Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää.
Aloitetaan!
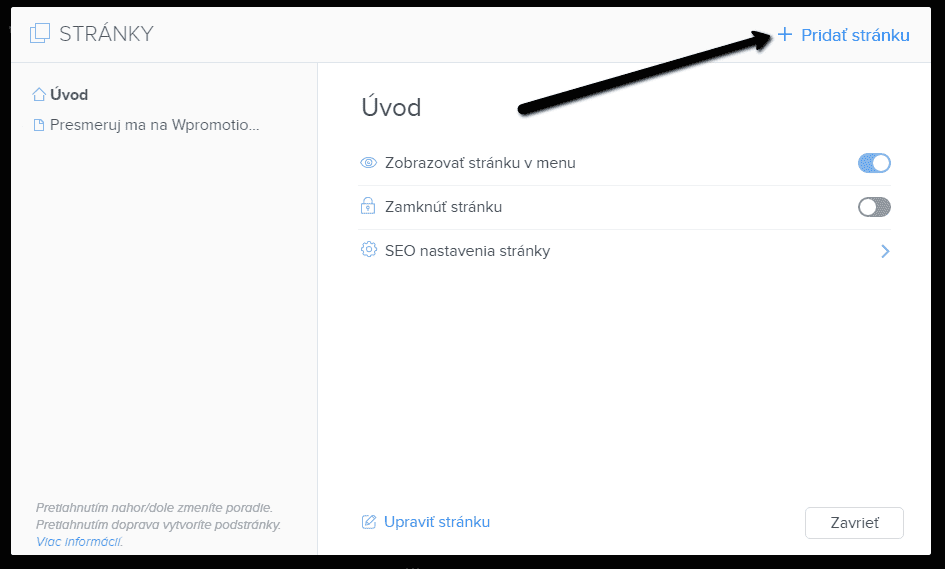
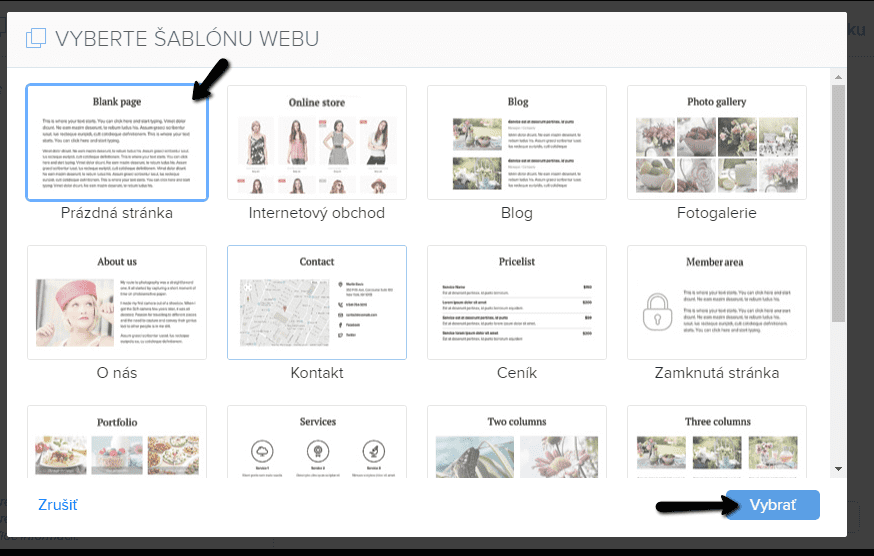
1. Luo valikossa uusi sivu.


