Wpromotions.eu VINKKI:
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin?
Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio.
Opas näyttää myös, kuinka lisäät sivun yläosaan kielten lipukkeet vaihtaaksesi kieliversion.
#Kuinka toimivat monikieliset sivut Webnodella?
Aktiivisen Premium Standard tai Profi paketin avulla voit sivuillasi aktivoida toiminnon, joka mahdollistaa sivujen uuden kieliversion luomista.
Standard paketin kanssa voit näyttää sivut 2 kielessä. Profi paketin kanssa voit luoda rajattoman määrän sivujen kieliversioita.
Huom.: Webnode mahdollistaa palvelun hankkimisen jälkeen kieliversion luomista. Tämä ei kuitenkaan tarkoita sitä, että Webnode myös kääntää sivut puolestasi!!! Sinun tulee itse kääntää sisältö!!!
#Olen aktivoinut monikieliset sivut, mutta sivut tulevat näkyviin eri kielessä…
Sivut tulevat näkyviin kielessä, joka on asetettu vierailijan selaimessa. Jos englantilainen vierailee sivuillasi ja hänellä on selaimessa asetettu englanti – hän näkee sivut englanniksi (jos sinulla on olemassa englanninkielinen versio).
Kun sinä avaat sivut ja selaimessasi on asetettu esim. suomi – näet sivut suomeksi (jos sinulla on sivujen suomenkielinen versio).
Kielen vaihtaminen ei ole siis tarpeen, koska kieli valitaan automaattisesti sen mukaan, mikä kieli on asetettu kyseisen vierailijan selaimen asetuksissa.
Ensisijainen kieli tulee valita sen takia, että järjestelmä valitsisi oikean kielen, jos sinulla ei ole jonkun maan kieliversiota. Jos sinulla on asetuksissa (Asetukset – Kielet) määritelty ensisijaiseksi kieleksi englannin, jos sivusi vierailee esim. saksalainen – hän näkee sivusi englanninkielistä versiota.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/fi-wpromotions.png" alt="Suomi"> </a> </li> <li> <a href="/sv/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/se-wpromotions.png" alt="Svenska"> </a> </li> </ul> </div> |
