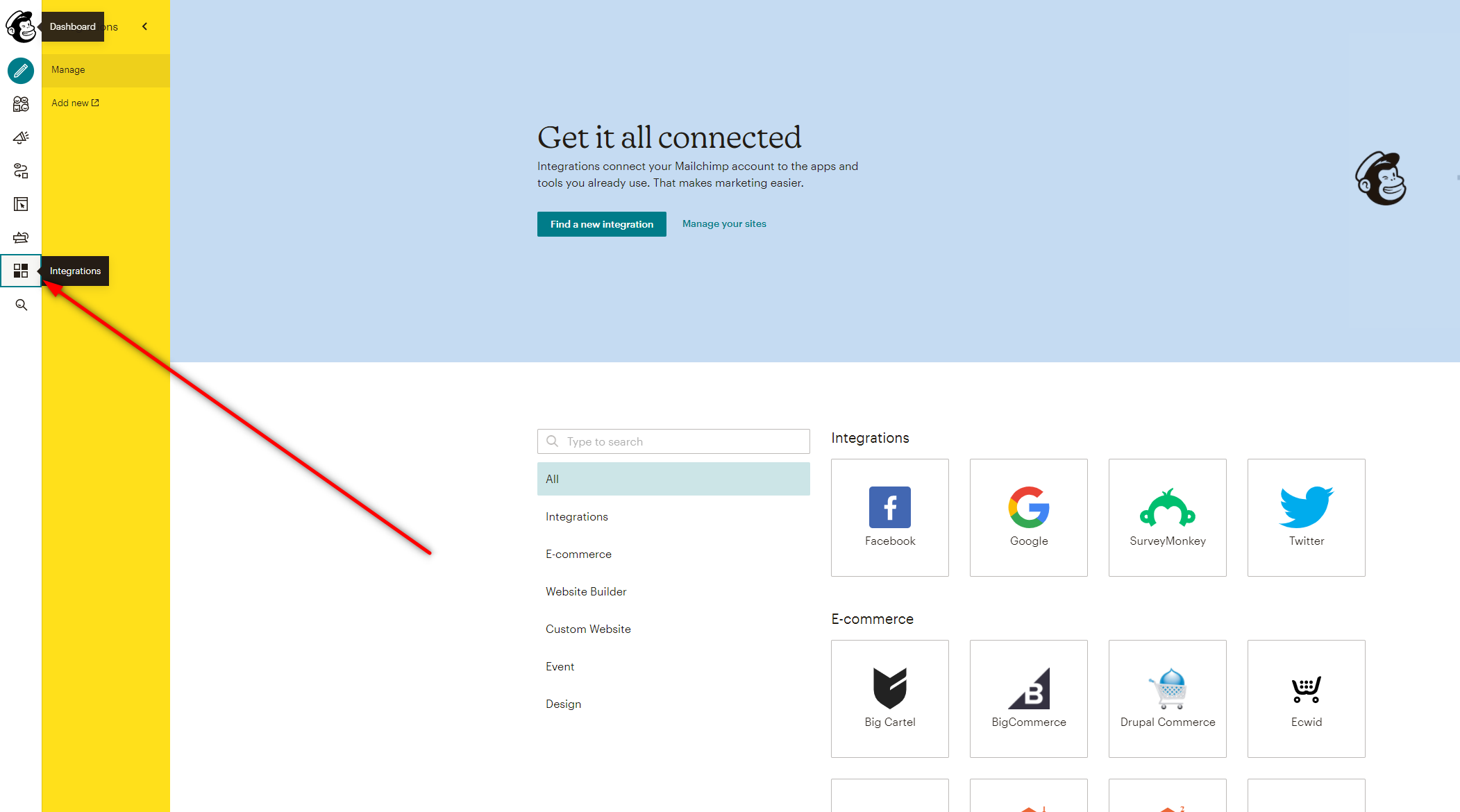
Klikkaa nuolia navigointipalkissa (oikeassa yläkulmassa) ja valitse vaihtoehto “Integrations”.
Skrollaa alas ja valitse vaihtoehto “Custom website”.
