Kuinka asetan uudelleenmarkkinoinnin Webnodella?
Ja minne lisään uudelleenmarkkinointi koodin?
Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen.
Katsotaan nyt yhdessä seuraava PPC-menetelmä, ns. uudelleenmarkkinointi, ja muut vaihtoehtosi. 😊
Mikä on uudelleenmarkkinointi?
Uudelleenmarkkinointi (remarketing, retargeting) on tapa kohdistaa verkkomainoksesi, esim. Google Adwords tai Sklik, tietylle kohderyhmälle, joka on jo aiemmin käynyt sivustollasi (esim. Webnodella)
Ohjeet uudelleenmarkkinointikoodin lisäämiseen Webnodella
Jotta voisit käyttää uudelleenmarkkinointia, sinun tulee lisätä sivuillesi / verkkokaupallesi ns. uudelleenmarkkinointikoodin.
Kyseessä on HTML-koodi, joka tulee lisätä jokaiselle sivuston sivulle, jolla haluat seurata vierailijoitasi mainosten kohdistamiseen.
Jos haluat kattaa koko sivuston, lisää uudelleenmarkkinointikoodi koko sivustolle yhteiseen osioon, kuten esim. sivuston ylätunnisteeseen.
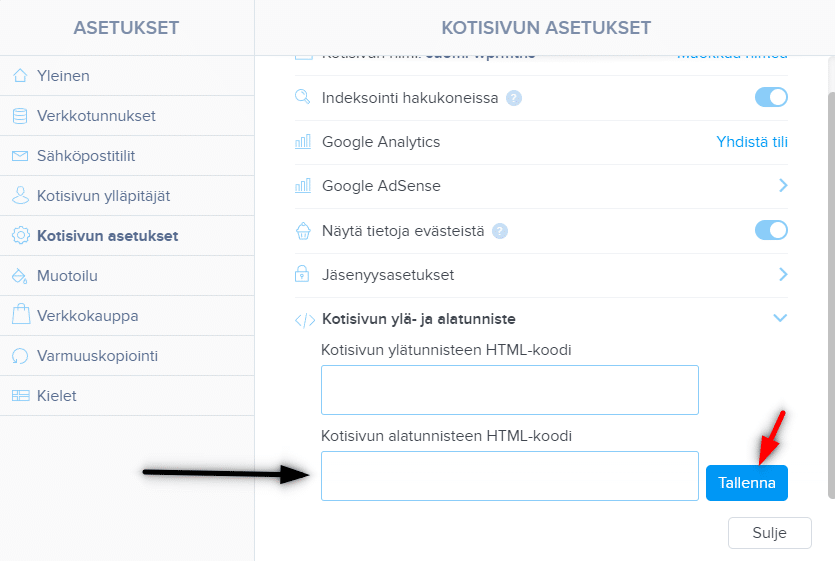
1. Lisää uudelleenmarkkinointikoodi kohtaan ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivu ylä- ja alatunniste” – ”Mukautettu HTML alatunnistekoodi”.
*Huom. Pystyt lisäämään koodeja tähän osioon vain Premium Standard, Profi tai Business paketin kanssa.
2. Julkaise muutokset ja olet valmis 🙂
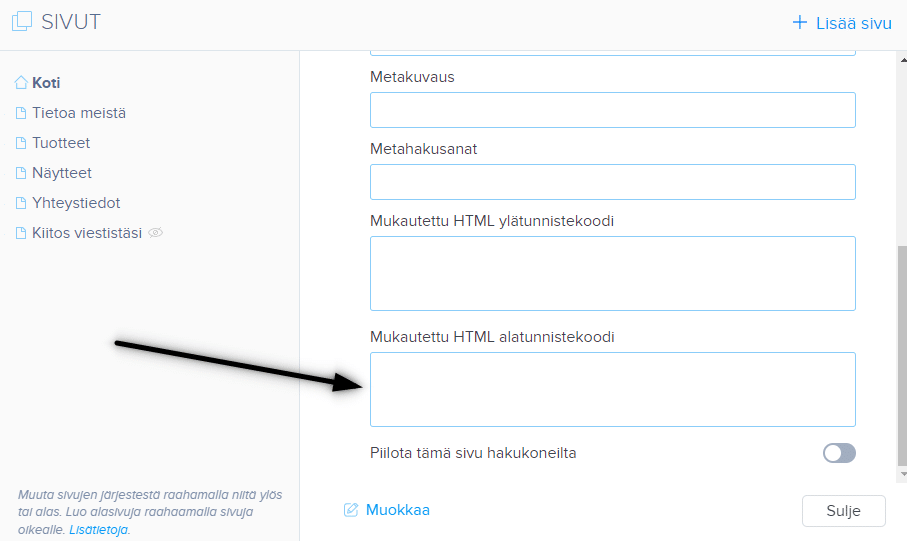
VINKKI: Jos sivusi on ilmaisversiossa tai jos sinulla on ostettu Premium Limited tai Mini paketti, lisää uudelleenmarkkinointikoodi kohtaan ”Sivut” – valitse sivu – ”Sivun SEO-asetukset” – ”Mukautettu HTML alatunnistekoodi”. (Näin lisäät koodin jokaiselle sivulle ”manuaalisesti”). Ks:
VINKKI #2: Voit lisätä koodin sivun 404 sisältöön (sivua ei löydy). Lue lisää sivun 404 muokkaamisesta Webnodella täältä.
Lisää mahtavia oppaita

Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...

3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...

Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...

Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....

Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...

Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...

Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...

Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...

Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022