Video tutorial (ENGsubtitles)
Ohje keskustelufoorumin luomiseen disqus.com:n avulla
Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja.
Käytämme siihen ulkopuolisen menetelmän – HTML-koodia.
1. Rekisteröidy
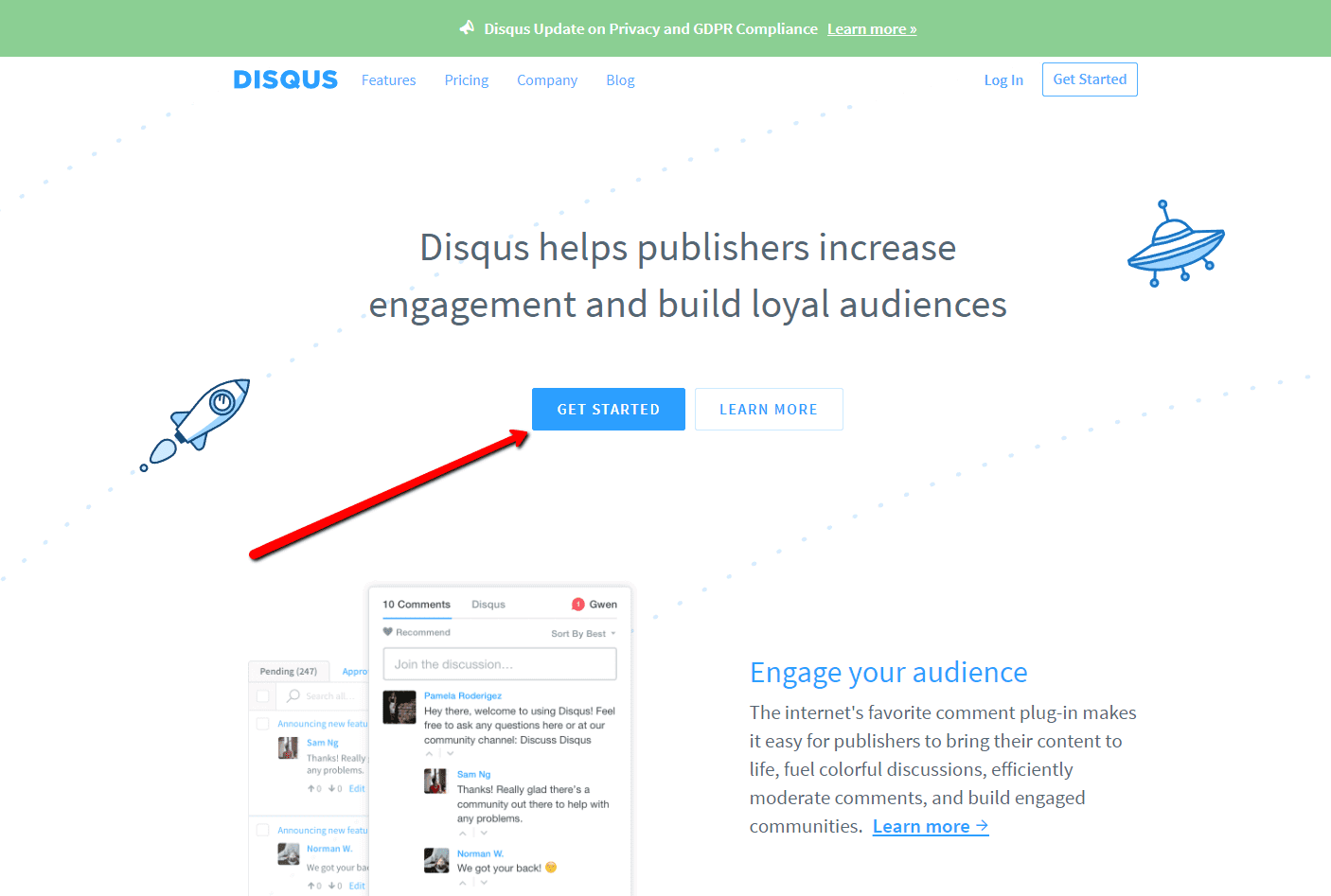
Ensimmäinen vaihe on rekisteröinti sivulla disqus.com.

