Haluatko lisätä Webnode-sivuille kyselylomakkeen?
Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi.
Voit tehokkaasti selvittää asiakastyytyväisyyttä kyselylomakkeiden avulla. Näin voit selvittää, mitä asiakas todella tarvitsee ja myös onko hän tyytyväinen palveluihisi.
Kuinka luon helposti tyytyväiskyselyn ja jaan sen sivuille?
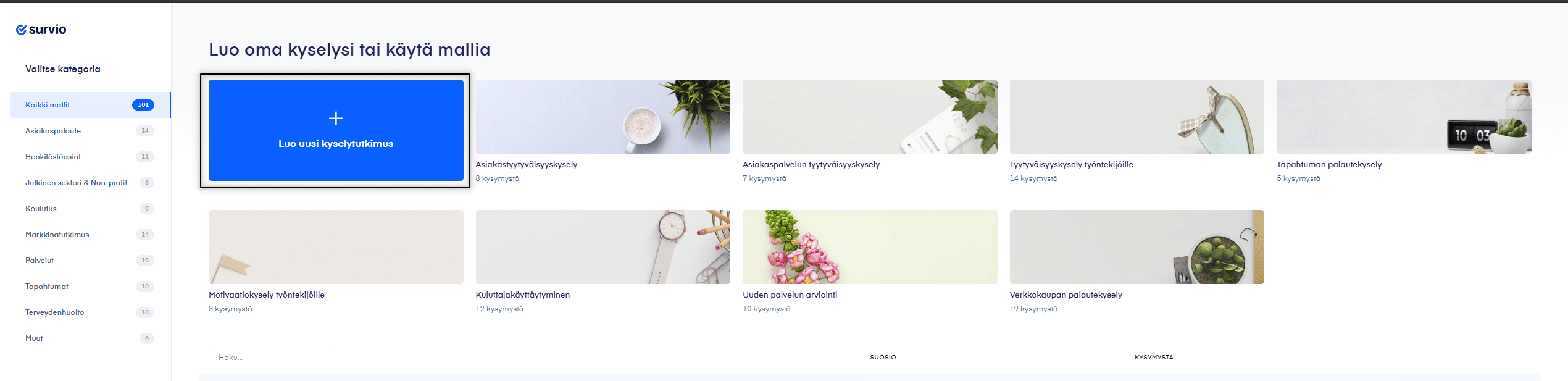
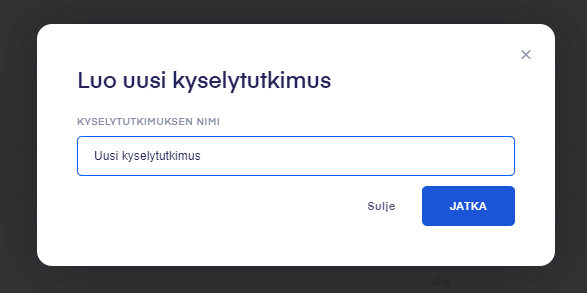
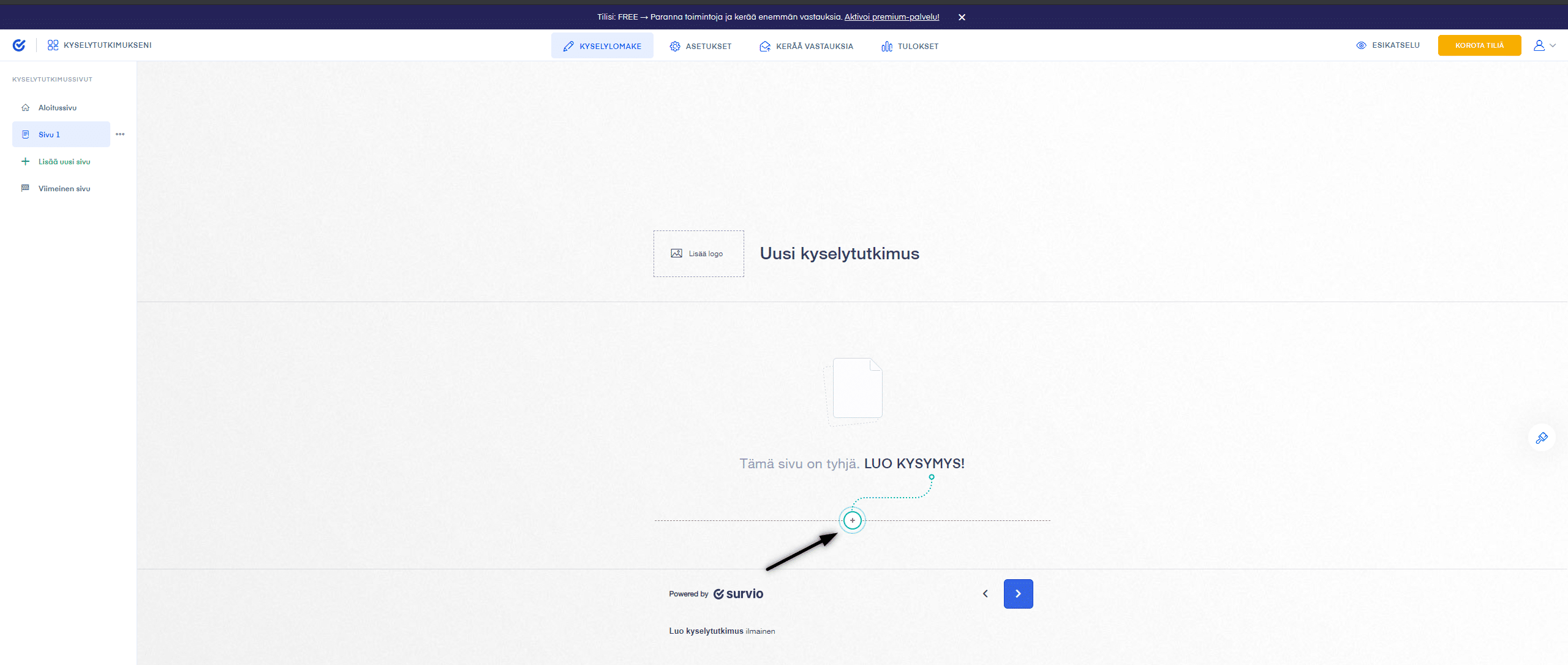
Suosittelen käyttämään Survio-palvelua verkkokyselyn luomiseen. Käyttämällä tätä palvelua luot helposti ja ilmaiseksi verkkokyselyn ja voit valita jonkun moderneista pohjista.
