Google-kalenteri – erinomainen apu ajan hallintaan
Google-kalenteri on web-sovellus aikasi hallintaan.
Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille.
- Ensimmäinen vaihe on tilin luominen Googlella – täällä.
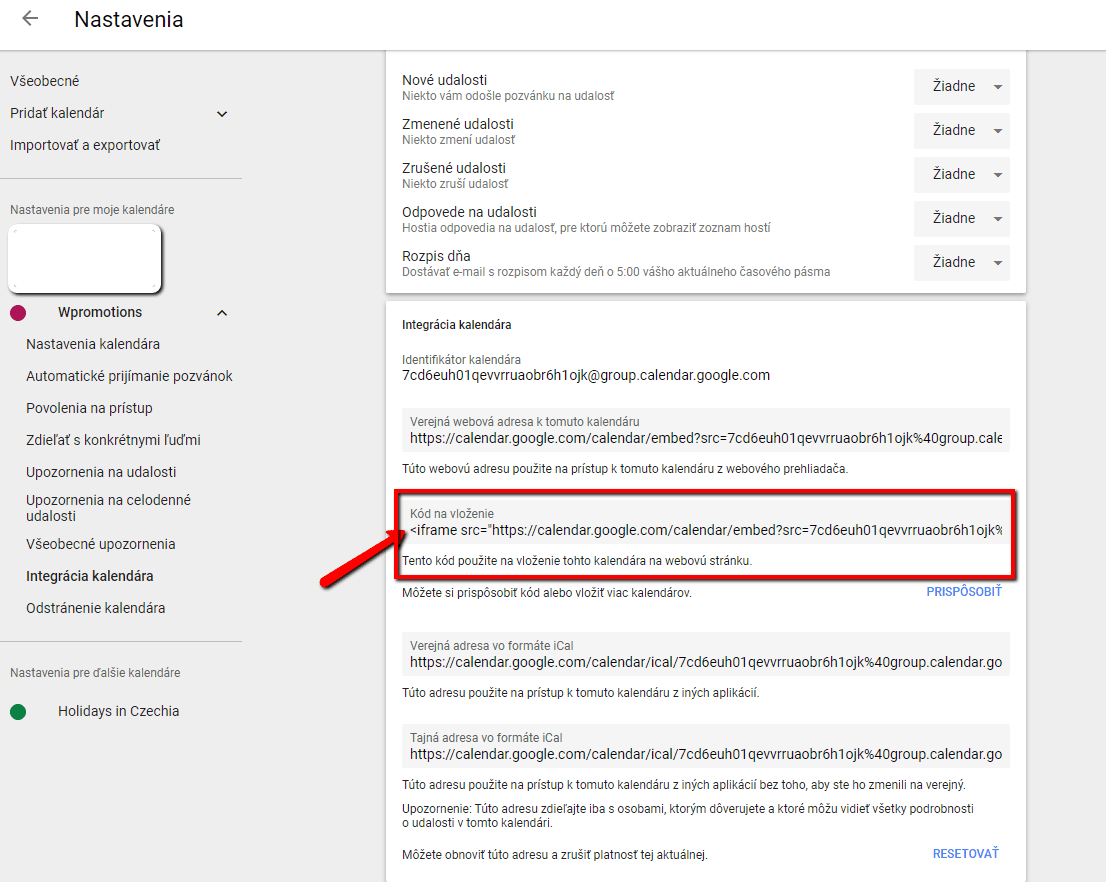
2. Googlen ohjeesta löydät lisätietoja Google-kalenterin luomisesta ja kalenterin HTML-koodin saamisesta.
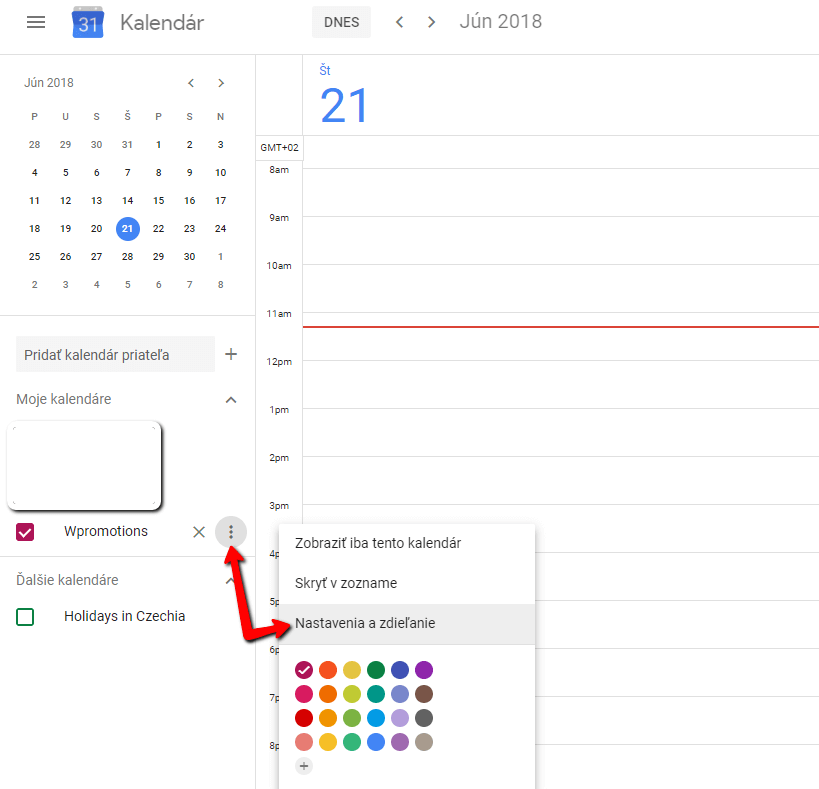
3. Jaa kalenteri julkisesti kalenterin asetuksissa “Pääsyoikeudet“ -osiossa.
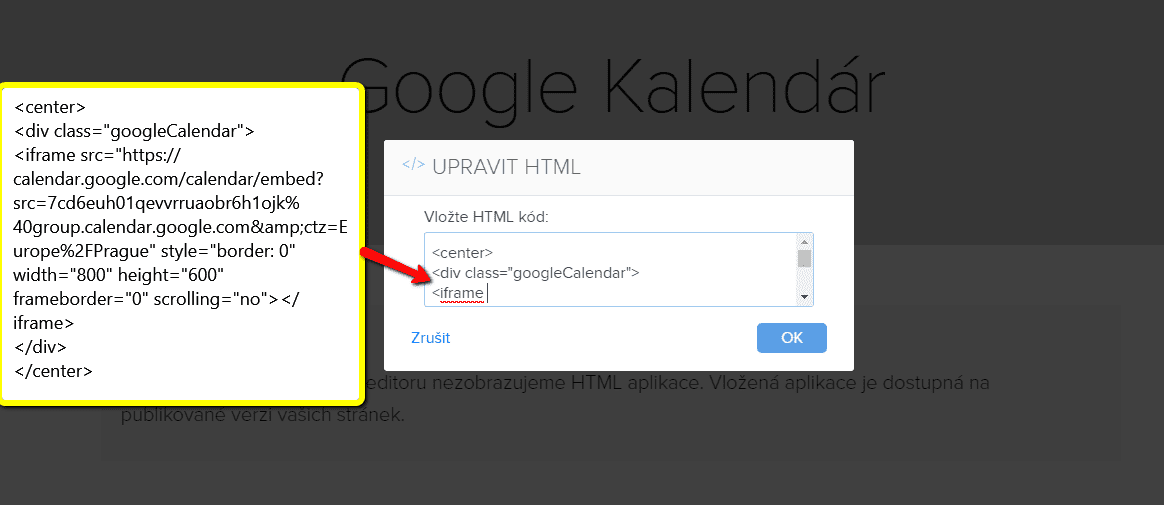
4. Lisää kalenterin HTML-koodi Webnode-sivullesi.
Voit käyttää tämän koodin ja lisätä sen verkkosivun sisältöön – kohtaan, jossa haluat Google-kalenterin näkyvän.


5. Klikkaa “Sivut“ editorin yläpalkissa » Valitse sivu, jolla on Google-kalenteri » “Sivun SEO-asetukset” » ”Mukautettu HTML ylätunnistekoodi“ ja lisää tämä koodi:

6. Ja olet VALMIS. Google-kalenteri on lisätty sivullesi ja se on responsoiva, eli kalenterin koko sopeutuu mobiililaitteisiin (puhelimet, tabletit jne.).
Verkossa kalenteri näyttää tältä:
Yhteenveto:
Sinun tulee lisätä verkkosivulle 2 koodia. Ensimmäinen koodi tulee muokata ja lisätä se sivun runkoon (<body>) Webnoden HTML-toiminnon avulla.
Toinen koodi tulee lisätä sivulle, jolla kalenteri on, nimittäin Sivun SEO-asetuksiin ylätunnisteessa (<head>).
Koodi sivun runkoon
Koodi sivun ylätunnisteeseen
Lisää mahtavia oppaita
Kuinka lisään www-sivun Google-hakukoneeseen
Sivun lisääminen Googleen Kaikki jo tuntee hyvin Google-hakukonetta ja sitä ei tarvitse enempää esitellä. Hakukoneet käyvät säännöllisesti läpi sivuja verkossa ja kun ne löytävät uuden sivun, ne automaattisesti lisäävät sen omiin hakutuloksiin. Jos on sivusi...
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022