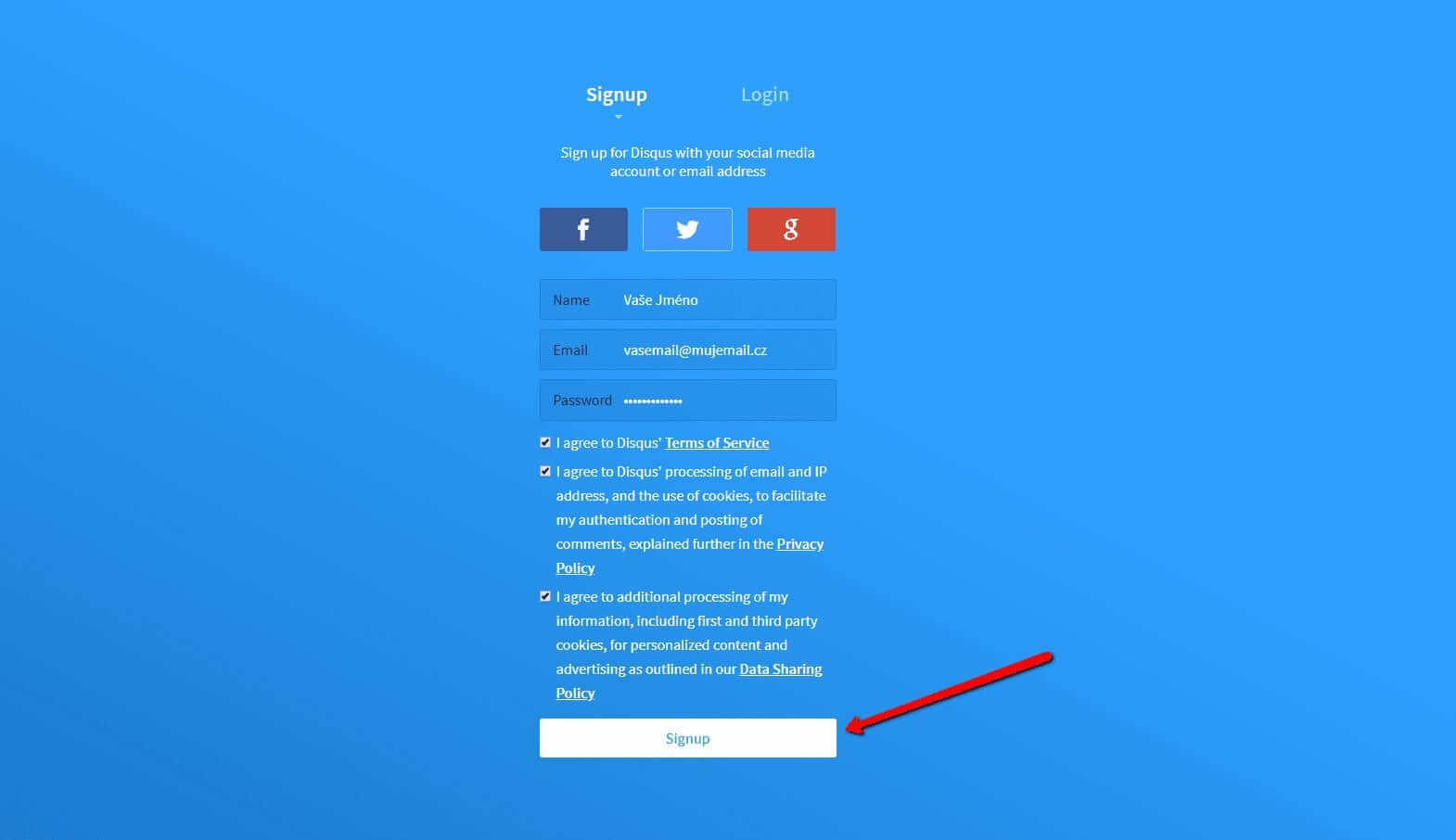
2. Syötä kirjautumistiedot
Voit kirjautua sisään sosiaalisen median tilin tai sähköpostin avulla.

