Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella?
Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up)
sähköpostiosoitteiden keräämiseen?
Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta.
Voit käyttää palvelua ilmaiseksi, mikäli sinulla on korkeintaan 2 000 asiakasta ja lähetät korkeintaan 12 000 sähköpostia kuukaudessa.
Tässä oppaassa näytetään helppo ratkaisu sähköpostiosoitteiden keräämiseen ja uutisten (uutiskirjeiden) lähettämiseen asiakkaillesi.
*Sähköpostimarkkinoinnin toiminto Webnodella mahdollistaa sähköpostiosoitteiden keräämistä. Webnode siis mahdollistaa sinulle kerätä sähköpostiosoitteet, mutta ei mahdollista uutiskirjeiden lähettämistä.
Siksi käytämme ulkoista palvelua MailChimp, joka on mailmanlaajuisesti suosituin ja itse käytän sitä tällä sivustolla.
MailChimp on hyvä valinta, koska se mahdollistaa kerätä jopa 2 000 sähköpostiosoitetta ilmaisversiossa.
Jos et lähetä kuukaudessa yli 12 000 sähköpostia, voit käyttää palvelua täysin ilmaiseksi. Sinun ei tarvitse maksaa mitään.
Aluksi 2 000 ilmaisversion asiakkaan raja varmasti riittää sinulle, mutta jos ei, voit milloin tahansa tilata MailChimpin Premium-palvelut.
Joku voi nähdä haittapuolena, että MailChimp-palvelu on englanniksi.
Ohje MailChimp-uutiskirjeen yhdistämiseen Webnode-sivuille
Haluan tässä oppaassa keskittyä 3 asiaan, nimittäin rekisteröintiin MailChimp.com-sivuille, yhdistämiseen sivuillesi ja ponnahdusikkunan luomiseen.
Siksi jaan artikkelin 3 osaan:
2. Sivujen yhdistäminen MailChimp-palveluun
Ennen kuin aloitamme katso esimerkki Webnode-sivustosta, jolla on aktiivinen MailChimp-palvelu sähköpostiosoitteiden keräämiseen. Esikatseluun pääset klikkaamalla alla olevaa painiketta.
1. Kuinka rekisteröin sivuston MailChimp.com-palveluun
