Wpromotions.eu VINKKI:
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin?
Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio.
Opas näyttää myös, kuinka lisäät sivun yläosaan kielten lipukkeet vaihtaaksesi kieliversion.
#Kuinka toimivat monikieliset sivut Webnodella?
Aktiivisen Premium Standard tai Profi paketin avulla voit sivuillasi aktivoida toiminnon, joka mahdollistaa sivujen uuden kieliversion luomista.
Standard paketin kanssa voit näyttää sivut 2 kielessä. Profi paketin kanssa voit luoda rajattoman määrän sivujen kieliversioita.
Huom.: Webnode mahdollistaa palvelun hankkimisen jälkeen kieliversion luomista. Tämä ei kuitenkaan tarkoita sitä, että Webnode myös kääntää sivut puolestasi!!! Sinun tulee itse kääntää sisältö!!!
#Olen aktivoinut monikieliset sivut, mutta sivut tulevat näkyviin eri kielessä…
Sivut tulevat näkyviin kielessä, joka on asetettu vierailijan selaimessa. Jos englantilainen vierailee sivuillasi ja hänellä on selaimessa asetettu englanti – hän näkee sivut englanniksi (jos sinulla on olemassa englanninkielinen versio).
Kun sinä avaat sivut ja selaimessasi on asetettu esim. suomi – näet sivut suomeksi (jos sinulla on sivujen suomenkielinen versio).
Kielen vaihtaminen ei ole siis tarpeen, koska kieli valitaan automaattisesti sen mukaan, mikä kieli on asetettu kyseisen vierailijan selaimen asetuksissa.
Ensisijainen kieli tulee valita sen takia, että järjestelmä valitsisi oikean kielen, jos sinulla ei ole jonkun maan kieliversiota. Jos sinulla on asetuksissa (Asetukset – Kielet) määritelty ensisijaiseksi kieleksi englannin, jos sivusi vierailee esim. saksalainen – hän näkee sivusi englanninkielistä versiota.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/fi-wpromotions.png" alt="Suomi"> </a> </li> <li> <a href="/sv/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/se-wpromotions.png" alt="Svenska"> </a> </li> </ul> </div> |
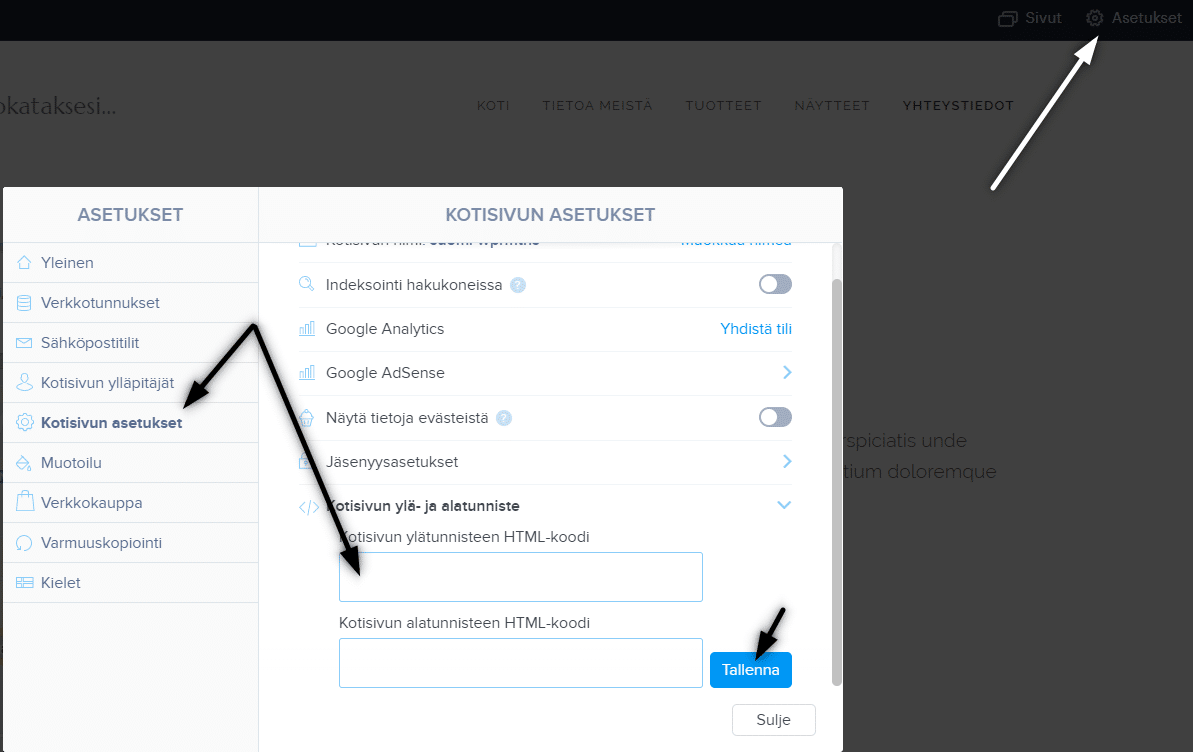
2. Lisää koodi osioon ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylätunnisteen koodi” ja klikkaa Tallenna.
3. Julkaise muutokset ja olet valmis – näet lipukkeet sivujen julkaistussa versiossa (yläoikealla).

VINKKI: Lipukkeet eivät vältämättä näy oikein kaikilla puhelimilla/tableteilla. Käytä sen takia tämä koodi, joka näyttää lipukkeet puhelimella vasta klikkattua ”Valikkoa”.
Lisää koodi jokaisen sivun alatunnisteeseen.
Jos sinulla on sivut
suomeksi ja
amerikanenglanniksi, käytäthän tätä koodia:
Lisää mahtavia oppaita
6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...
Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...
Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...
Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...
Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...
Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...
Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...
Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022