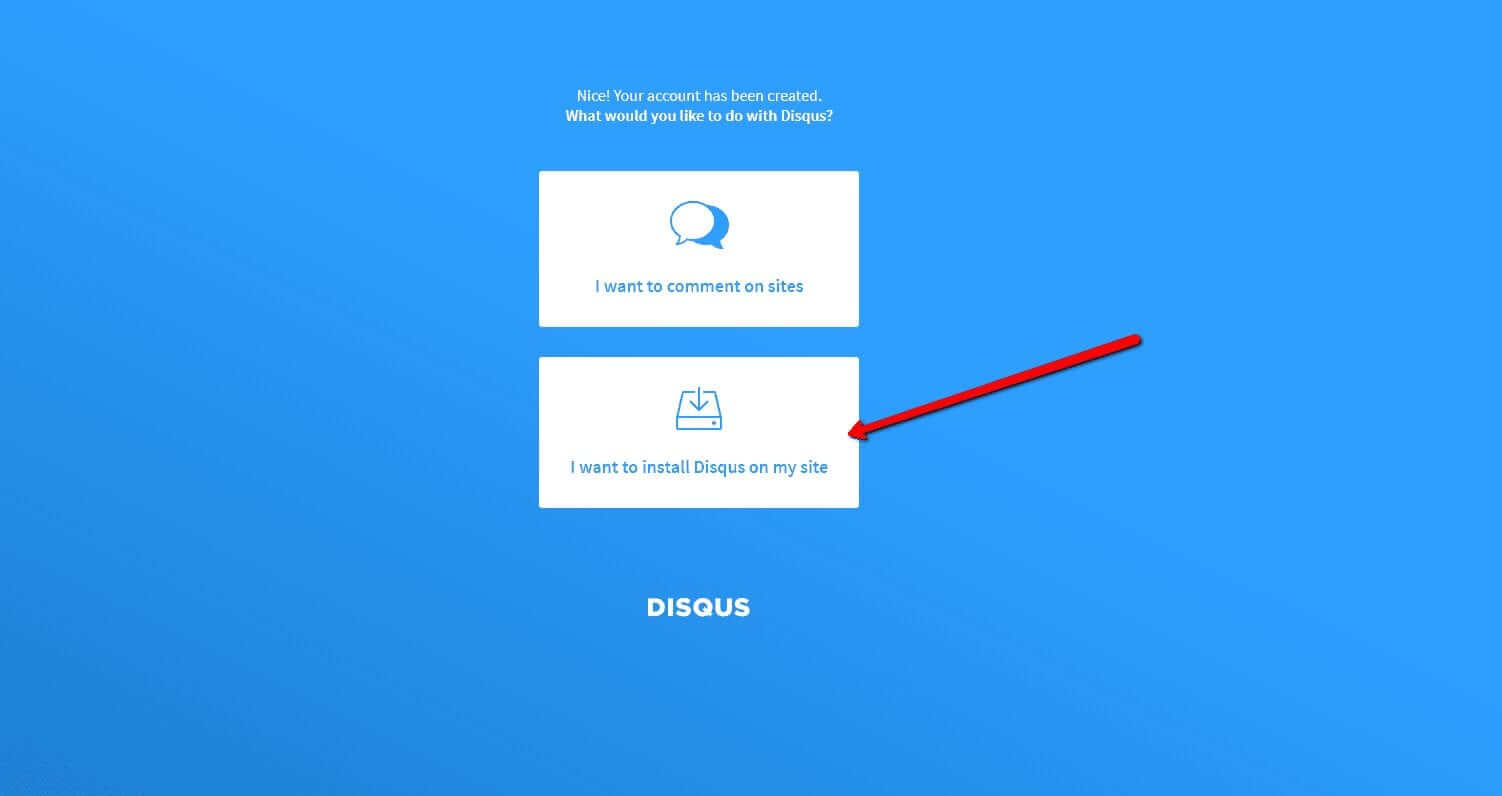
3. Valitse Disquisin manuaalinen asennus
Valitse tässä vaiheessa, mihin tarkoitukseen haluat Disqusin käyttää.
Valitse toinen vaihtoehto– “I want to install Disqus on my site“.