Rekisteröidy MailChimp.com-sivuilla: https://mailchimp.com/
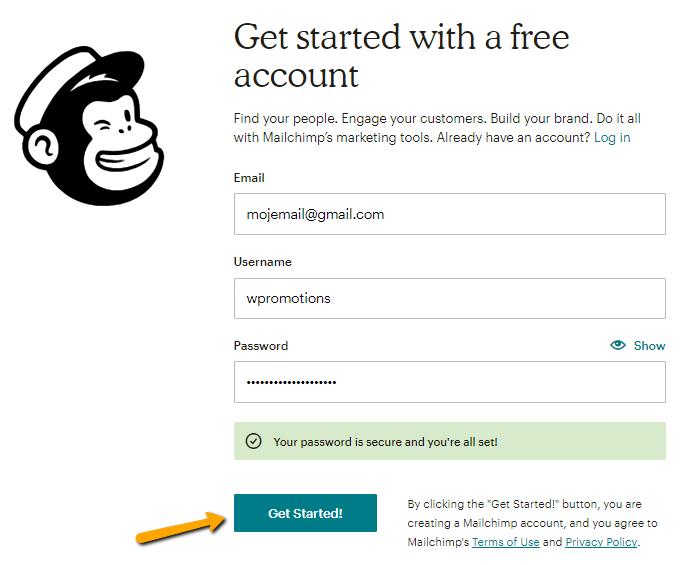
Syötä tarvittavat tiedot kuten sähköposti,
käyttäjätunnus/salasana,
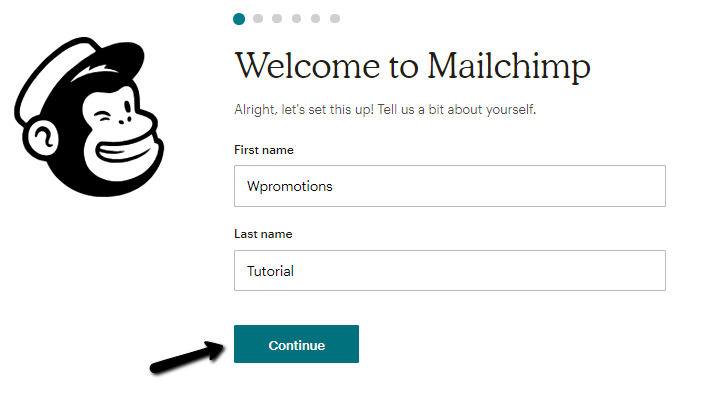
etu- ja sukunimi,
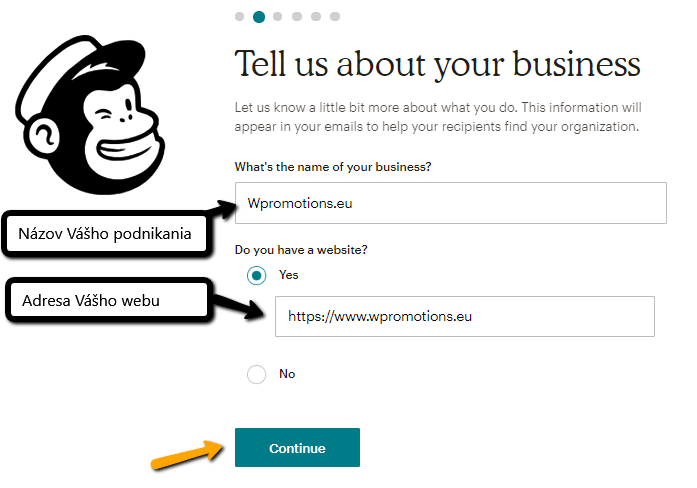
yrityksen nimi,
sivustosi URL-osoite ja osoitteesi.
Rekisteröinti 7 vaiheessa:

2. Esim. Webnode-sivustosi yhdistäminen MailChimp-palveluun (sähköpostimarkkinointi)
Seuraava vaihe on yhdistäminen MailChimp-tiliin koodin avulla, jonka syötät sivustosi ylätunnisteeseen ennen </head> tagia.
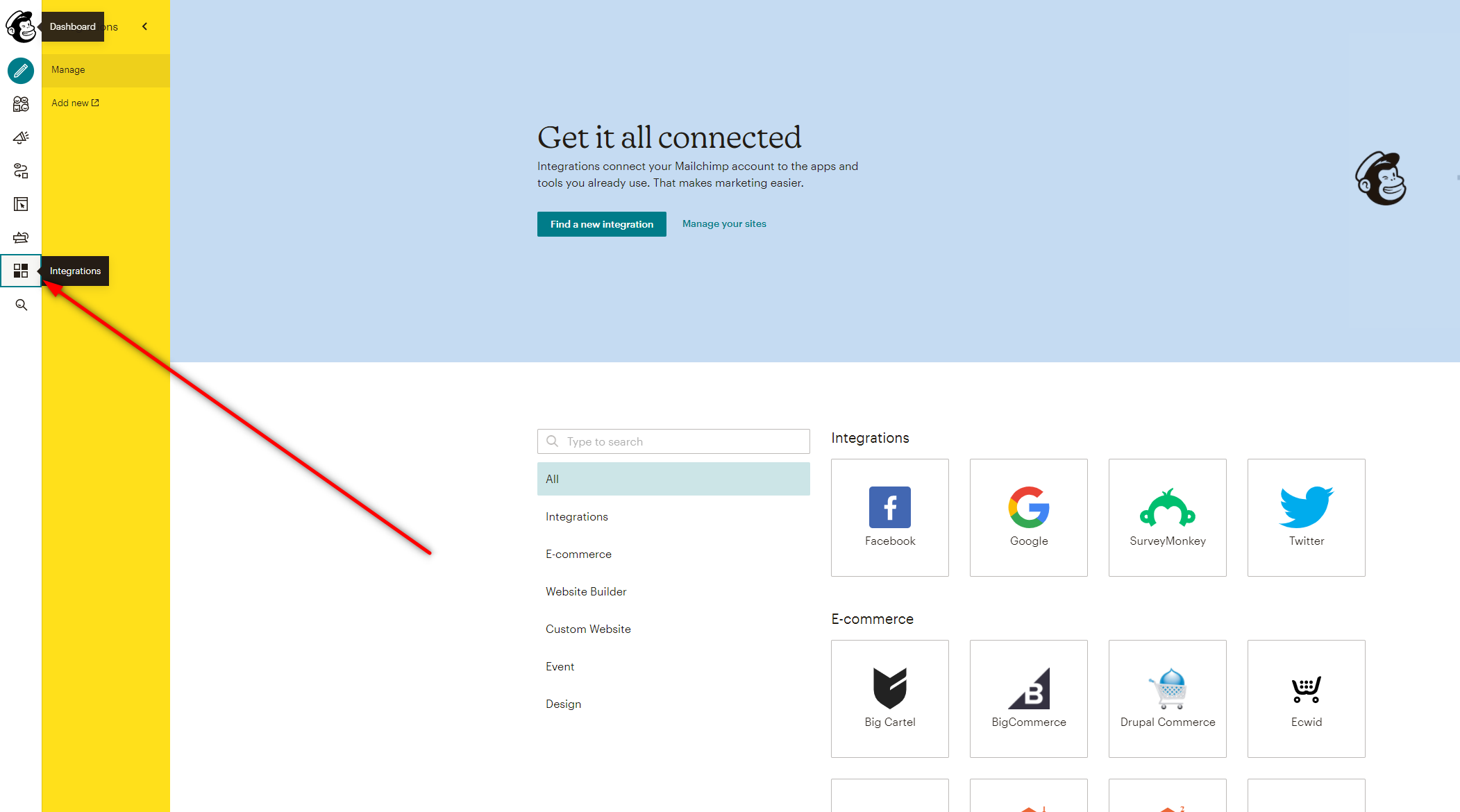
Klikkaa nuolia navigointipalkissa (oikeassa yläkulmassa) ja valitse vaihtoehto “Integrations”.
Skrollaa alas ja valitse vaihtoehto “Custom website”.
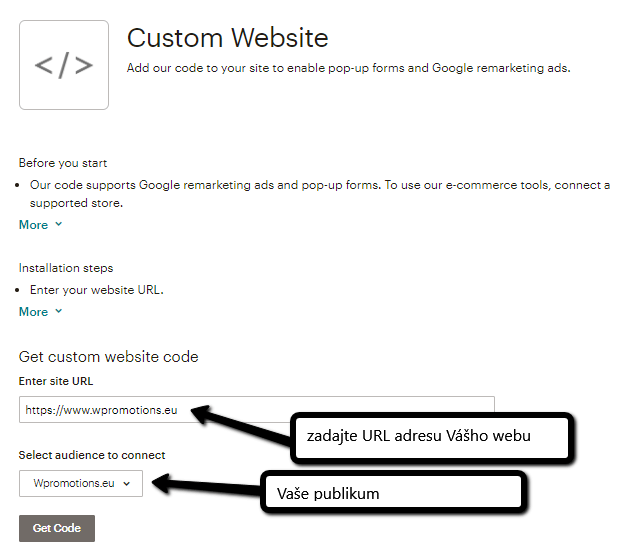
Syötä sivustosi URL-osoite, valitse yleisö ja jatka vaihtoehdolla “Get code”.
