Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella?
Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up)
sähköpostiosoitteiden keräämiseen?
Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta.
Voit käyttää palvelua ilmaiseksi, mikäli sinulla on korkeintaan 2 000 asiakasta ja lähetät korkeintaan 12 000 sähköpostia kuukaudessa.
Tässä oppaassa näytetään helppo ratkaisu sähköpostiosoitteiden keräämiseen ja uutisten (uutiskirjeiden) lähettämiseen asiakkaillesi.
*Sähköpostimarkkinoinnin toiminto Webnodella mahdollistaa sähköpostiosoitteiden keräämistä. Webnode siis mahdollistaa sinulle kerätä sähköpostiosoitteet, mutta ei mahdollista uutiskirjeiden lähettämistä.
Siksi käytämme ulkoista palvelua MailChimp, joka on mailmanlaajuisesti suosituin ja itse käytän sitä tällä sivustolla.
MailChimp on hyvä valinta, koska se mahdollistaa kerätä jopa 2 000 sähköpostiosoitetta ilmaisversiossa.
Jos et lähetä kuukaudessa yli 12 000 sähköpostia, voit käyttää palvelua täysin ilmaiseksi. Sinun ei tarvitse maksaa mitään.
Aluksi 2 000 ilmaisversion asiakkaan raja varmasti riittää sinulle, mutta jos ei, voit milloin tahansa tilata MailChimpin Premium-palvelut.
Joku voi nähdä haittapuolena, että MailChimp-palvelu on englanniksi.
Ohje MailChimp-uutiskirjeen yhdistämiseen Webnode-sivuille
Haluan tässä oppaassa keskittyä 3 asiaan, nimittäin rekisteröintiin MailChimp.com-sivuille, yhdistämiseen sivuillesi ja ponnahdusikkunan luomiseen.
Siksi jaan artikkelin 3 osaan:
2. Sivujen yhdistäminen MailChimp-palveluun
Ennen kuin aloitamme katso esimerkki Webnode-sivustosta, jolla on aktiivinen MailChimp-palvelu sähköpostiosoitteiden keräämiseen. Esikatseluun pääset klikkaamalla alla olevaa painiketta.
1. Kuinka rekisteröin sivuston MailChimp.com-palveluun
Rekisteröidy MailChimp.com-sivuilla: https://mailchimp.com/