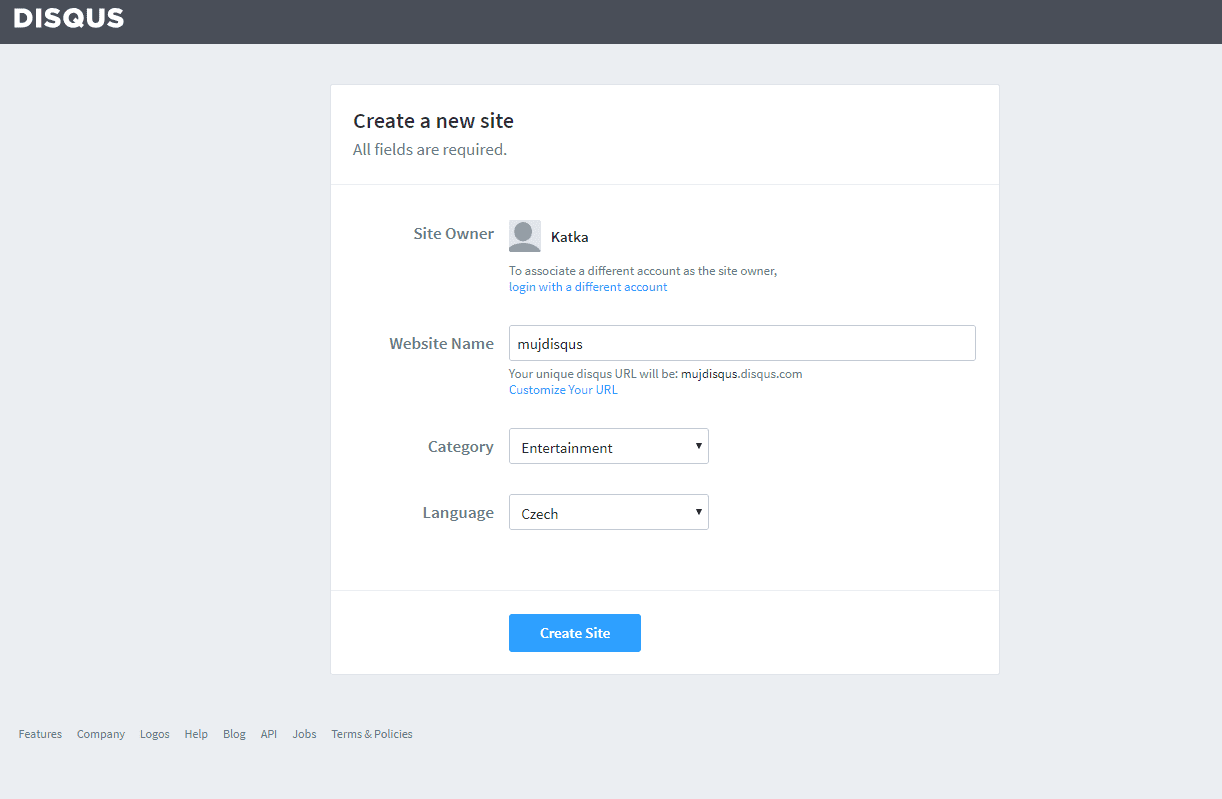
4. Luo sivu
Syötä sivun nimi, kategoria ja kieli. Kaikki kentät ovat pakollisia. Klikkaa sitten “Create Site“.