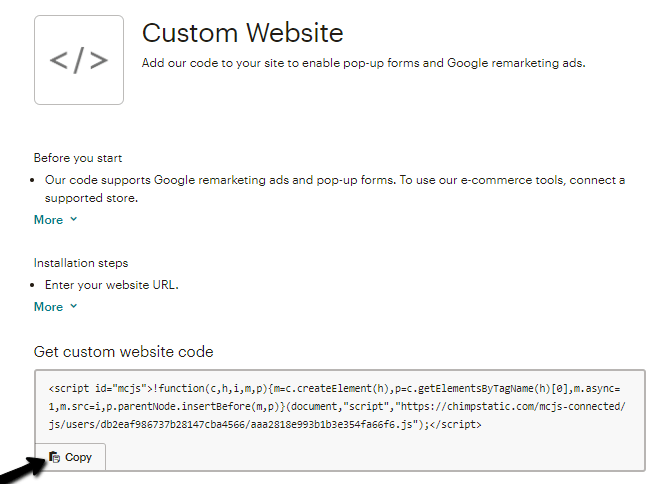
Kopioi koodi klikkaamalla “Copy”.
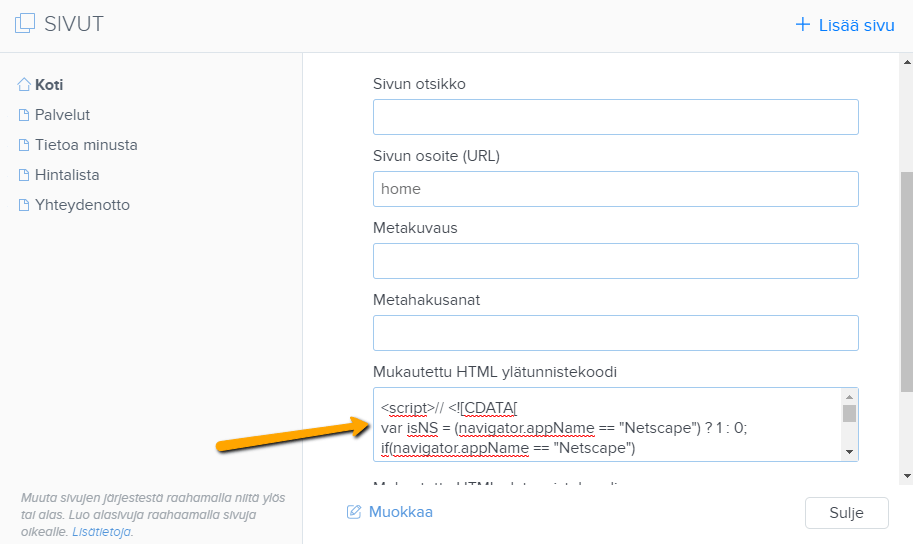
Kirjaudu sisään Webnodeen ja lisää kopioitu koodi sivustosi jokaiseen sivuun osioon ”Sivut” – ”esim. Aloitussivu” – ”Sivun SEO-asetukset”- ”Mukautettu HTML ylätunnistekoodi”.
Julkaise muutokset!
Jatka nyt MailChimp-sivuille (joilta olet kopioinut koodin) ja klikkaa alhaalla olevaa “Check connection” -painiketta.
3. Ponnahdusikkunan luominen kävijöiden sähköpostiosoitteiden keräämiseen.
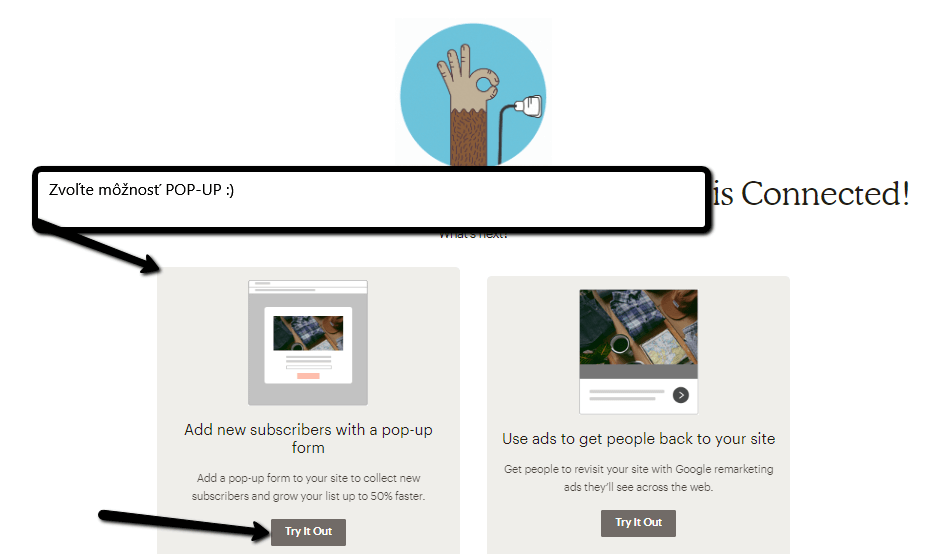
Loistavaa – seuraava vaihe on ponnahdusikkunan luominen, joka sitten näkyy kävijöillesi.