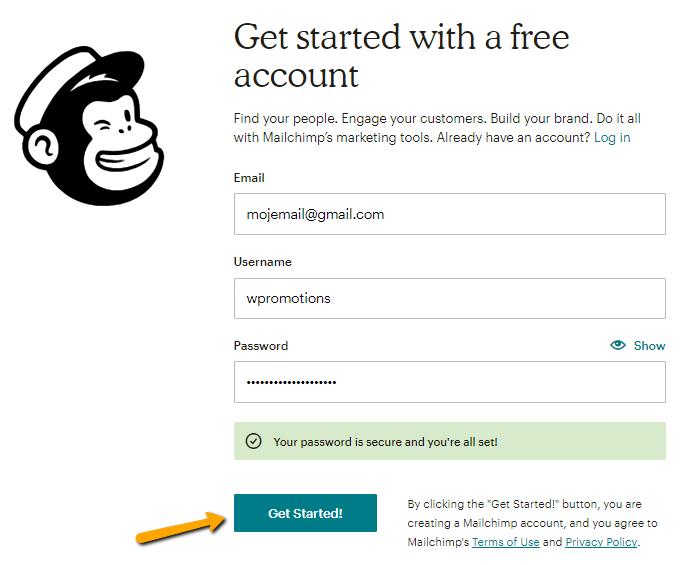
Syötä tarvittavat tiedot kuten sähköposti,
käyttäjätunnus/salasana,
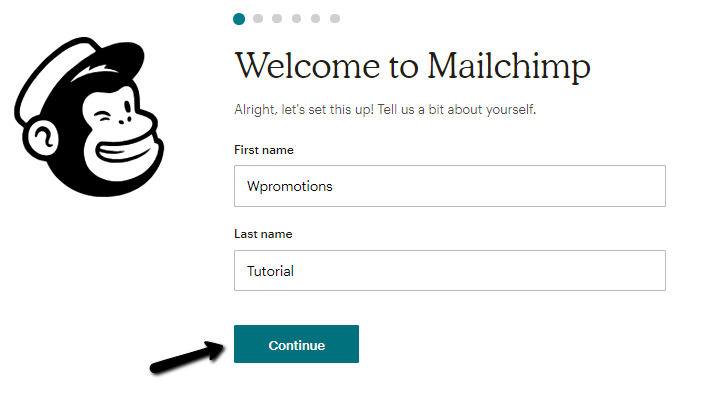
etu- ja sukunimi,
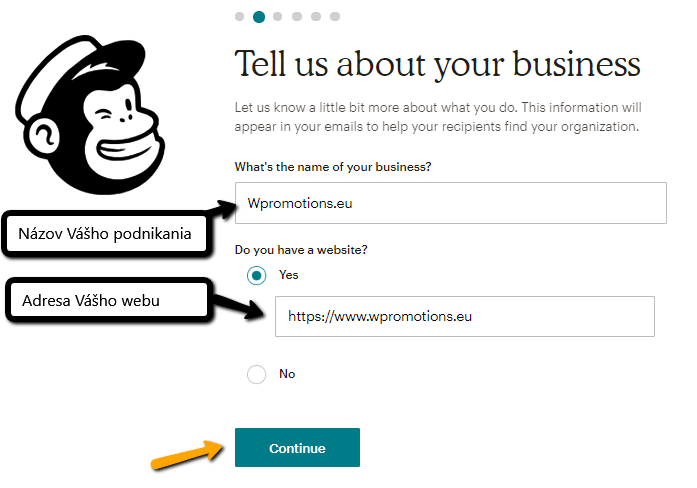
yrityksen nimi,
sivustosi URL-osoite ja osoitteesi.
Rekisteröinti 7 vaiheessa:

2. Esim. Webnode-sivustosi yhdistäminen MailChimp-palveluun (sähköpostimarkkinointi)
Seuraava vaihe on yhdistäminen MailChimp-tiliin koodin avulla, jonka syötät sivustosi ylätunnisteeseen ennen </head> tagia.
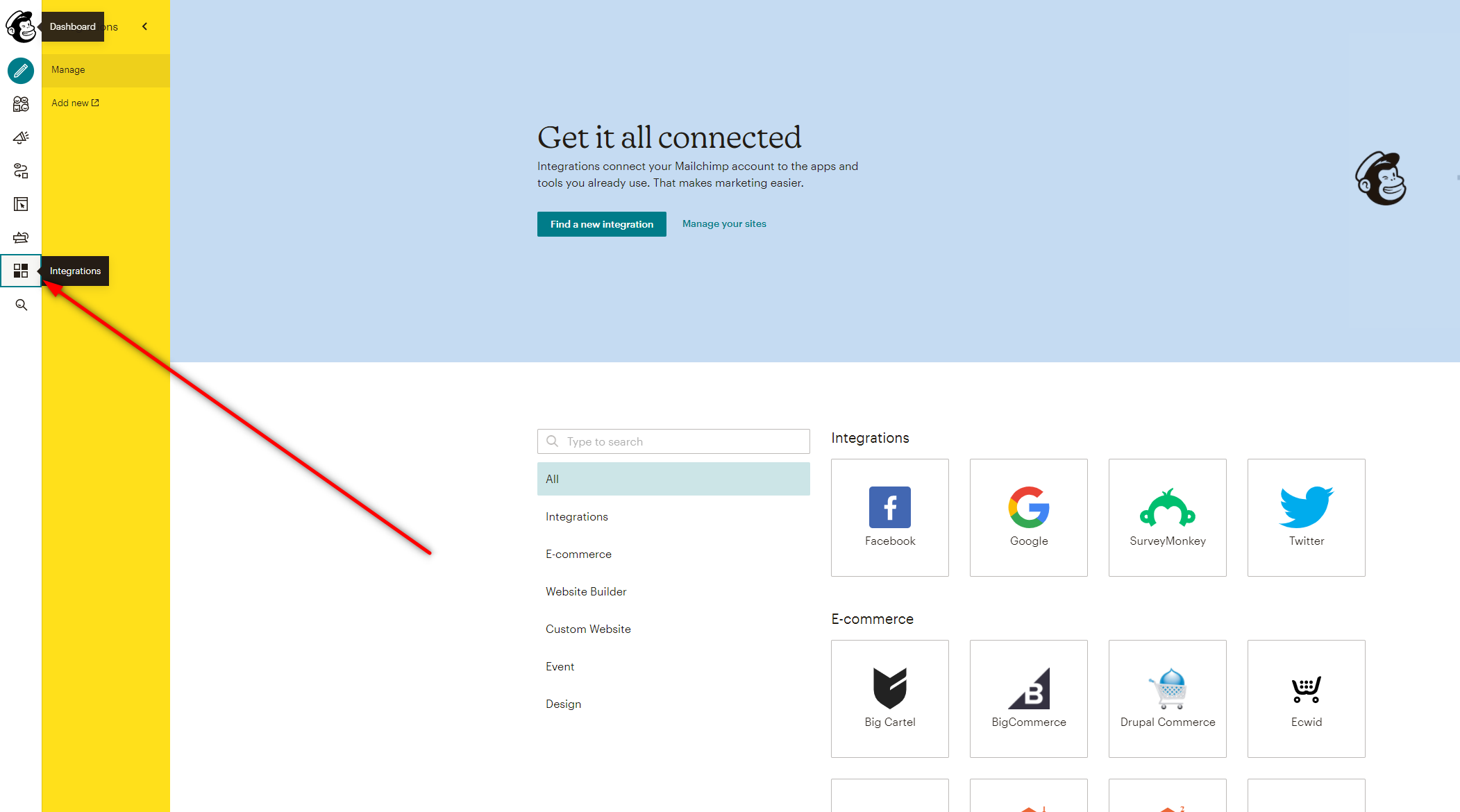
Klikkaa nuolia navigointipalkissa (oikeassa yläkulmassa) ja valitse vaihtoehto “Integrations”.
Skrollaa alas ja valitse vaihtoehto “Custom website”.
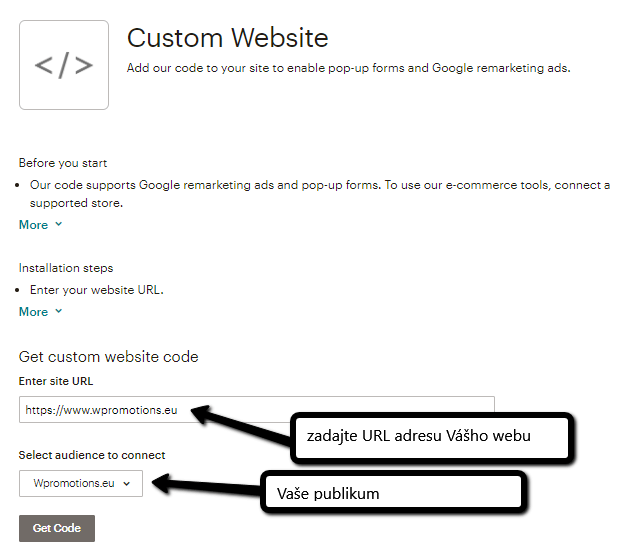
Syötä sivustosi URL-osoite, valitse yleisö ja jatka vaihtoehdolla “Get code”.
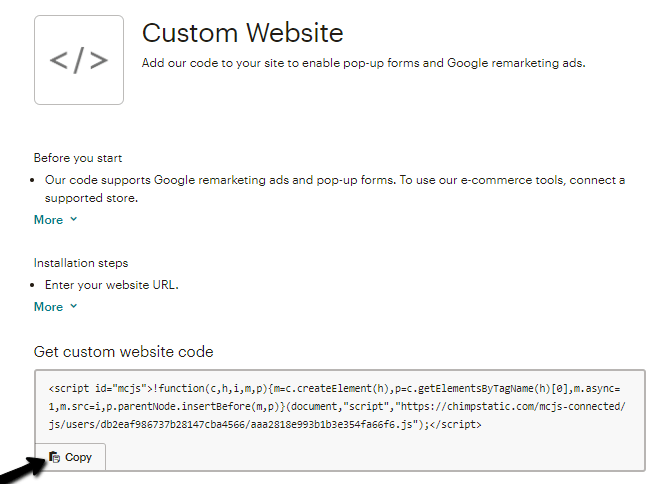
Kopioi koodi klikkaamalla “Copy”.
