Google-kalenteri – erinomainen apu ajan hallintaan
Google-kalenteri on web-sovellus aikasi hallintaan.
Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille.
- Ensimmäinen vaihe on tilin luominen Googlella – täällä.
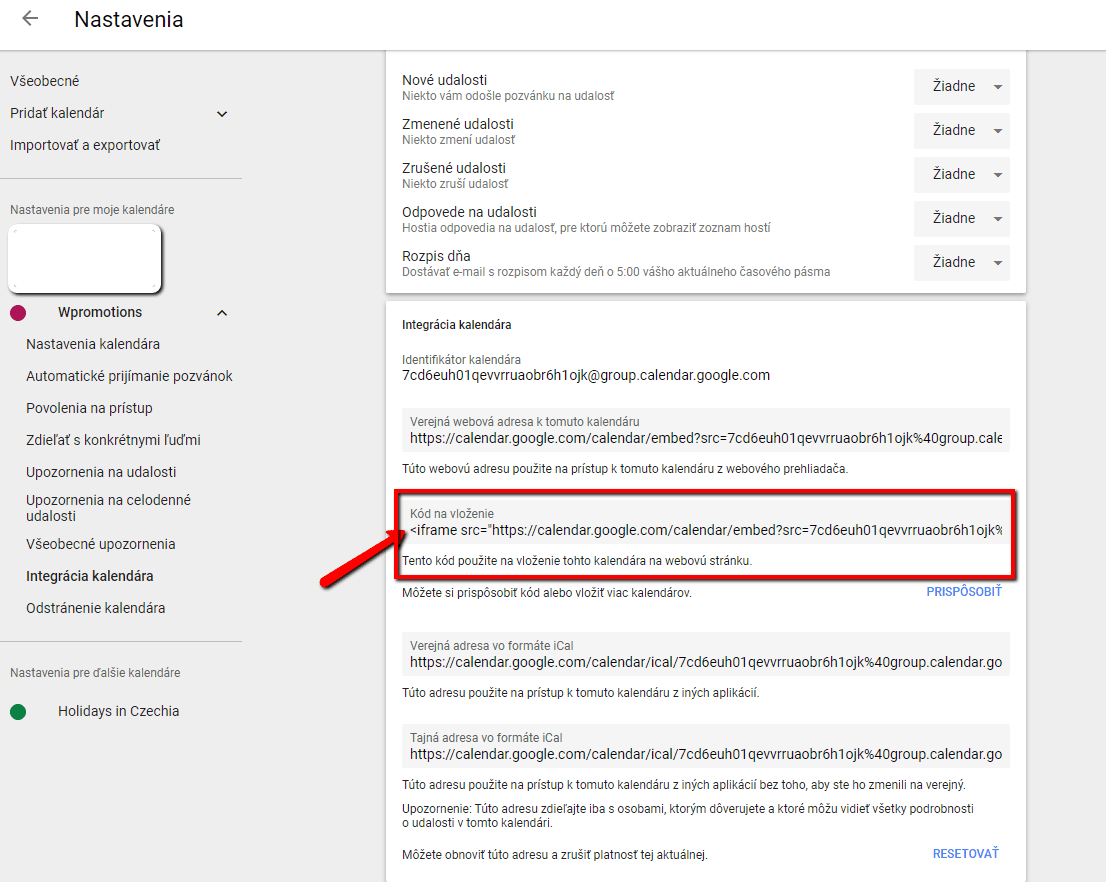
2. Googlen ohjeesta löydät lisätietoja Google-kalenterin luomisesta ja kalenterin HTML-koodin saamisesta.
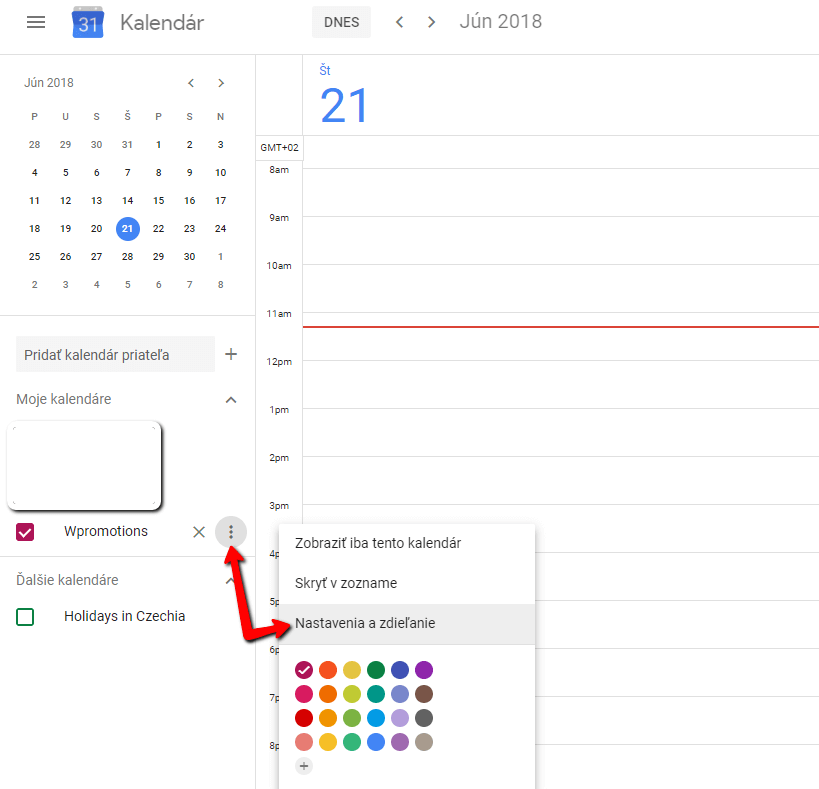
3. Jaa kalenteri julkisesti kalenterin asetuksissa “Pääsyoikeudet“ -osiossa.
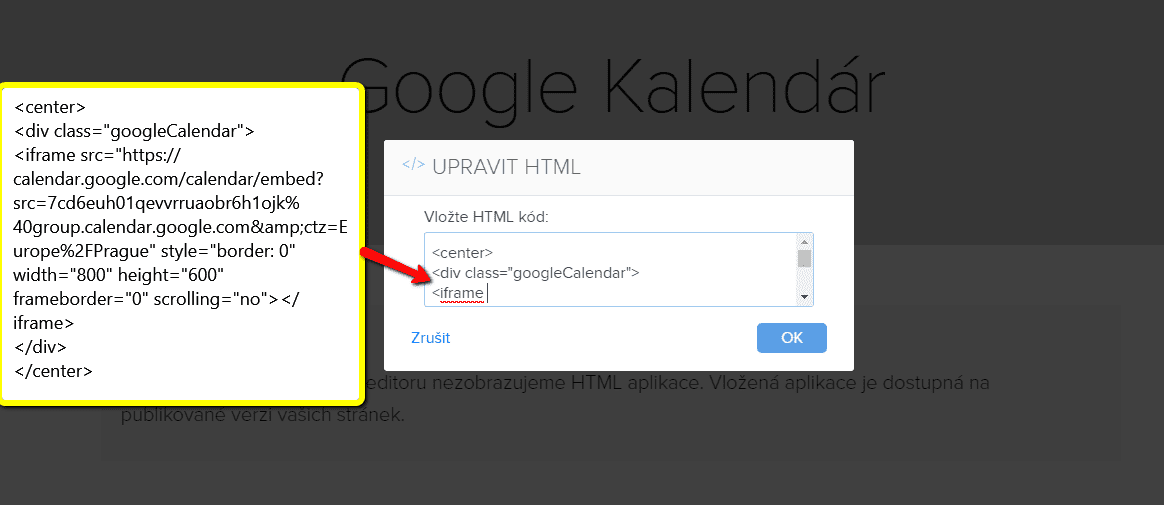
4. Lisää kalenterin HTML-koodi Webnode-sivullesi.
Voit käyttää tämän koodin ja lisätä sen verkkosivun sisältöön – kohtaan, jossa haluat Google-kalenterin näkyvän.
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |


5. Klikkaa “Sivut“ editorin yläpalkissa » Valitse sivu, jolla on Google-kalenteri » “Sivun SEO-asetukset” » ”Mukautettu HTML ylätunnistekoodi“ ja lisää tämä koodi:
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |

6. Ja olet VALMIS. Google-kalenteri on lisätty sivullesi ja se on responsoiva, eli kalenterin koko sopeutuu mobiililaitteisiin (puhelimet, tabletit jne.).
Verkossa kalenteri näyttää tältä:
Yhteenveto:
Sinun tulee lisätä verkkosivulle 2 koodia. Ensimmäinen koodi tulee muokata ja lisätä se sivun runkoon (<body>) Webnoden HTML-toiminnon avulla.
Toinen koodi tulee lisätä sivulle, jolla kalenteri on, nimittäin Sivun SEO-asetuksiin ylätunnisteessa (<head>).
Koodi sivun runkoon
Koodi sivun ylätunnisteeseen
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
Lisää mahtavia oppaita
Kuinka lisätä UKK-kirjanmerkkejä Webnode-verkkokauppaan
Haluatko lisätä UKK-kirjanmerkkejä WEBNODE-verkkosivustolle tai verkkokauppaan?Opetusohjelmassa Kuinka näyttää ja piilottaa tekstiä "Lisää tekstiä" -painikkeen klikkauksen jälkeen?" Näytin sinulle helpon tavan piilottaa tekstiä verkossa. Tässä opetusohjelmassa...
Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...
Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...
Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...
Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...
Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...
Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...
5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022