Wpromotions.eu VINKKI:
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin?
Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio.
Opas näyttää myös, kuinka lisäät sivun yläosaan kielten lipukkeet vaihtaaksesi kieliversion.
#Kuinka toimivat monikieliset sivut Webnodella?
Aktiivisen Premium Standard tai Profi paketin avulla voit sivuillasi aktivoida toiminnon, joka mahdollistaa sivujen uuden kieliversion luomista.
Standard paketin kanssa voit näyttää sivut 2 kielessä. Profi paketin kanssa voit luoda rajattoman määrän sivujen kieliversioita.
Huom.: Webnode mahdollistaa palvelun hankkimisen jälkeen kieliversion luomista. Tämä ei kuitenkaan tarkoita sitä, että Webnode myös kääntää sivut puolestasi!!! Sinun tulee itse kääntää sisältö!!!
#Olen aktivoinut monikieliset sivut, mutta sivut tulevat näkyviin eri kielessä…
Sivut tulevat näkyviin kielessä, joka on asetettu vierailijan selaimessa. Jos englantilainen vierailee sivuillasi ja hänellä on selaimessa asetettu englanti – hän näkee sivut englanniksi (jos sinulla on olemassa englanninkielinen versio).
Kun sinä avaat sivut ja selaimessasi on asetettu esim. suomi – näet sivut suomeksi (jos sinulla on sivujen suomenkielinen versio).
Kielen vaihtaminen ei ole siis tarpeen, koska kieli valitaan automaattisesti sen mukaan, mikä kieli on asetettu kyseisen vierailijan selaimen asetuksissa.
Ensisijainen kieli tulee valita sen takia, että järjestelmä valitsisi oikean kielen, jos sinulla ei ole jonkun maan kieliversiota. Jos sinulla on asetuksissa (Asetukset – Kielet) määritelty ensisijaiseksi kieleksi englannin, jos sivusi vierailee esim. saksalainen – hän näkee sivusi englanninkielistä versiota.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/fi-wpromotions.png" alt="Suomi"> </a> </li> <li> <a href="/sv/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/se-wpromotions.png" alt="Svenska"> </a> </li> </ul> </div> |
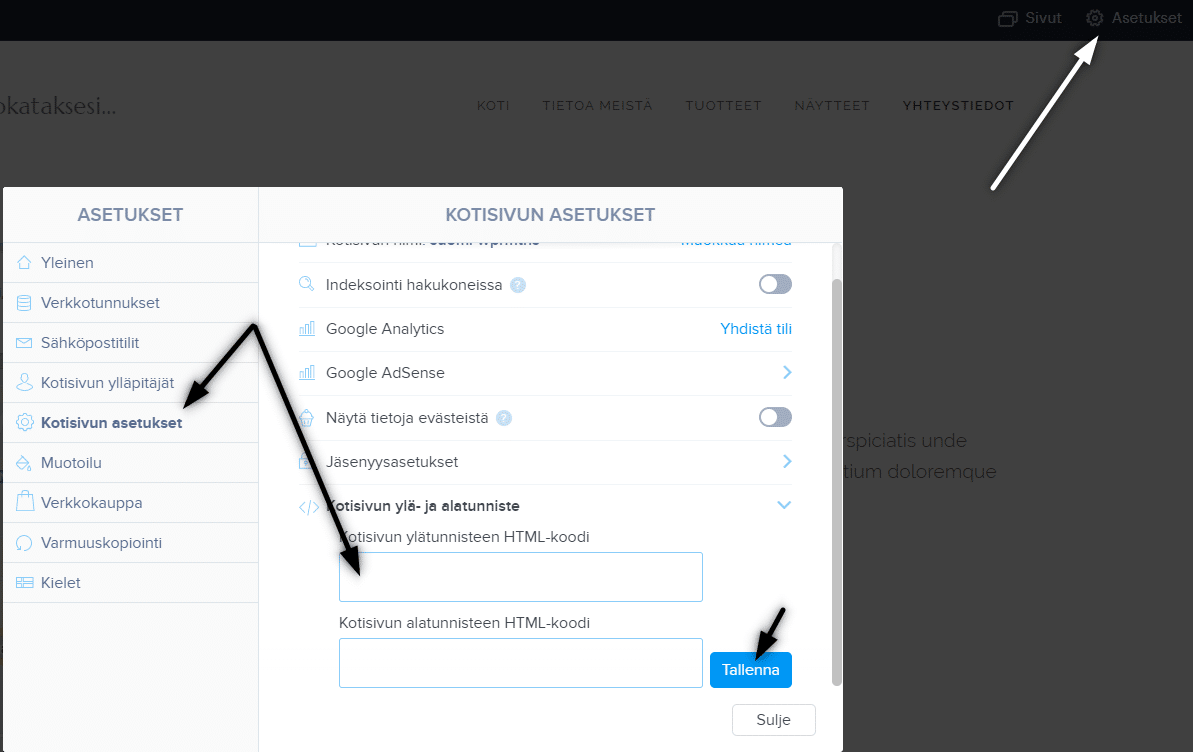
2. Lisää koodi osioon ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylätunnisteen koodi” ja klikkaa Tallenna.
3. Julkaise muutokset ja olet valmis – näet lipukkeet sivujen julkaistussa versiossa (yläoikealla).

VINKKI: Lipukkeet eivät vältämättä näy oikein kaikilla puhelimilla/tableteilla. Käytä sen takia tämä koodi, joka näyttää lipukkeet puhelimella vasta klikkattua ”Valikkoa”.
Lisää koodi jokaisen sivun alatunnisteeseen.
Jos sinulla on sivut
suomeksi ja
amerikanenglanniksi, käytäthän tätä koodia:
Lisää mahtavia oppaita
Kuinka lisätä UKK-kirjanmerkkejä Webnode-verkkokauppaan
Haluatko lisätä UKK-kirjanmerkkejä WEBNODE-verkkosivustolle tai verkkokauppaan?Opetusohjelmassa Kuinka näyttää ja piilottaa tekstiä "Lisää tekstiä" -painikkeen klikkauksen jälkeen?" Näytin sinulle helpon tavan piilottaa tekstiä verkossa. Tässä opetusohjelmassa...
Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...
Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...
Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...
Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...
Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...
Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...
5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022