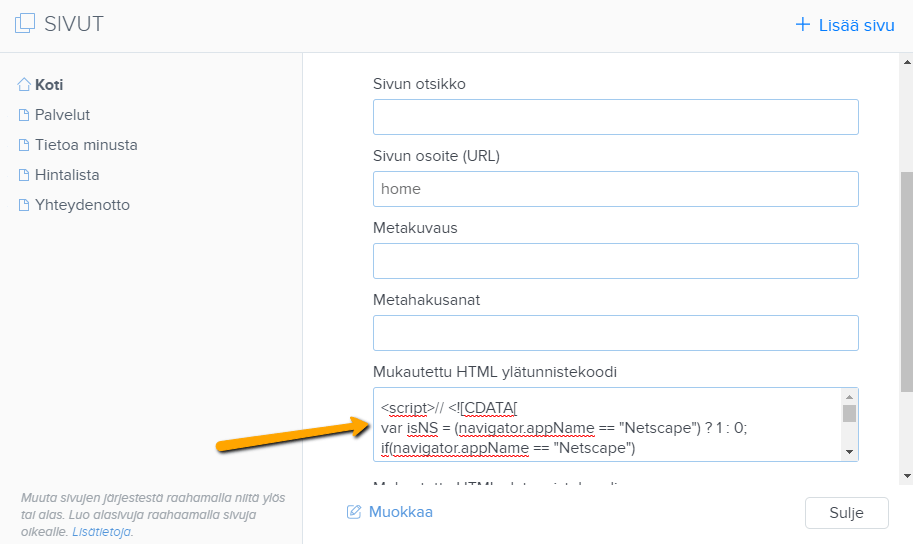
Kirjaudu sisään Webnodeen ja lisää kopioitu koodi sivustosi jokaiseen sivuun osioon ”Sivut” – ”esim. Aloitussivu” – ”Sivun SEO-asetukset”- ”Mukautettu HTML ylätunnistekoodi”.
Julkaise muutokset!
Jatka nyt MailChimp-sivuille (joilta olet kopioinut koodin) ja klikkaa alhaalla olevaa “Check connection” -painiketta.
3. Ponnahdusikkunan luominen kävijöiden sähköpostiosoitteiden keräämiseen.
Loistavaa – seuraava vaihe on ponnahdusikkunan luominen, joka sitten näkyy kävijöillesi.
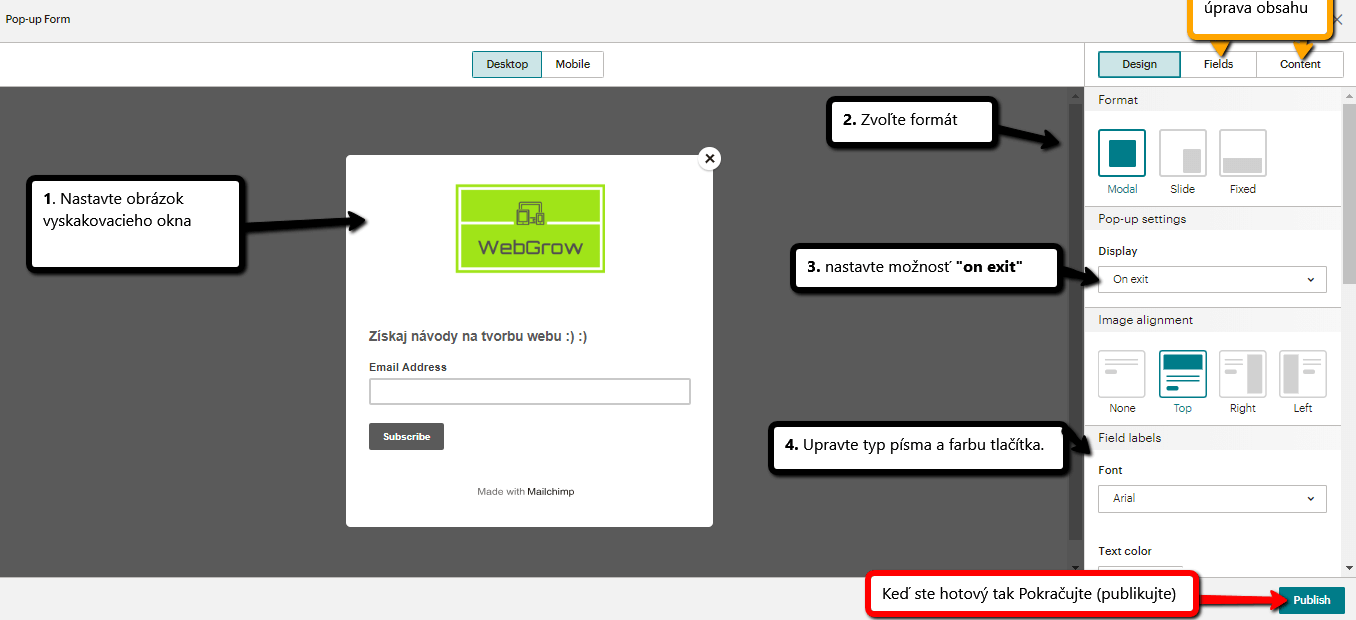
- Valitse sopiva logo
- Valitse muoto
