Haluatko lisätä Webnode-sivuillesi taulukon?
Tämä toiminto ei ole vielä Webnoden editorissa saatavilla, mutta voit luoda taulukon ulkopuolisen ohjelman tablesgenerator.com avulla.
Ohje taulukon luomiseen ja lisäämiseen Webnode-sivuille.
1. Tätä linkkiä klikkattuasi sinut ohjataan ulkopuoliselle palvelulle, jonkun avulla on mahdollista taulukkoja luoda.
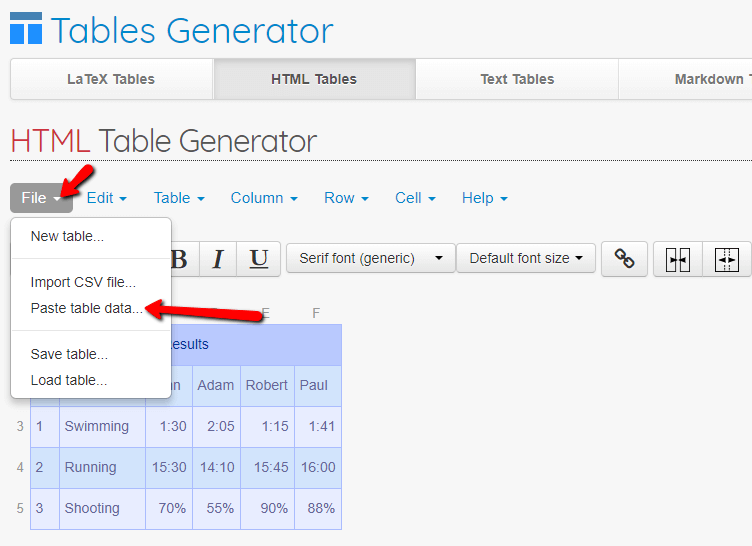
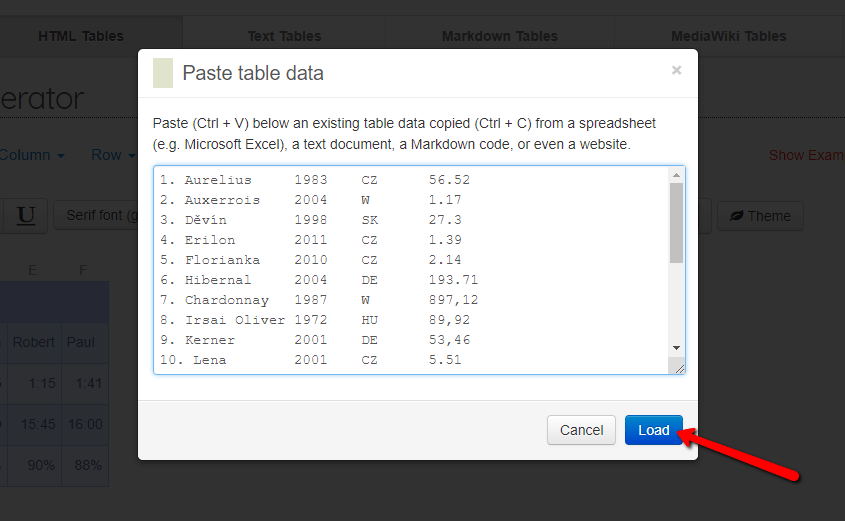
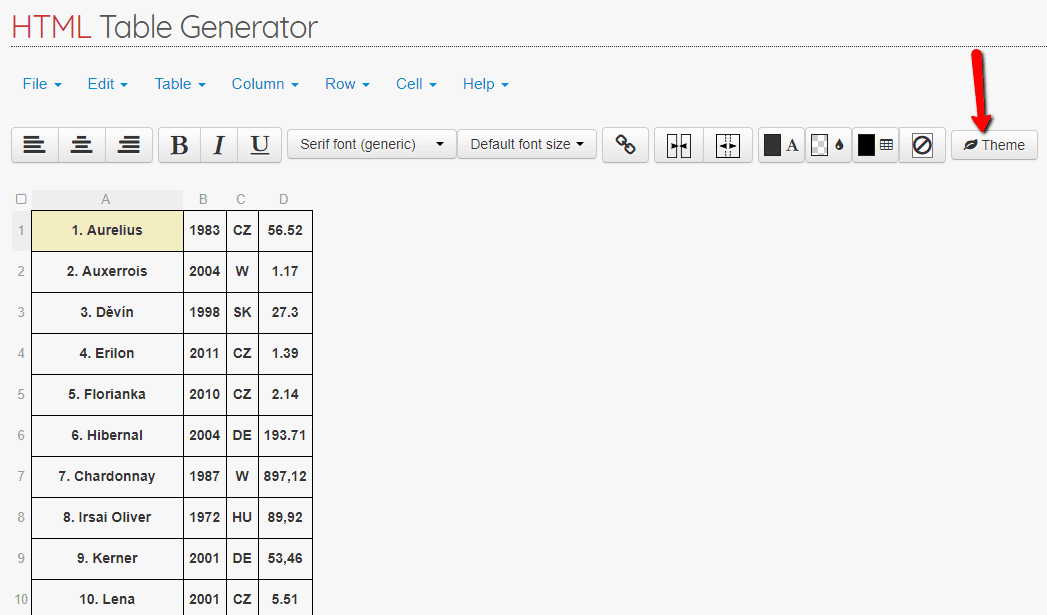
2. Nyt on mahdollista luoda koko taulukko. Jos sinulla on jotain tietoja tallennettuna esim. Wordiin, Exceliin tai toiseen dokumenttiin, voit käyttää toimintoa tietojen tuontiin ja näin nopeuttaa taulukon luomisen.


