Haluatko houkutella yleisöäsi?
Haluatko parantaa verkkosivustoasi?
Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa.
Voit valita koodiin oman tekstisi niin, että kynä kirjoittaa juuri sen mitä haluat! 🙂
DEMO
Wpromotions.eu is 
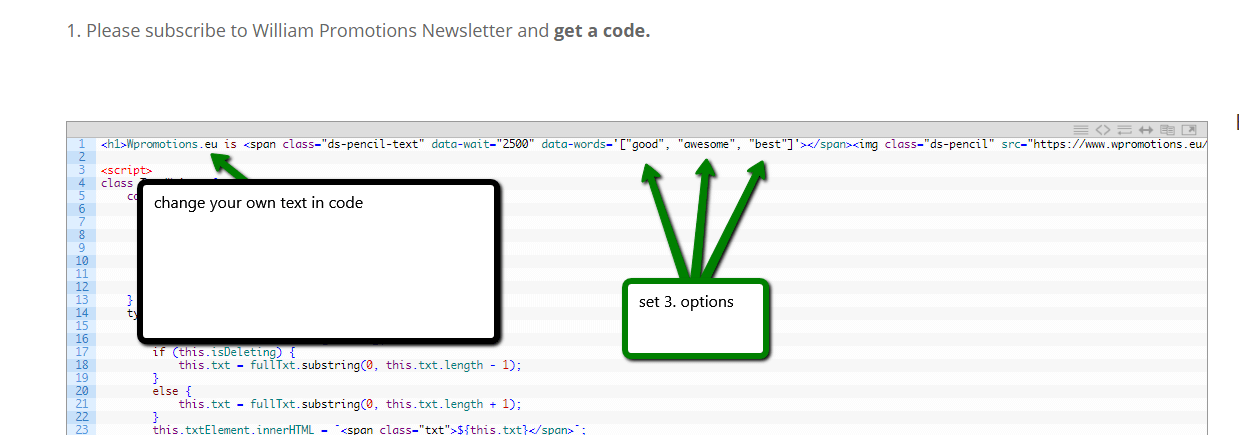
- Tilaa William Promotions -uutiskirje ja hanki koodi.
2. Muokkaa tekstiä koodissa – määritä omasi. Kirjaudu sitten sisään web-editoriin Webnodeen ja liitä koodi kohtaan, johon haluat kynän näkyvän.
3. Julkaise muutokset:

OLET VALMIS – Uusi kirjoituskynäsi näkyy verkkosivustosi julkaistussa versiossa.
Kirjoita minulle alla oleviin kommentteihin, jos olet tyytyväinen tähän animaatioon, otan mielelläni palautteen.
Kiitos tilaamisesta! Älä unohda tilata Facebookia ja YouTubea saadaksesi lisää upeita opetusohjelmia, vinkkejä ja temppuja
Lisää mahtavia oppaita

Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...

3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...

Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...

Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....

Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...

Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...

Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...

Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...

Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022