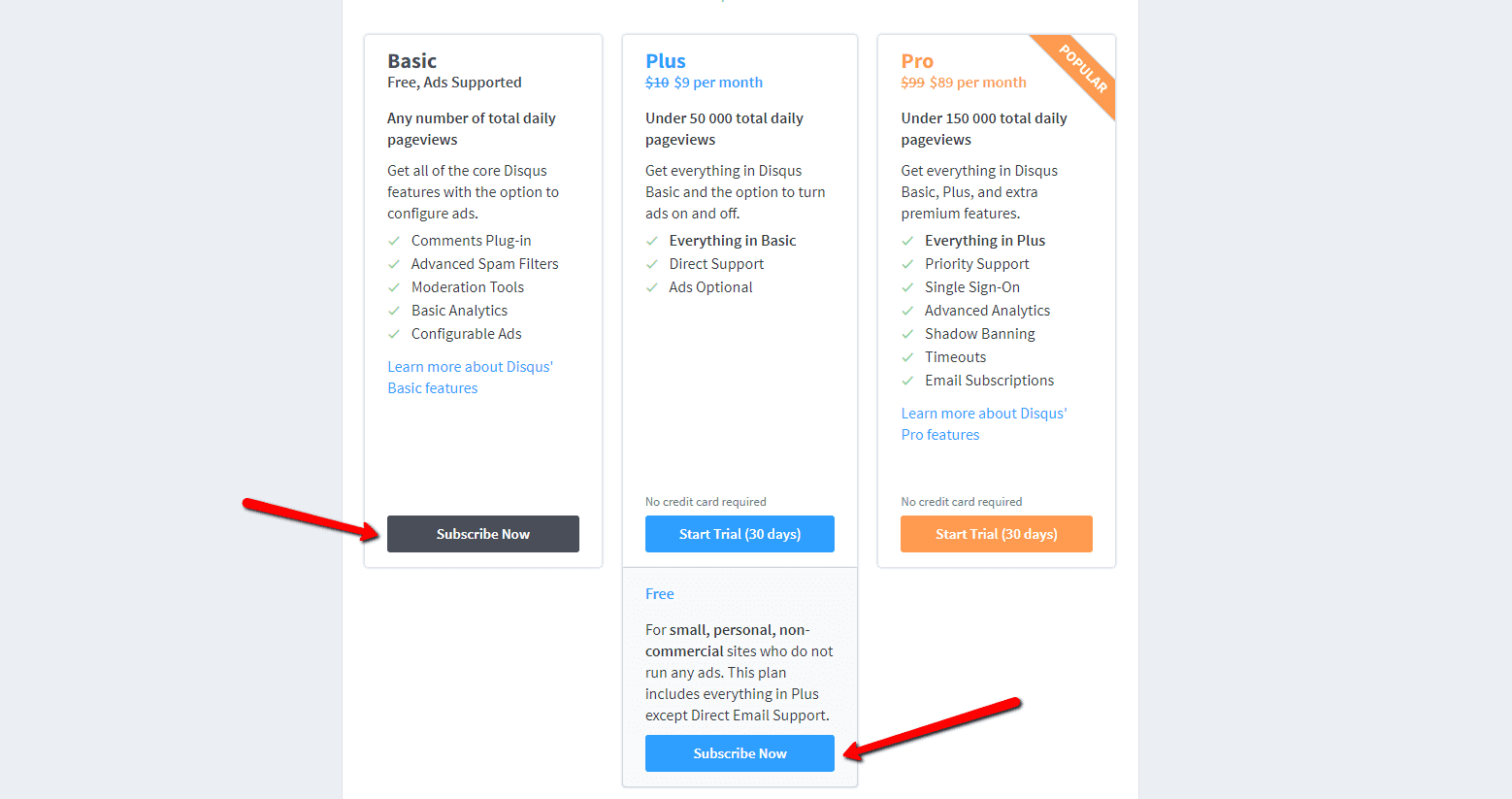
5. Valitse paketti
Voit valita ilmaisen (Basic, Free) tai premium paketin (Plus, Pro). Tavalliselle käytölle riittävät ilmaiset paketit.

