Kuinka asetan uudelleenmarkkinoinnin Webnodella?
Ja minne lisään uudelleenmarkkinointi koodin?
Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen.
Katsotaan nyt yhdessä seuraava PPC-menetelmä, ns. uudelleenmarkkinointi, ja muut vaihtoehtosi. 😊
Mikä on uudelleenmarkkinointi?
Uudelleenmarkkinointi (remarketing, retargeting) on tapa kohdistaa verkkomainoksesi, esim. Google Adwords tai Sklik, tietylle kohderyhmälle, joka on jo aiemmin käynyt sivustollasi (esim. Webnodella)
Ohjeet uudelleenmarkkinointikoodin lisäämiseen Webnodella
Jotta voisit käyttää uudelleenmarkkinointia, sinun tulee lisätä sivuillesi / verkkokaupallesi ns. uudelleenmarkkinointikoodin.
Kyseessä on HTML-koodi, joka tulee lisätä jokaiselle sivuston sivulle, jolla haluat seurata vierailijoitasi mainosten kohdistamiseen.
Jos haluat kattaa koko sivuston, lisää uudelleenmarkkinointikoodi koko sivustolle yhteiseen osioon, kuten esim. sivuston ylätunnisteeseen.
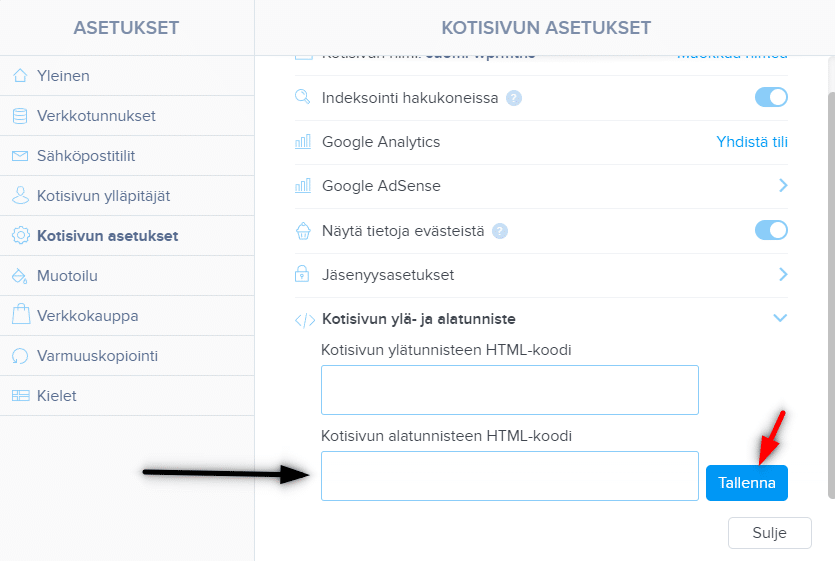
1. Lisää uudelleenmarkkinointikoodi kohtaan ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivu ylä- ja alatunniste” – ”Mukautettu HTML alatunnistekoodi”.
*Huom. Pystyt lisäämään koodeja tähän osioon vain Premium Standard, Profi tai Business paketin kanssa.
2. Julkaise muutokset ja olet valmis 🙂
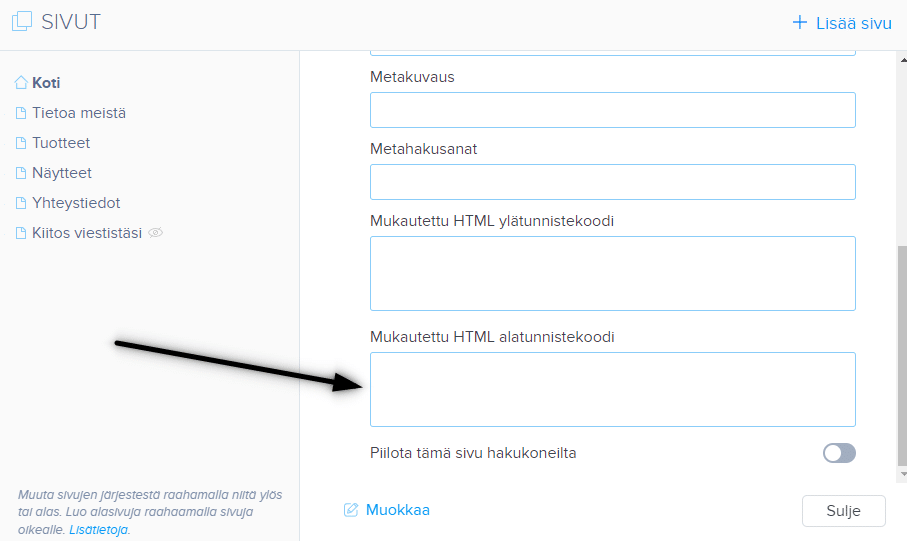
VINKKI: Jos sivusi on ilmaisversiossa tai jos sinulla on ostettu Premium Limited tai Mini paketti, lisää uudelleenmarkkinointikoodi kohtaan ”Sivut” – valitse sivu – ”Sivun SEO-asetukset” – ”Mukautettu HTML alatunnistekoodi”. (Näin lisäät koodin jokaiselle sivulle ”manuaalisesti”). Ks:
VINKKI #2: Voit lisätä koodin sivun 404 sisältöön (sivua ei löydy). Lue lisää sivun 404 muokkaamisesta Webnodella täältä.
Lisää mahtavia oppaita

Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...

Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...

Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...

Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...

Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...

Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022