Wpromotions.eu VINKKI:
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin?
Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio.
Opas näyttää myös, kuinka lisäät sivun yläosaan kielten lipukkeet vaihtaaksesi kieliversion.
#Kuinka toimivat monikieliset sivut Webnodella?
Aktiivisen Premium Standard tai Profi paketin avulla voit sivuillasi aktivoida toiminnon, joka mahdollistaa sivujen uuden kieliversion luomista.
Standard paketin kanssa voit näyttää sivut 2 kielessä. Profi paketin kanssa voit luoda rajattoman määrän sivujen kieliversioita.
Huom.: Webnode mahdollistaa palvelun hankkimisen jälkeen kieliversion luomista. Tämä ei kuitenkaan tarkoita sitä, että Webnode myös kääntää sivut puolestasi!!! Sinun tulee itse kääntää sisältö!!!
#Olen aktivoinut monikieliset sivut, mutta sivut tulevat näkyviin eri kielessä…
Sivut tulevat näkyviin kielessä, joka on asetettu vierailijan selaimessa. Jos englantilainen vierailee sivuillasi ja hänellä on selaimessa asetettu englanti – hän näkee sivut englanniksi (jos sinulla on olemassa englanninkielinen versio).
Kun sinä avaat sivut ja selaimessasi on asetettu esim. suomi – näet sivut suomeksi (jos sinulla on sivujen suomenkielinen versio).
Kielen vaihtaminen ei ole siis tarpeen, koska kieli valitaan automaattisesti sen mukaan, mikä kieli on asetettu kyseisen vierailijan selaimen asetuksissa.
Ensisijainen kieli tulee valita sen takia, että järjestelmä valitsisi oikean kielen, jos sinulla ei ole jonkun maan kieliversiota. Jos sinulla on asetuksissa (Asetukset – Kielet) määritelty ensisijaiseksi kieleksi englannin, jos sivusi vierailee esim. saksalainen – hän näkee sivusi englanninkielistä versiota.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/fi-wpromotions.png" alt="Suomi"> </a> </li> <li> <a href="/sv/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2021/01/se-wpromotions.png" alt="Svenska"> </a> </li> </ul> </div> |