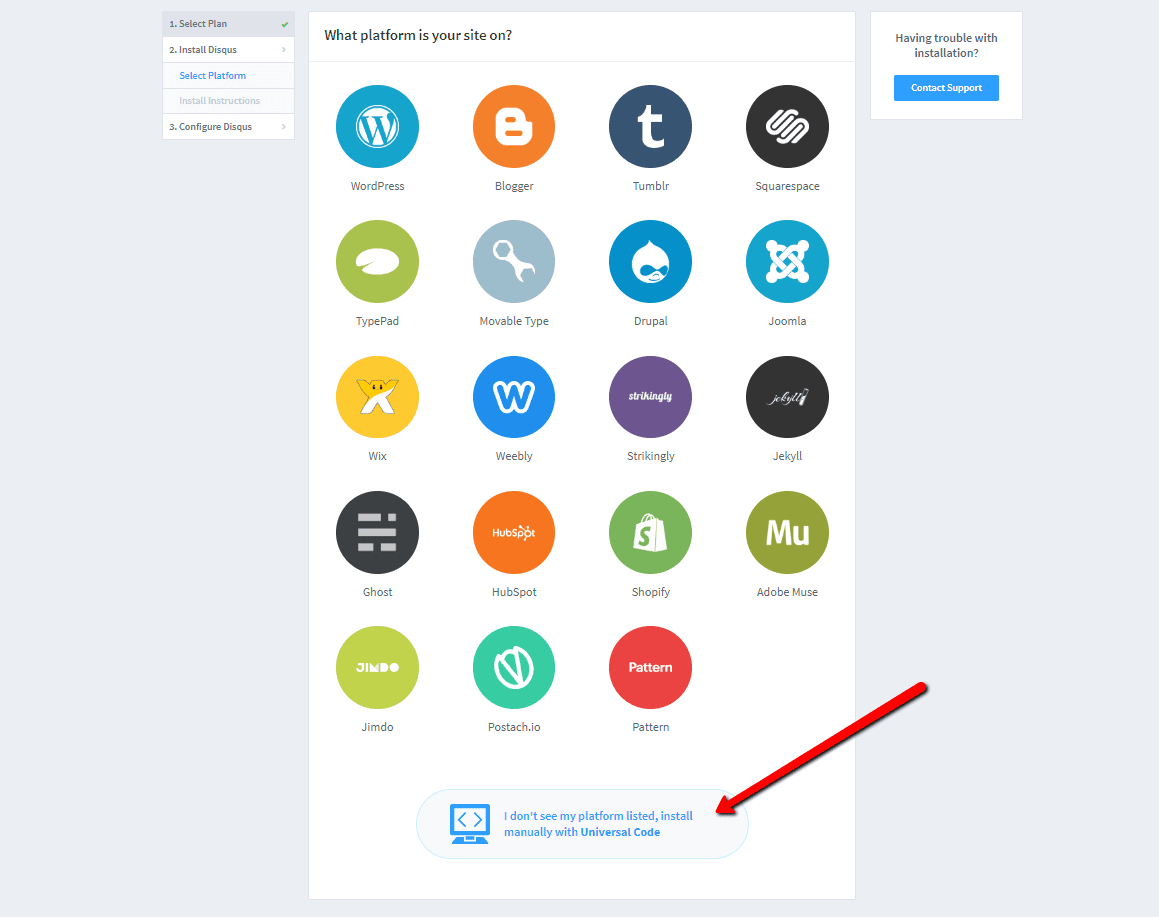
6. Valitse asennus kotisivulle
Klikkaa manuaalinen lisääminen yleisen koodin avulla (“Universal Code“).