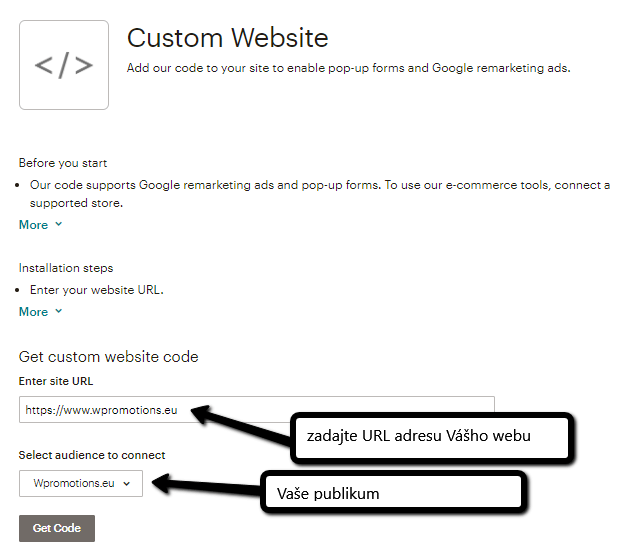
Syötä sivustosi URL-osoite, valitse yleisö ja jatka vaihtoehdolla “Get code”.
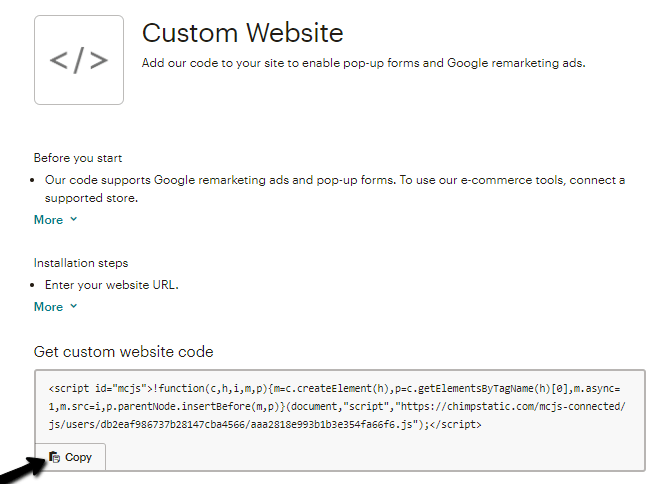
Kopioi koodi klikkaamalla “Copy”.
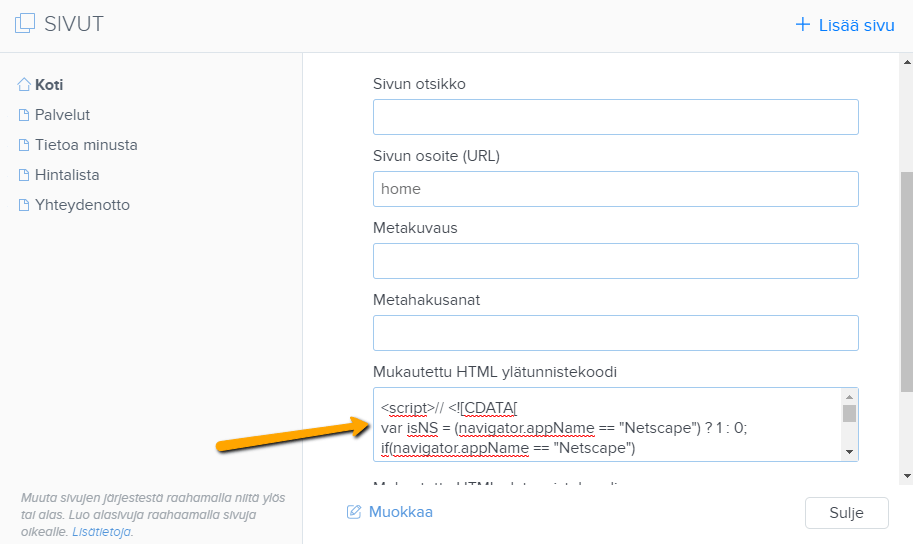
Kirjaudu sisään Webnodeen ja lisää kopioitu koodi sivustosi jokaiseen sivuun osioon ”Sivut” – ”esim. Aloitussivu” – ”Sivun SEO-asetukset”- ”Mukautettu HTML ylätunnistekoodi”.