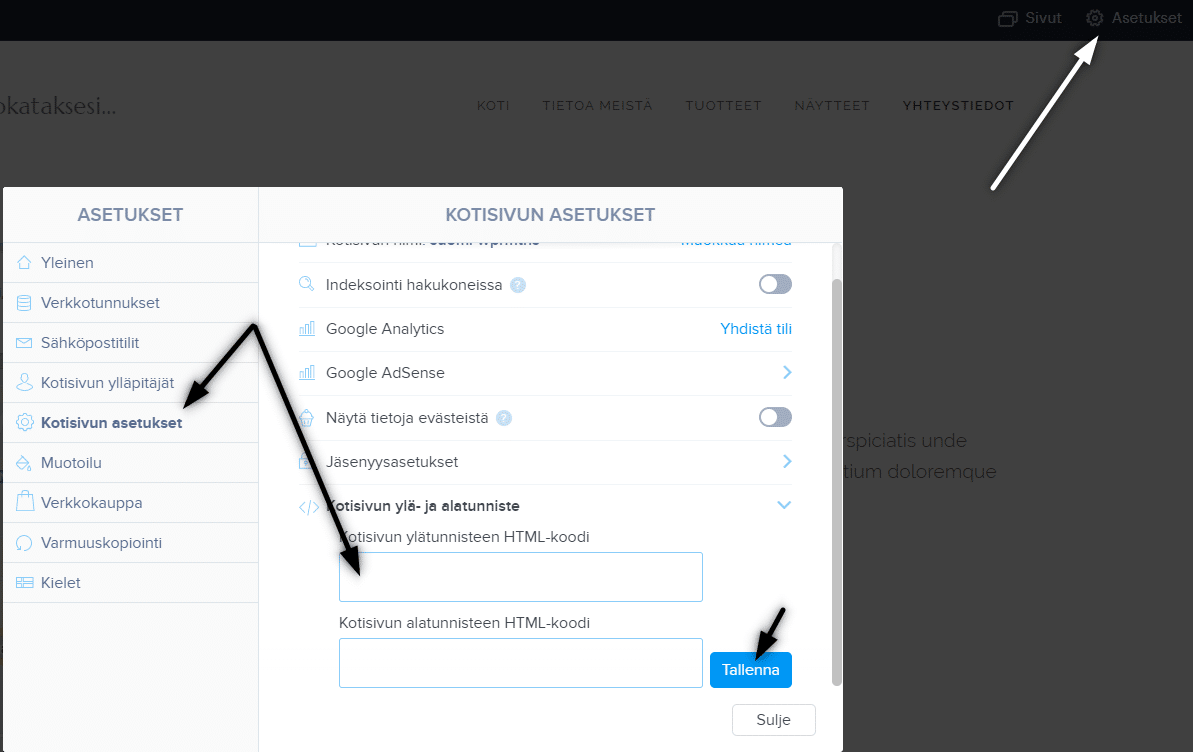
2. Lisää koodi osioon ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylätunnisteen koodi” ja klikkaa Tallenna.
3. Julkaise muutokset ja olet valmis – näet lipukkeet sivujen julkaistussa versiossa (yläoikealla).

VINKKI: Lipukkeet eivät vältämättä näy oikein kaikilla puhelimilla/tableteilla. Käytä sen takia tämä koodi, joka näyttää lipukkeet puhelimella vasta klikkattua ”Valikkoa”.
Lisää koodi jokaisen sivun alatunnisteeseen.
Jos sinulla on sivut
suomeksi ja
amerikanenglanniksi, käytäthän tätä koodia:
Lisää mahtavia oppaita
Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...
Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa
Haluatko nimetä uudelleen "Lisää ostoskoriin" -painikkeen Webnodessa?Opetusohjelmassa "Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike?" Näytin sinulle, kuinka OSTOSKORI nimetään uudelleen valikossa. Katsotaanpa muita vaihtoehtoja. Webnoden verkkokauppa...
Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Tarvitsetko tehokkaan ajanvarausjärjestelmän? Toimii täydellisesti Webnoden kanssa. Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen! Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle? Selkeä kalenteri, josta löydät...
Kuinka yhdistää Google Tag Manager Webnode-verkkosivustoon
Mikä on Google Tag Manager? ja miksi tarvitset sitä?Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia "manuaalisesti" verkkosivuston ylä- tai...
Kuinka määrittää oma fontti Webnodessa Google Fonts -kirjaston avulla?
VideotutorialHaluatko vaihtaa Webnoden fontin joksikin Google-fonteista? Alkuun muutama sanaWebnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa "Asetukset" - "Muotoilu" - "Fontit". Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia...
Kuinka piilottaa kokoelma ”kaikki tuotteet” Webnoden verkkokaupan tuoteluettelosta
Kuinka piilottaa "Kaikki tuotteet" -kokoelma Webnoden tuoteluettelosta?Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista olemme osoittaneet, kuinka helppoa on "piilottaa"...
Kuinka lisätä sosiaalisia kuvakkeita Webnode CMS:n alatunnisteeseen?
Haluatko lisätä sosiaalisia kuvakkeita, kuten Facebook, Instagram, YouTube jne. WEBNODE-verkkosivustosi alatunnisteeseen?Sosiaaliset mediat kuten Facebook tai Instagram, ovat suosittuja aiheita verkkosivustollani. Kirjoitin nämä opetusohjelmat: Kuinka yhdistän...
Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
Kuinka piilottaa julkaisujen julkaisupäivä Webnodessa?Ohjeessa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? Olen näyttänyt sinulle, kuinka helppoa on "piilottaa" jotain Webnodessa. Tässä nopeassa opetusohjelmassa opit poistamaan päivämäärä helposti...
Kuinka luoda yksinkertainen käyntikorttisivusto ILMAISEKSI
Luo ensimmäinen käyntikorttisivustosi Webnoden avullaMikä on käyntikorttisivusto? Käyntikorttisivusto on yksinkertainen verkkosivusto, joka esittelee lyhyesti ja selkeästi palvelusi tai tuotteesi. Se on yksinkertainen verkkosivusto, jota käytetään perustietojen...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022