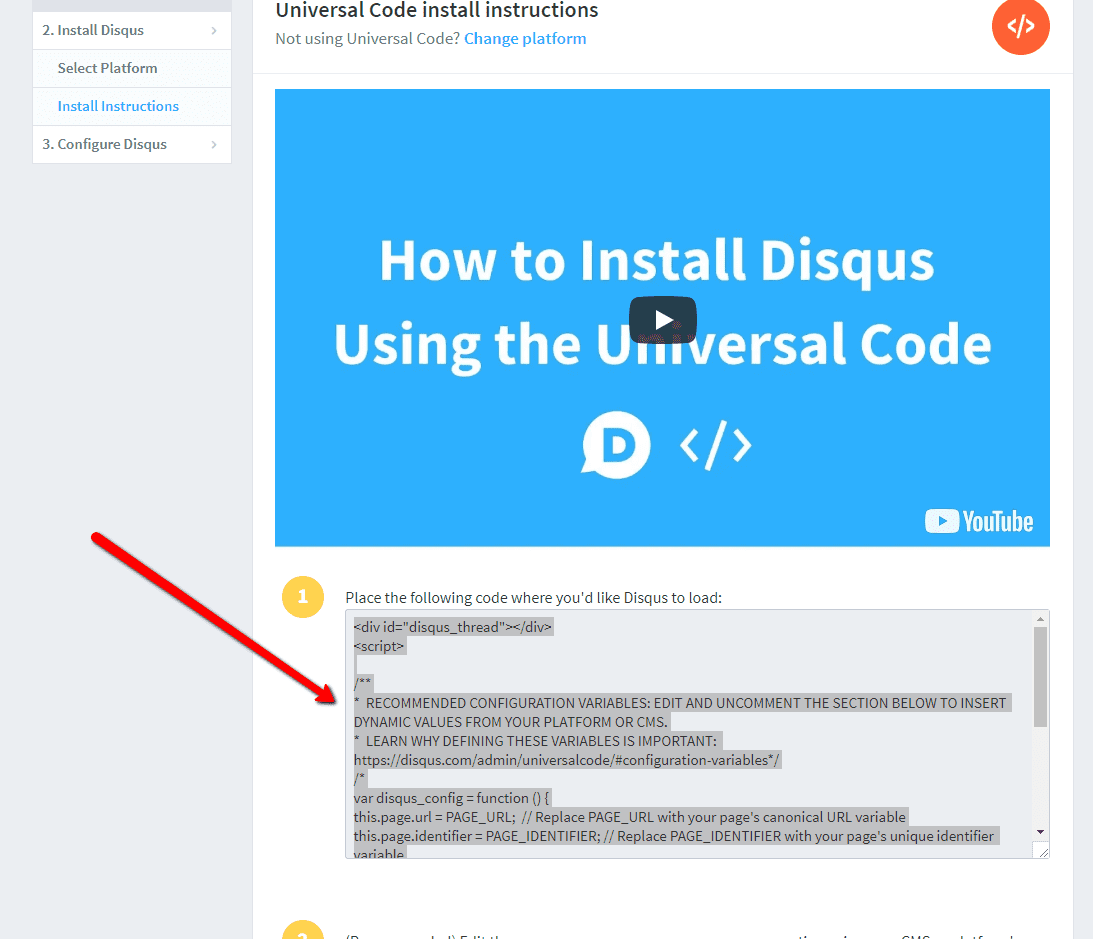
7. Kopioi koodi
Valitse koko HTML-koodi kohdassa 1. ja kopioi se.

