Wpromotions.eu VINKKI:
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin?
Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio.
Opas näyttää myös, kuinka lisäät sivun yläosaan kielten lipukkeet vaihtaaksesi kieliversion.
#Kuinka toimivat monikieliset sivut Webnodella?
Aktiivisen Premium Standard tai Profi paketin avulla voit sivuillasi aktivoida toiminnon, joka mahdollistaa sivujen uuden kieliversion luomista.
Standard paketin kanssa voit näyttää sivut 2 kielessä. Profi paketin kanssa voit luoda rajattoman määrän sivujen kieliversioita.
Huom.: Webnode mahdollistaa palvelun hankkimisen jälkeen kieliversion luomista. Tämä ei kuitenkaan tarkoita sitä, että Webnode myös kääntää sivut puolestasi!!! Sinun tulee itse kääntää sisältö!!!
#Olen aktivoinut monikieliset sivut, mutta sivut tulevat näkyviin eri kielessä…
Sivut tulevat näkyviin kielessä, joka on asetettu vierailijan selaimessa. Jos englantilainen vierailee sivuillasi ja hänellä on selaimessa asetettu englanti – hän näkee sivut englanniksi (jos sinulla on olemassa englanninkielinen versio).
Kun sinä avaat sivut ja selaimessasi on asetettu esim. suomi – näet sivut suomeksi (jos sinulla on sivujen suomenkielinen versio).
Kielen vaihtaminen ei ole siis tarpeen, koska kieli valitaan automaattisesti sen mukaan, mikä kieli on asetettu kyseisen vierailijan selaimen asetuksissa.
Ensisijainen kieli tulee valita sen takia, että järjestelmä valitsisi oikean kielen, jos sinulla ei ole jonkun maan kieliversiota. Jos sinulla on asetuksissa (Asetukset – Kielet) määritelty ensisijaiseksi kieleksi englannin, jos sivusi vierailee esim. saksalainen – hän näkee sivusi englanninkielistä versiota.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/fi-wpromotions.png" alt="Suomi"> </a> </li> <li> <a href="/sv/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/se-wpromotions.png" alt="Svenska"> </a> </li> </ul> </div> |
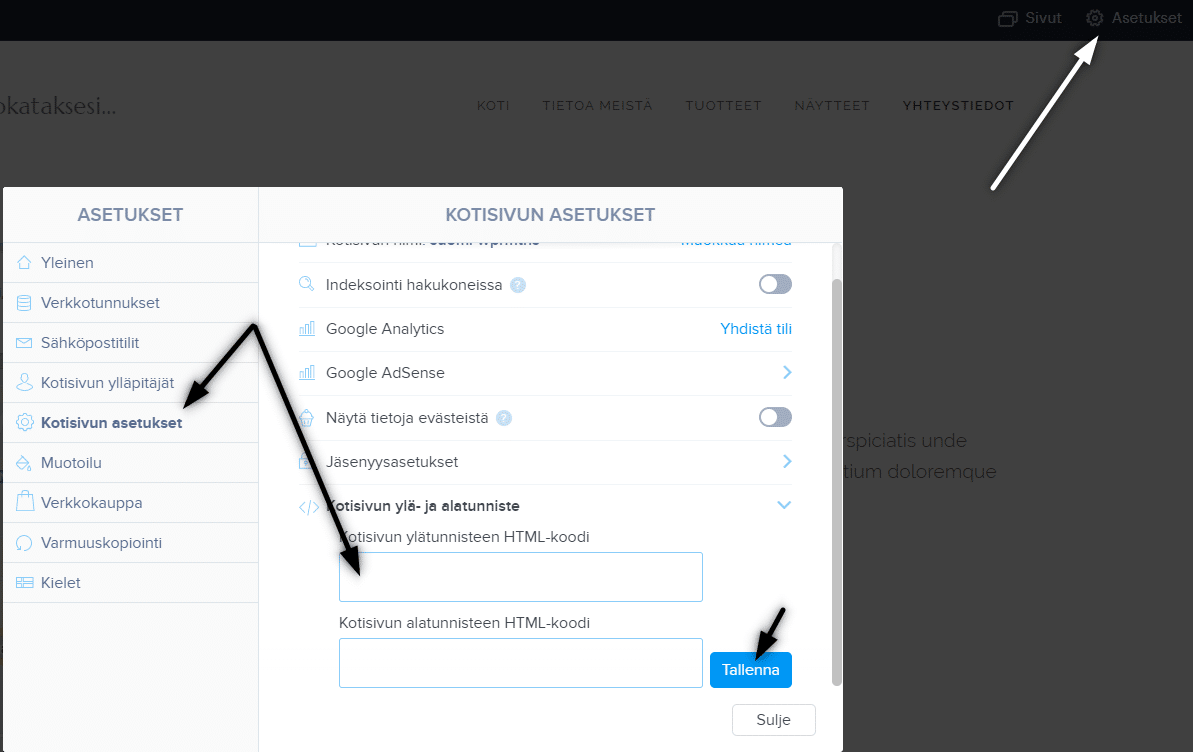
2. Lisää koodi osioon ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylätunnisteen koodi” ja klikkaa Tallenna.
3. Julkaise muutokset ja olet valmis – näet lipukkeet sivujen julkaistussa versiossa (yläoikealla).

VINKKI: Lipukkeet eivät vältämättä näy oikein kaikilla puhelimilla/tableteilla. Käytä sen takia tämä koodi, joka näyttää lipukkeet puhelimella vasta klikkattua ”Valikkoa”.
Lisää koodi jokaisen sivun alatunnisteeseen.
Jos sinulla on sivut
suomeksi ja
amerikanenglanniksi, käytäthän tätä koodia:
Lisää mahtavia oppaita
Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...
3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...
Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...
Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....
Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...
Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...
Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...
Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...
Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022