Julkaise muutokset!
Jatka nyt MailChimp-sivuille (joilta olet kopioinut koodin) ja klikkaa alhaalla olevaa “Check connection” -painiketta.
3. Ponnahdusikkunan luominen kävijöiden sähköpostiosoitteiden keräämiseen.
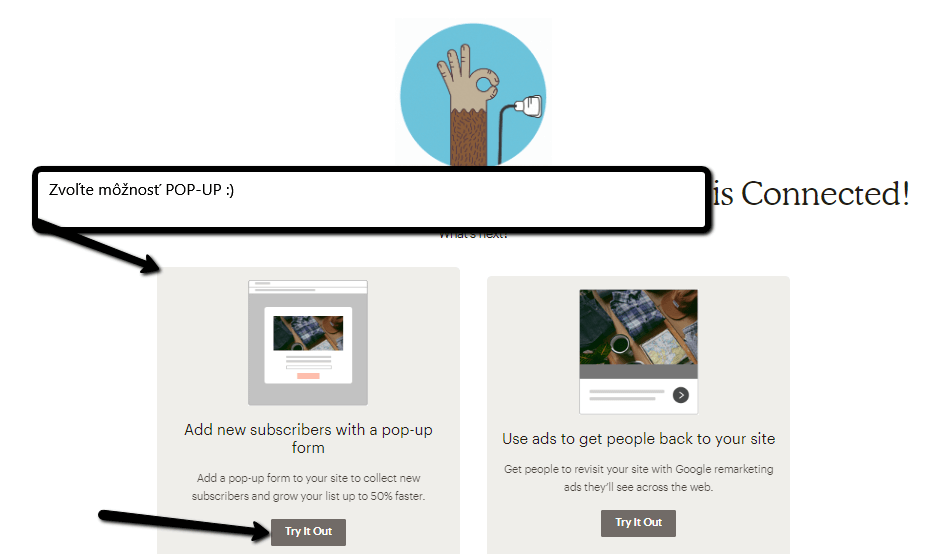
Loistavaa – seuraava vaihe on ponnahdusikkunan luominen, joka sitten näkyy kävijöillesi.
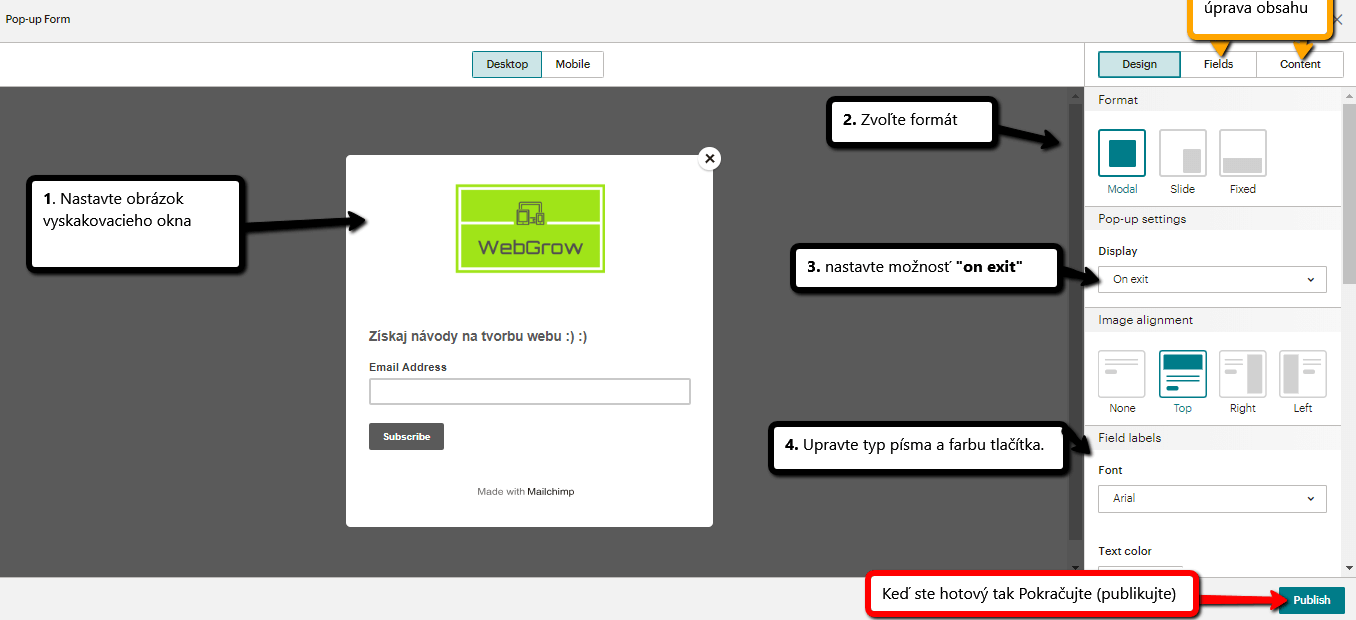
- Valitse sopiva logo
- Valitse muoto
- Valitse vaihtoehto “On exit” – *ponnahdusikkuna tulee näkyviin kävijän yrittäessään sulkea sivustoa (välilehteä selaimessa).
