Kuinka asetan uudelleenmarkkinoinnin Webnodella?
Ja minne lisään uudelleenmarkkinointi koodin?
Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen.
Katsotaan nyt yhdessä seuraava PPC-menetelmä, ns. uudelleenmarkkinointi, ja muut vaihtoehtosi. 😊
Mikä on uudelleenmarkkinointi?
Uudelleenmarkkinointi (remarketing, retargeting) on tapa kohdistaa verkkomainoksesi, esim. Google Adwords tai Sklik, tietylle kohderyhmälle, joka on jo aiemmin käynyt sivustollasi (esim. Webnodella)
Ohjeet uudelleenmarkkinointikoodin lisäämiseen Webnodella
Jotta voisit käyttää uudelleenmarkkinointia, sinun tulee lisätä sivuillesi / verkkokaupallesi ns. uudelleenmarkkinointikoodin.
Kyseessä on HTML-koodi, joka tulee lisätä jokaiselle sivuston sivulle, jolla haluat seurata vierailijoitasi mainosten kohdistamiseen.
Jos haluat kattaa koko sivuston, lisää uudelleenmarkkinointikoodi koko sivustolle yhteiseen osioon, kuten esim. sivuston ylätunnisteeseen.
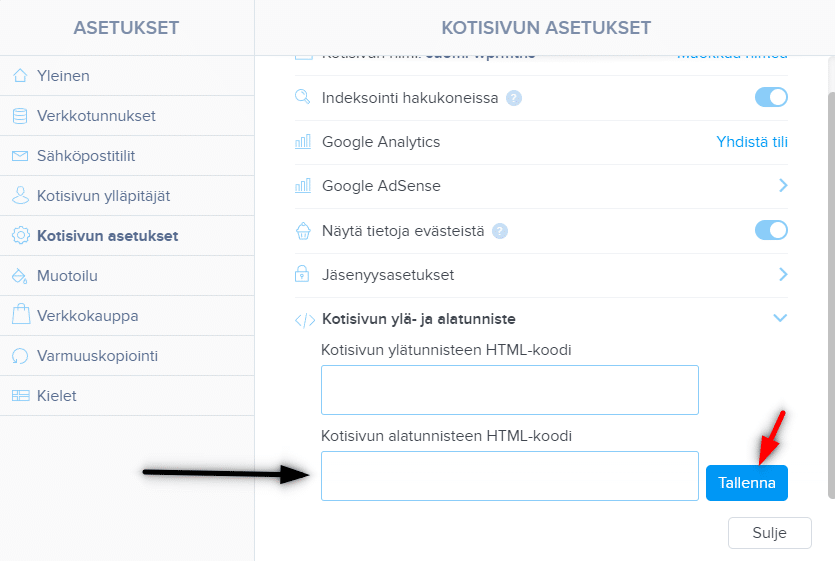
1. Lisää uudelleenmarkkinointikoodi kohtaan ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivu ylä- ja alatunniste” – ”Mukautettu HTML alatunnistekoodi”.
*Huom. Pystyt lisäämään koodeja tähän osioon vain Premium Standard, Profi tai Business paketin kanssa.
2. Julkaise muutokset ja olet valmis 🙂
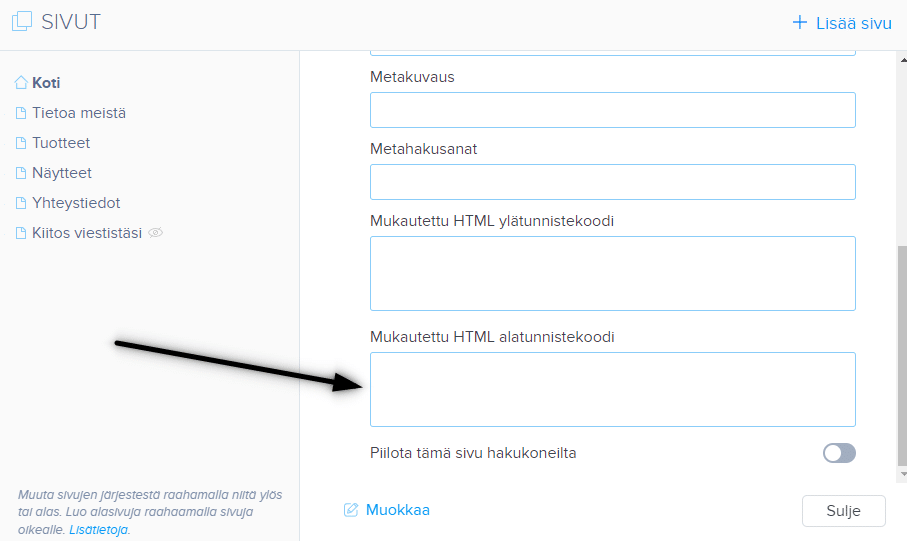
VINKKI: Jos sivusi on ilmaisversiossa tai jos sinulla on ostettu Premium Limited tai Mini paketti, lisää uudelleenmarkkinointikoodi kohtaan ”Sivut” – valitse sivu – ”Sivun SEO-asetukset” – ”Mukautettu HTML alatunnistekoodi”. (Näin lisäät koodin jokaiselle sivulle ”manuaalisesti”). Ks:
VINKKI #2: Voit lisätä koodin sivun 404 sisältöön (sivua ei löydy). Lue lisää sivun 404 muokkaamisesta Webnodella täältä.
Lisää mahtavia oppaita

6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...

Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...

Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...

Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...

Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...

Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...

Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...

Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...

Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022