3. Voit muokata taulukon mielikuvituksesi mukaan. Voit esim. käyttää jonkun teeman ja näin parantaa taulukon ulkonäköä.

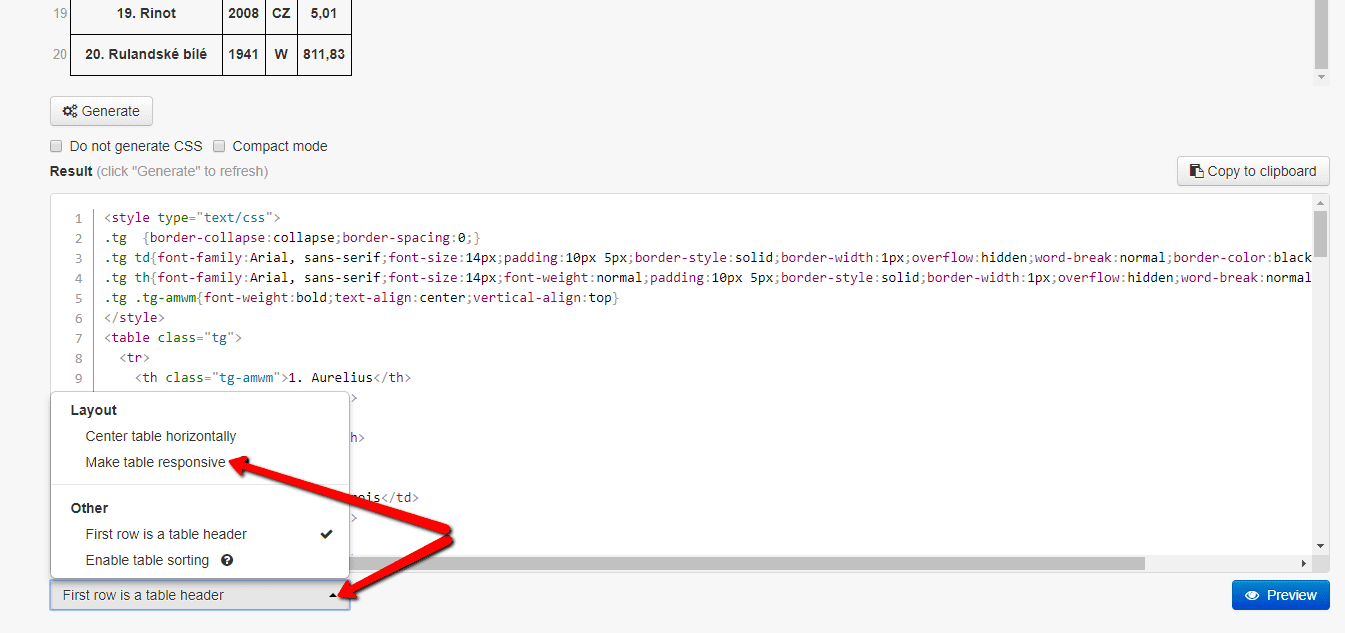
4. Jos olet tyytyväinen luotuun taulukkoon, voit säätää se niin, että taulukko olisi responsiivinen – eli taulukko muokautuu näytön koolle (puhelin, tabletti jne.).