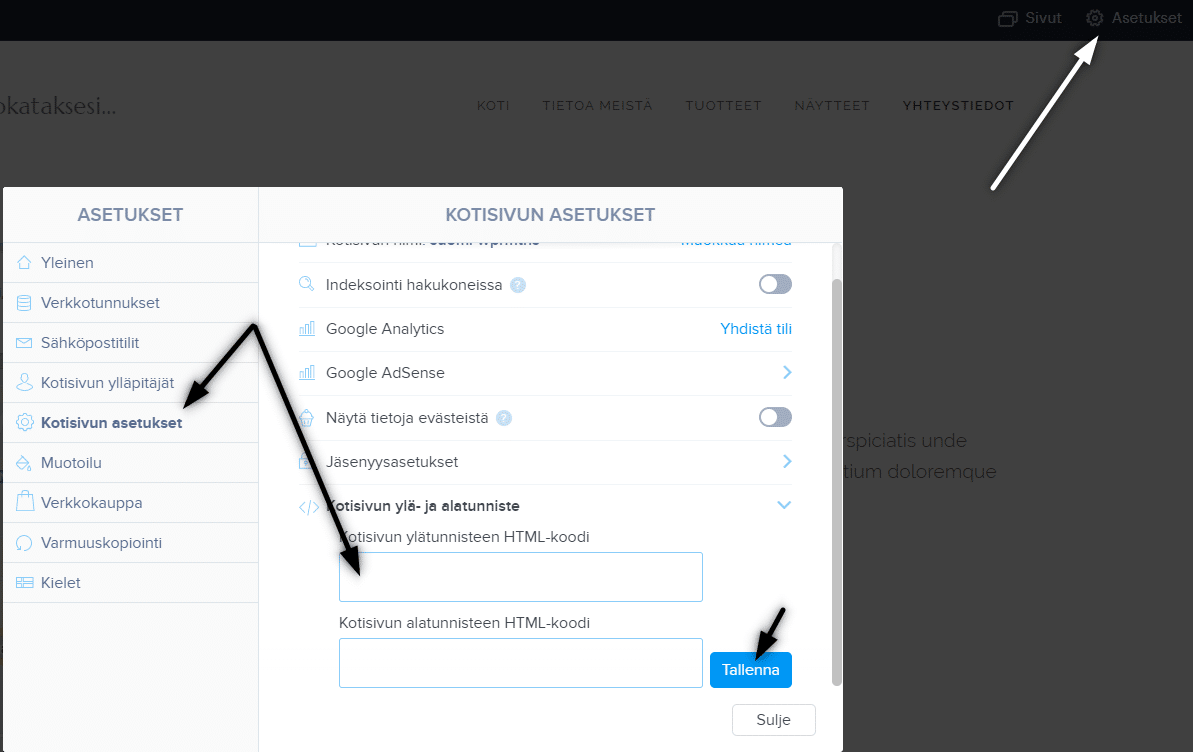
2. Lisää koodi osioon ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylätunnisteen koodi” ja klikkaa Tallenna.
3. Julkaise muutokset ja olet valmis – näet lipukkeet sivujen julkaistussa versiossa (yläoikealla).

VINKKI: Lipukkeet eivät vältämättä näy oikein kaikilla puhelimilla/tableteilla. Käytä sen takia tämä koodi, joka näyttää lipukkeet puhelimella vasta klikkattua ”Valikkoa”.
Lisää koodi jokaisen sivun alatunnisteeseen.
Jos sinulla on sivut
suomeksi ja
amerikanenglanniksi, käytäthän tätä koodia:
Lisää mahtavia oppaita
Kuinkan vaihdan tekstin taustan kopioitaessa?
Etsitkö tapaa, kuinka voit kotisivuilla vaihtaa tekstin taustan kopioitaessa? Tämä väri on oletuksena sininen. Tässä oppaassa näytetään, kuinka pystyt helposti vaihtamaan värin ja näin parantaa kotisivusi ulkonäön. #Aloitetaan 1. Kirjaudu sisään...
Kuinka asetan Google kartan Webnodella oikein
Etkö saa karttasi Webnodella toimimaan? Joskus käy niin, että järjestelmä ei pysty löytämään konkreettista osoitetta ja sen takia kartta kotisivun julkaistussa versiossa ei toimi. Webnoden editorissa järjestelmä löytää ja näyttää osoitteen, mutta julkaistussa...
Kuinka lataan kuittini Webnodesta
Etsitkö kuittiasi tilauksesta Webnodella? Tässä oppaassa kerrotaan, mistä löydät Webnodella kuittisi. Voit ladata kuittisi suoraan projektisi hallinnasta (editorissa / cms). Tärkeää: Vain kotisivun omistajalla (henkilö, joka löi kotisivut) ja ylläpitäjällä on pääsy...
11 lähdettä ilmaisten kuvien kaupalliseen käyttöön
Tästä oppaasta löydät linkit 12 kuvapankkiin. Kaikki kuvat on lisensoitu CC0:lla. ✔ Kuvat ovat siis kaupalliseen käyttöön. Sinun ei tarvitse mainita kuvan lähdettä kotisivuillasi. Jos olet tähän asti ladannut kuvia Googlen kautta, se on väärin! Kotisivua luodessa...
Kuinka lisään Webnode-sivuilleni online chatin ILMAISEKSI!
Haluatko lisätä sivuillesi online chatin saadaksesi nopeampaa viestintää asiakkaidesi kanssa? Tämä opas kuvailee miten helposti lisäät sivuillesi ilmaisen online chatin HTML-koodin avulla. Ensimmäinen vaihe on rekisteröinti sivulla https://www.smartsupp.com...
Kuinka yhdistän kotisivuni Facebookiin
Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa. Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen...
Kuinka lisään Webnode-sivuilleni responsiivisen taulukon
Haluatko lisätä Webnode-sivuillesi taulukon? Tämä toiminto ei ole vielä Webnoden editorissa saatavilla, mutta voit luoda taulukon ulkopuolisen ohjelman tablesgenerator.com avulla. Ohje taulukon luomiseen ja lisäämiseen Webnode-sivuille. 1. Tätä...
Kuinka lisään sivuille countdown timerin
Kuinka lisään sivuille countdown timerin Ohje countdown timerin lisäämiseen sivuille HTML-koodin avulla Haluatko lisätä sivuille countdown timerin? Olet esimerkiksi suunnittelemassa häät ja haluat sivuilla laskea montako päivää on jäljellä häihin? Ei huolta. 1. Käytä...
Kuinka lisään www-sivun Google-hakukoneeseen
Sivun lisääminen Googleen Kaikki jo tuntee hyvin Google-hakukonetta ja sitä ei tarvitse enempää esitellä. Hakukoneet käyvät säännöllisesti läpi sivuja verkossa ja kun ne löytävät uuden sivun, ne automaattisesti lisäävät sen omiin hakutuloksiin. Jos on sivusi...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022