Valitse vaihtoehto ”Pop-up”
Aseta helposti ponnahdusikkuna sähköpostiosoitteiden keräämiseen… 🙂
Loistavaa – klikkaa alapalkissa ”Publish” kun ponnahdusikkuna on luotu. Ja olet valmis.
Olet onnistuneesti asettanut ponnahdusikkunan, joka ilmestyy kävijöillesi 🙂 🙂 ja sinä saat sen avulla sähköpostiosoitteita.
Kun saat ensimmäisiä asiakkaita, voit luoda MailChimp-palvelussa ensimmäisiä sähköposteja, jotka lähetät asiakkaillesi yhdellä klikkauksella.
Lisää mahtavia oppaita
Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...
Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa
Haluatko nimetä uudelleen "Lisää ostoskoriin" -painikkeen Webnodessa?Opetusohjelmassa "Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike?" Näytin sinulle, kuinka OSTOSKORI nimetään uudelleen valikossa. Katsotaanpa muita vaihtoehtoja. Webnoden verkkokauppa...
Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Tarvitsetko tehokkaan ajanvarausjärjestelmän? Toimii täydellisesti Webnoden kanssa. Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen! Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle? Selkeä kalenteri, josta löydät...
Kuinka yhdistää Google Tag Manager Webnode-verkkosivustoon
Mikä on Google Tag Manager? ja miksi tarvitset sitä?Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia "manuaalisesti" verkkosivuston ylä- tai...
Kuinka määrittää oma fontti Webnodessa Google Fonts -kirjaston avulla?
VideotutorialHaluatko vaihtaa Webnoden fontin joksikin Google-fonteista? Alkuun muutama sanaWebnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa "Asetukset" - "Muotoilu" - "Fontit". Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia...
Kuinka piilottaa kokoelma ”kaikki tuotteet” Webnoden verkkokaupan tuoteluettelosta
Kuinka piilottaa "Kaikki tuotteet" -kokoelma Webnoden tuoteluettelosta?Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista olemme osoittaneet, kuinka helppoa on "piilottaa"...
Kuinka lisätä sosiaalisia kuvakkeita Webnode CMS:n alatunnisteeseen?
Haluatko lisätä sosiaalisia kuvakkeita, kuten Facebook, Instagram, YouTube jne. WEBNODE-verkkosivustosi alatunnisteeseen?Sosiaaliset mediat kuten Facebook tai Instagram, ovat suosittuja aiheita verkkosivustollani. Kirjoitin nämä opetusohjelmat: Kuinka yhdistän...
Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
Kuinka piilottaa julkaisujen julkaisupäivä Webnodessa?Ohjeessa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? Olen näyttänyt sinulle, kuinka helppoa on "piilottaa" jotain Webnodessa. Tässä nopeassa opetusohjelmassa opit poistamaan päivämäärä helposti...
Kuinka luoda yksinkertainen käyntikorttisivusto ILMAISEKSI
Luo ensimmäinen käyntikorttisivustosi Webnoden avullaMikä on käyntikorttisivusto? Käyntikorttisivusto on yksinkertainen verkkosivusto, joka esittelee lyhyesti ja selkeästi palvelusi tai tuotteesi. Se on yksinkertainen verkkosivusto, jota käytetään perustietojen...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022