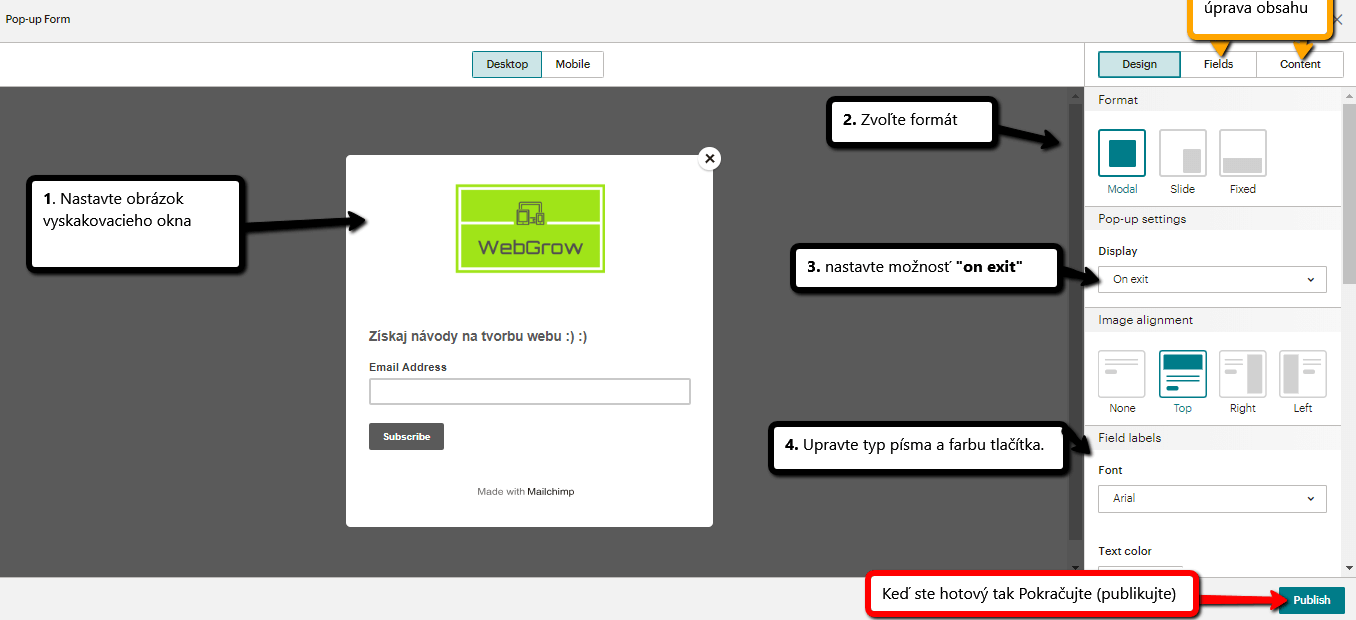
- Valitse sopiva logo
- Valitse muoto
- Valitse vaihtoehto “On exit” – *ponnahdusikkuna tulee näkyviin kävijän yrittäessään sulkea sivustoa (välilehteä selaimessa).