- Rekisteröidy ilmaiseksi Survio-palveluun: www.survio.com/fi/
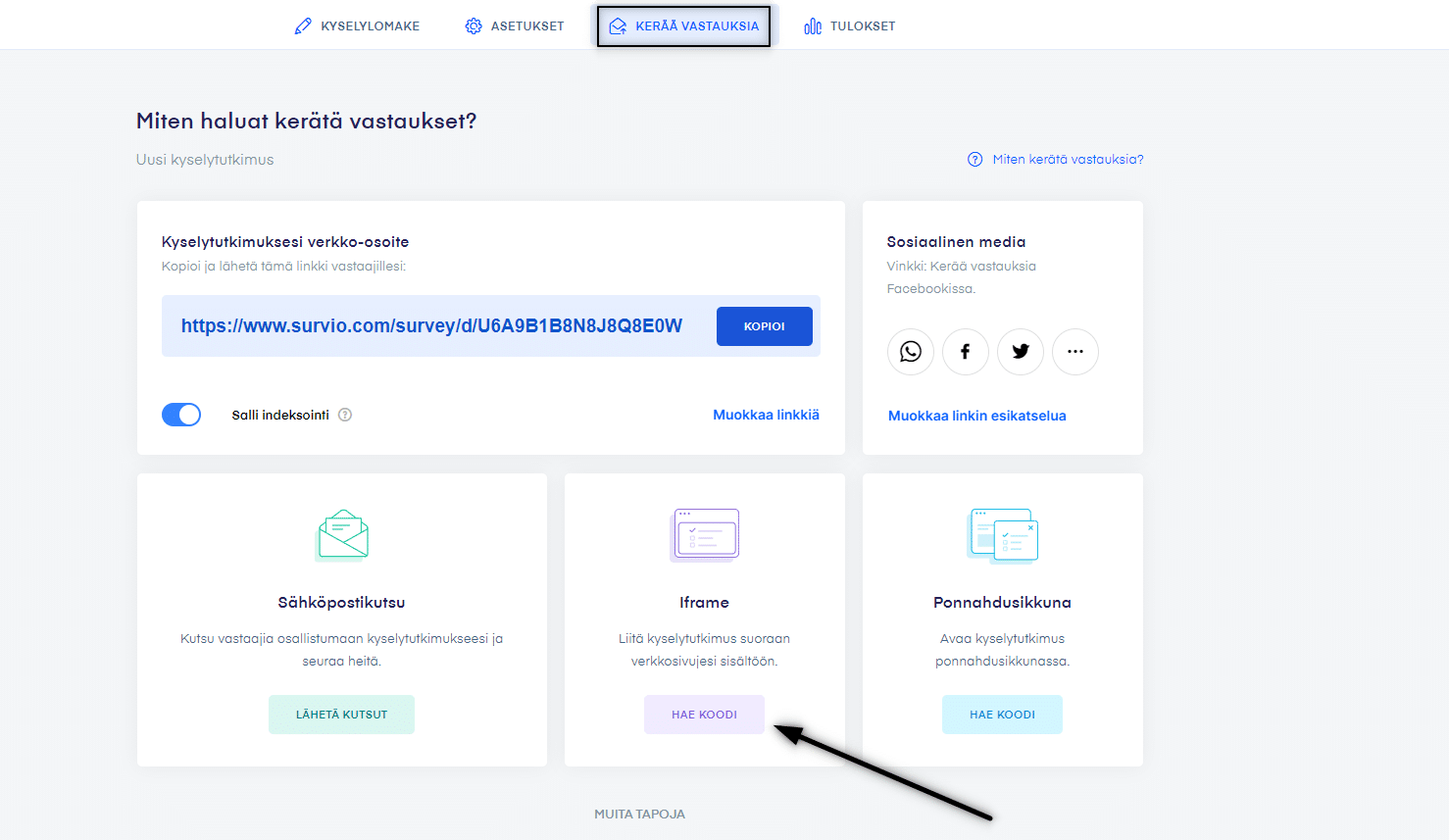
5. Kun olet valmis klikkaa yläpainikkeessa “Kerää vastauksia“ ja valitse vaihtoehto “Hae koodi“.
Voit lisätä kyselyn sivuillesi painikkeen, Iframen tai ponnahdusikkunan avulla. Minä valitsen vaihtoehdon “Iframe“, jotta kyselyni näkyisi suoraan sivuni sisältössä.
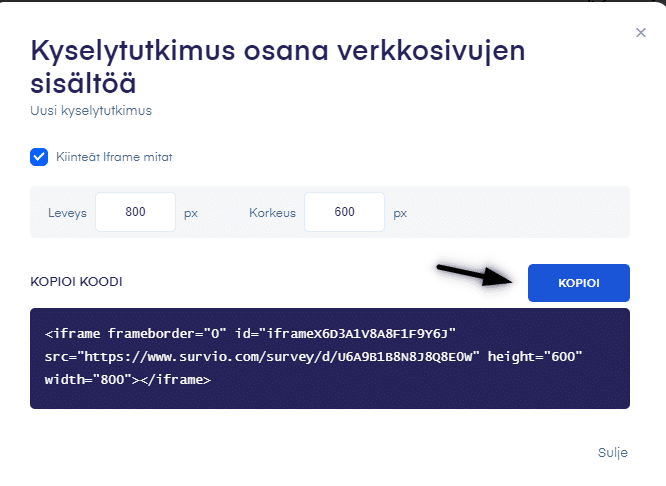
6. Kopioi kyselysi koodi klikkaamalla “Hae koodi“.
7. Kirjaudu sisään Webnodeen ja lisää kyselyn Iframe-koodi sivuillesi “+” a “HTML” -painikkeiden avulla ja julkaise muutokset.
Olet valmis! Uskoisitko, että ilmaisen verkkokyselyn luonti on niin helppoa?
Pystyt seuraamaan kyselysi tulokset Surviossa – tulokset on selkeästi graafisesti käsitelty ja voit ladata ne eri muodoissa (esim. xls, pdf) tietokoneeseesi.
Tunnetko muita hyviä tapoja verkkokyselyn luomiseen ja asiakaspalautteen saamiseen?
Jaa vinkki komenteissa. Kiitos.
Näyte: Kyselylomake luotu Survio-palvelun avulla
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022