2. Muokkaa alla oleva koodi seuraavasti:
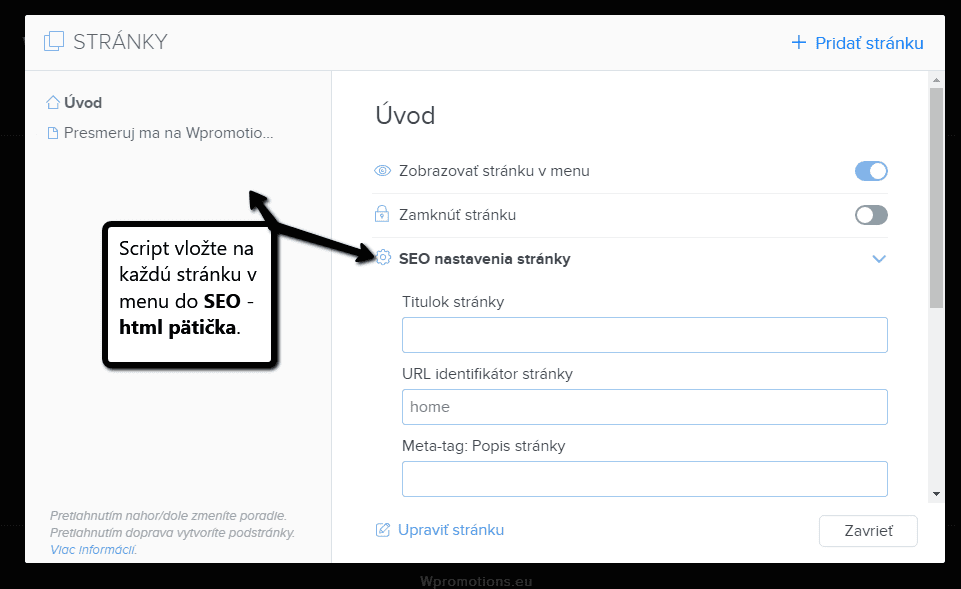
- Rivillä nr. 2 voit muokata ”Url-osoitteen” arvoa. [Lisää “url-osoite” -kohdan sijaan ”Sivun osoite (URL)” (sivu josta ohjataan) (löydät sen kyseisen sivun SEO-asetuksista)].
*Esimerkki: Sinulla on kotisivu ja haluat lisätä valikkoon linkin verkkokauppaan, joka toimii toisella URL-osoitteella. Luo ensin uusi sivu, esim. Verkkokauppa (tämän sivun osoite (URL) on sitten ”verkkokauppa”). Käytä koodissa ”url-osoite” -kohdan sijaan sivun osoite (URL), josta ohjataan “/Verkkokauppa/”. - Syötä rivillä nr. 2 myös URL-osoite, johon välilehden valikossa tulee ohjata, esim. https://www.wpromotions.eu
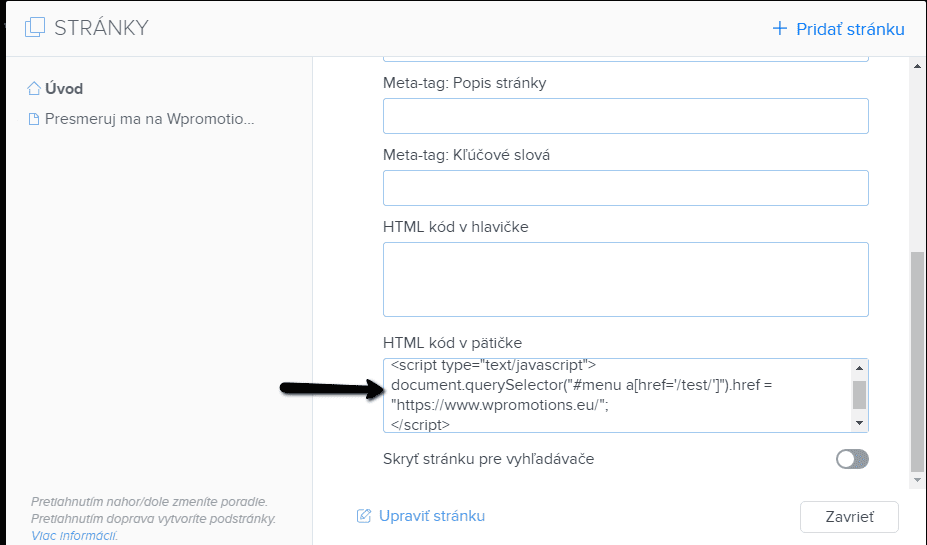
3. Lisää alla oleva koodi jokaisen sivun ”Sivun SEO-asetuksiin” – ”HTML alatunnisteeseen”.


Tarvittava koodi on seuraava:
4. Julkaise muutokset ja olet valmis 🙂

VINKKI #1: Jos haluat vierailijasi ohjaavan sivun valikosta turvattomalle sivun osoitteelle kuten esim. ”http://minunsivu.fi”, sinun tulee piilottaa tämä osoite turvallisella osoitteella.
Käytä palvelua https://goo.gl/ tai https://bitly.com/. Ja käytä yllä olevassa koodissa linkki muodossa https://goo.gl/cHE54Q.
VINKKI #2: Voit ohjata kotisivusi vierailijan myös automaattisesti jonkun sivun autessa.Voit lukea lisää automaattisesta uudelleenohjauksesta täältä.
Lisää mahtavia oppaita

Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...

Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...

Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...

Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...

Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...

Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022