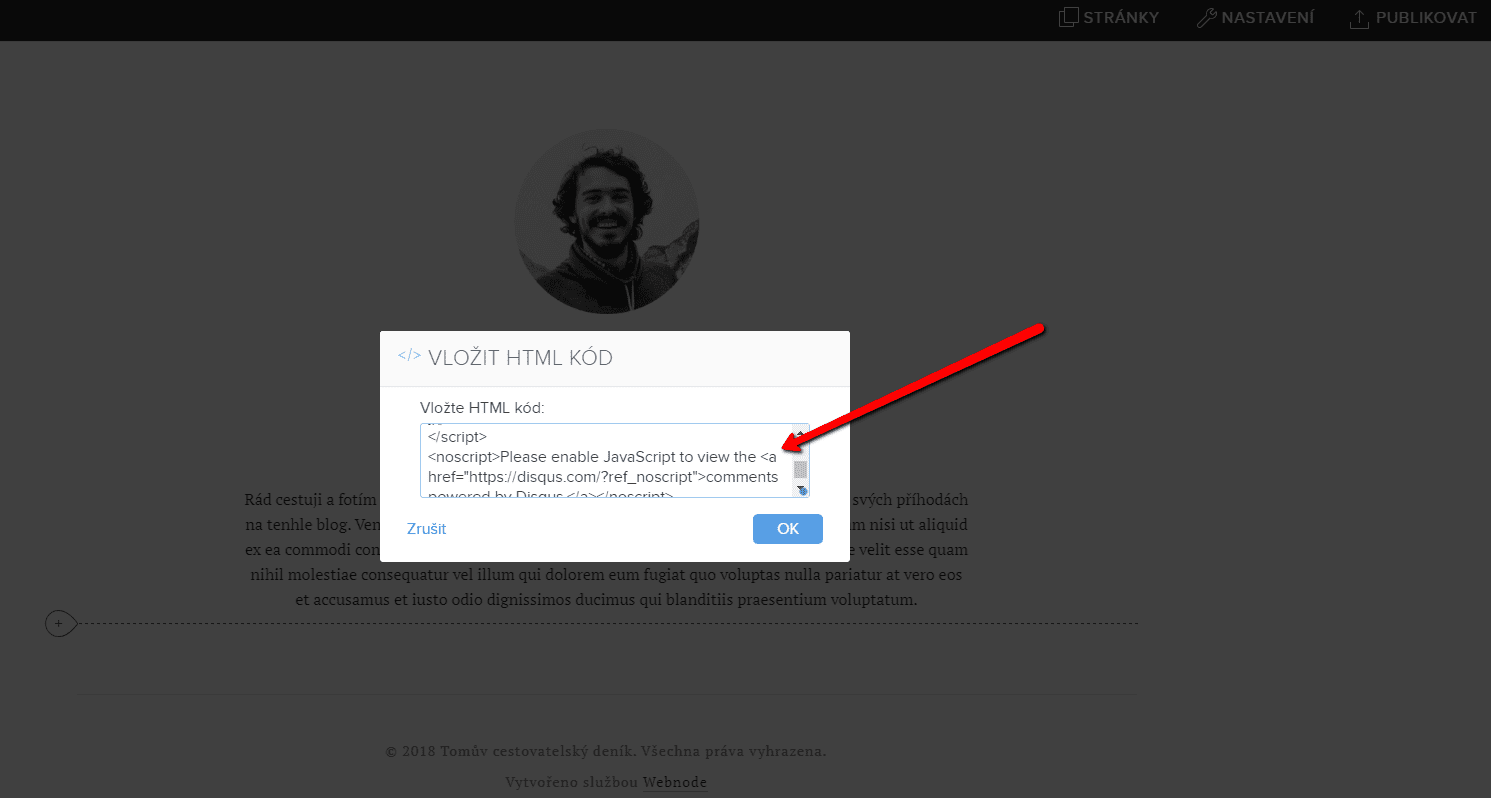
8. Lisää koodi sivuillesi
Mene kotisivuilla paikalle, johon haluat keskustelufoorumin lisätä. Valitse ”Lisää sisältöä” → HTML.
Lisää koko kopioitu HTML-koodi.
Muistathan julkaista muutokset.


Ja olet valmis. Klikkaamalla painiketta näet, miltä keskustelufoorumi sivuilla näyttää:
Lisää mahtavia oppaita

Kuinka lisätä UKK-kirjanmerkkejä Webnode-verkkokauppaan
Haluatko lisätä UKK-kirjanmerkkejä WEBNODE-verkkosivustolle tai verkkokauppaan?Opetusohjelmassa Kuinka näyttää ja piilottaa tekstiä "Lisää tekstiä" -painikkeen klikkauksen jälkeen?" Näytin sinulle helpon tavan piilottaa tekstiä verkossa. Tässä opetusohjelmassa...

Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...

Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...

Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...

Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...

Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...

Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...

Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...

5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022