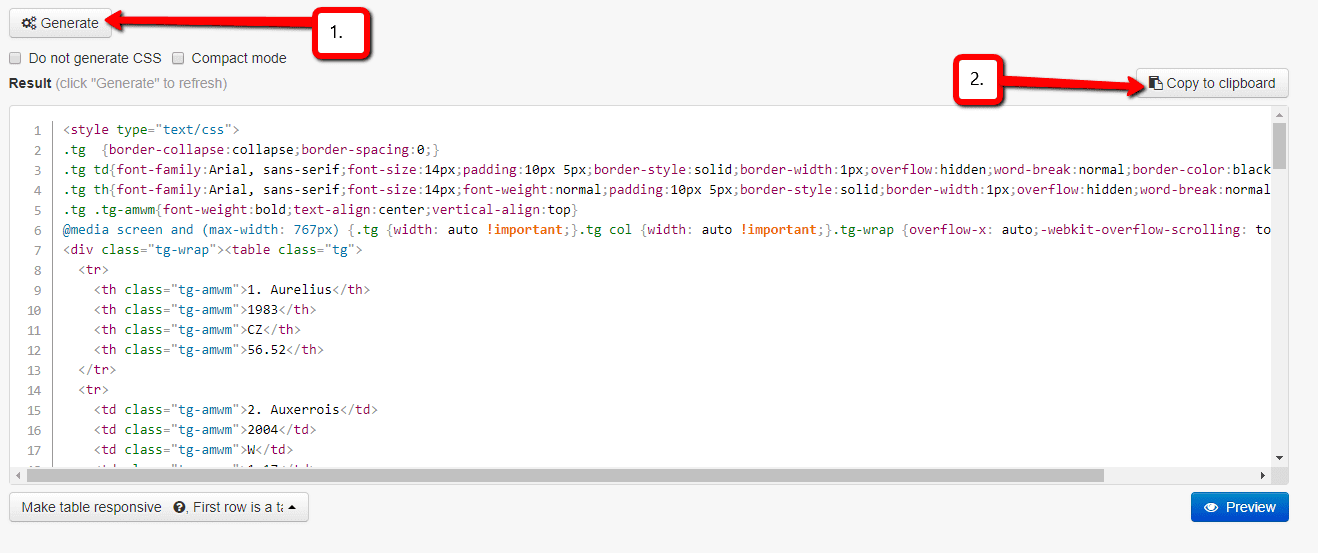
5. Taulukon HTML-koodi on valmis. Klikkaa ”Generate” ja kopioi koodi klikkaamalla ”Copy to clipboard” -painiketta.

6. Syötä HTML-koodi Webnode-sivuillesi. Käytä ”HTML” -toimintoa.

7. Julkaise muutokset ”Julkaise” -painikkeella.

Olet valmis. Hyvin tehty! 🙂
VINKKI:
Syötä taulukon HTML-koodi tagien (<center> </center>) väliin ja taulukkosi siirtyy keskelle.
… Valitse yksinkertaisesti HTML-toiminto Webnodella ja kirjoita <center>, syötä sitten taulukon koodi ja kirjoita <center>.
SYÖTÄ TÄHÄN TAULUKON KOODI
Sivuillasi näkyy nyt taulukko. Luotu taulukko voi näyttää esim. tältä:
| Moštové bílé odrůdy | |||
|---|---|---|---|
| Název odrůdy | Rok registrace | původ | osázená plocha ha |
| 1. Aurelius | 1983 | CZ | 56.52 |
| 2. Auxerrois | 2004 | W | 1.17 |
| 3. Děvín | 1998 | SK | 27.3 |
| 4. Erilon | 2011 | CZ | 1.39 |
| 5. Florianka | 2010 | CZ | 2.14 |
| 6. Hibernal | 2004 | DE | 193.71 |
| 7. Chardonnay | 1987 | W | 897,12 |
| 8. Irsai Oliver | 1972 | HU | 89,92 |
| 9. Kerner | 2001 | DE | 53,46 |
| 10. Lena | 2001 | CZ | 5.51 |
| 11. Malverina | 2001 | CZ | 11,54 |
| 12. Medea | 2014 | CZ | 0,24 |
| 13. Mery | 2015 | CZ | 0 |
| 14. Muškát moravský | 1987 | CZ | 425,76 |
| 15. Muškát Ottonel | 1952 | W | 63,4 |
| 16. Műller Thurgau | 1941 | W | 1545,9 |
| 17. Neuburské | 1941 | W | 301,1 |
| 18. Pálava | 1977 | CZ | 452,05 |
| 19. Rinot | 2008 | CZ | 5,01 |
| 20. Rulandské bílé | 1941 | W | 811,83 |
| 21. Rulandské šedé | 1941 | W | 912,49 |
| 22. Ryzlink rýnský | 1941 | W | 1225,99 |
| 23. Ryzlink vlašský | 1941 | W | 1195,73 |
| 24. Sauvignon | 1952 | W | 944,27 |
| 25. Savilon | 2010 | CZ | 6,79 |
| 26. Svojsen | 2015 | CZ | 0 |
| 27. Sylvánské zelené | 1941 | W | 139,74 |
| 28. Tramín červený | 1941 | W | 657,99 |
| 29. Tristar | 2013 | CZ | 0,06 |
| 30. Veltlínské červené rané | 1952 | W | 181,62 |
| 31. Veltlínské zelené | 1941 | W | 1665,99 |
| 32. Veritas | 2001 | CZ | 0,35 |
| 33. Vesna 2012 CZ 0,35 0,00 | 2012 | CZ | 0,35 |
| 34. Vrboska 2004 CZ 0,65 0,00 | 2004 | CZ | 0,65 |
| Celkem: | 11878,62 | ||
| AT – Rakousko, CZ – Česká republika, DE – Německo, HU – Maďarsko, SK – Slovensko, | |||
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022