- Valitse vaihtoehto “On exit” – *ponnahdusikkuna tulee näkyviin kävijän yrittäessään sulkea sivustoa (välilehteä selaimessa).
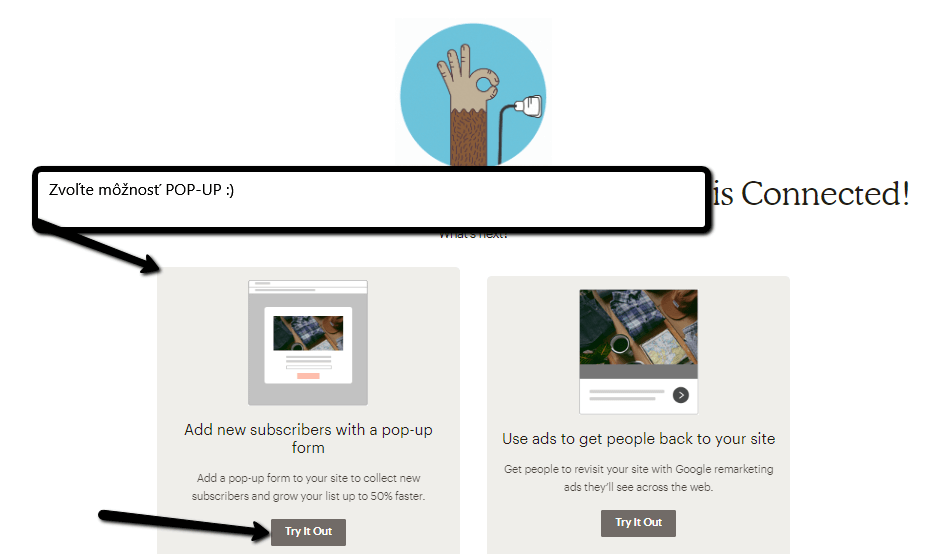
Valitse vaihtoehto ”Pop-up”
Aseta helposti ponnahdusikkuna sähköpostiosoitteiden keräämiseen… 🙂
Loistavaa – klikkaa alapalkissa ”Publish” kun ponnahdusikkuna on luotu. Ja olet valmis.
Olet onnistuneesti asettanut ponnahdusikkunan, joka ilmestyy kävijöillesi 🙂 🙂 ja sinä saat sen avulla sähköpostiosoitteita.
Kun saat ensimmäisiä asiakkaita, voit luoda MailChimp-palvelussa ensimmäisiä sähköposteja, jotka lähetät asiakkaillesi yhdellä klikkauksella.
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022