Valitse vaihtoehto ”Pop-up”
Aseta helposti ponnahdusikkuna sähköpostiosoitteiden keräämiseen… 🙂
Loistavaa – klikkaa alapalkissa ”Publish” kun ponnahdusikkuna on luotu. Ja olet valmis.
Olet onnistuneesti asettanut ponnahdusikkunan, joka ilmestyy kävijöillesi 🙂 🙂 ja sinä saat sen avulla sähköpostiosoitteita.
Kun saat ensimmäisiä asiakkaita, voit luoda MailChimp-palvelussa ensimmäisiä sähköposteja, jotka lähetät asiakkaillesi yhdellä klikkauksella.
Lisää mahtavia oppaita
Kuinkan vaihdan tekstin taustan kopioitaessa?
Etsitkö tapaa, kuinka voit kotisivuilla vaihtaa tekstin taustan kopioitaessa? Tämä väri on oletuksena sininen. Tässä oppaassa näytetään, kuinka pystyt helposti vaihtamaan värin ja näin parantaa kotisivusi ulkonäön. #Aloitetaan 1. Kirjaudu sisään...
Kuinka asetan Google kartan Webnodella oikein
Etkö saa karttasi Webnodella toimimaan? Joskus käy niin, että järjestelmä ei pysty löytämään konkreettista osoitetta ja sen takia kartta kotisivun julkaistussa versiossa ei toimi. Webnoden editorissa järjestelmä löytää ja näyttää osoitteen, mutta julkaistussa...
Kuinka lataan kuittini Webnodesta
Etsitkö kuittiasi tilauksesta Webnodella? Tässä oppaassa kerrotaan, mistä löydät Webnodella kuittisi. Voit ladata kuittisi suoraan projektisi hallinnasta (editorissa / cms). Tärkeää: Vain kotisivun omistajalla (henkilö, joka löi kotisivut) ja ylläpitäjällä on pääsy...
11 lähdettä ilmaisten kuvien kaupalliseen käyttöön
Tästä oppaasta löydät linkit 12 kuvapankkiin. Kaikki kuvat on lisensoitu CC0:lla. ✔ Kuvat ovat siis kaupalliseen käyttöön. Sinun ei tarvitse mainita kuvan lähdettä kotisivuillasi. Jos olet tähän asti ladannut kuvia Googlen kautta, se on väärin! Kotisivua luodessa...
Kuinka lisään Webnode-sivuilleni online chatin ILMAISEKSI!
Haluatko lisätä sivuillesi online chatin saadaksesi nopeampaa viestintää asiakkaidesi kanssa? Tämä opas kuvailee miten helposti lisäät sivuillesi ilmaisen online chatin HTML-koodin avulla. Ensimmäinen vaihe on rekisteröinti sivulla https://www.smartsupp.com...
Kuinka yhdistän kotisivuni Facebookiin
Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa. Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen...
Kuinka lisään Webnode-sivuilleni responsiivisen taulukon
Haluatko lisätä Webnode-sivuillesi taulukon? Tämä toiminto ei ole vielä Webnoden editorissa saatavilla, mutta voit luoda taulukon ulkopuolisen ohjelman tablesgenerator.com avulla. Ohje taulukon luomiseen ja lisäämiseen Webnode-sivuille. 1. Tätä...
Kuinka lisään sivuille countdown timerin
Kuinka lisään sivuille countdown timerin Ohje countdown timerin lisäämiseen sivuille HTML-koodin avulla Haluatko lisätä sivuille countdown timerin? Olet esimerkiksi suunnittelemassa häät ja haluat sivuilla laskea montako päivää on jäljellä häihin? Ei huolta. 1. Käytä...
Kuinka lisään www-sivun Google-hakukoneeseen
Sivun lisääminen Googleen Kaikki jo tuntee hyvin Google-hakukonetta ja sitä ei tarvitse enempää esitellä. Hakukoneet käyvät säännöllisesti läpi sivuja verkossa ja kun ne löytävät uuden sivun, ne automaattisesti lisäävät sen omiin hakutuloksiin. Jos on sivusi...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022