Video Tutorial with ENGLISH subtitles
Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla.
Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta:
- Luo ensin kirjanmerkki, eli joku kohta, joka tulee näkyviin linkin klikattuasi.
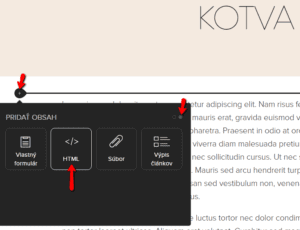
- Aseta sitten kirjanmerkille (ankkurilinkille) ohjautuva linkki. Ankkurilinkki asetetaan Webnodella HTML-koodin avulla. Pääset lisäämään HTML-koodin Webnode-sivulle näillä ohjeilla.
Vaihe 1.: Ankkurilinkin tekeminen
Aseta HTML-koodin avulla kirjanmerkki halutulle paikalle sivullasi. Jokainen kirjanmerkki tulee nimetä niin, että nimet yhdellä alasivulla eivät toistu. Voit käyttää tämän HTML-koodin ankkurilinkin luomiseen:
|
1 |
<div id="XXXXXXX"></div> |
Syötä XXXXXXX -osan tilalle tietyn ankkurilinkin nimi, esim. ankkuri1
Vaihe 2.: Linkin luominen:
Klikattuasi linkkiä sinut ohjataan ankkurilinkille – linkki on yleensä asetettu tavalliseen tekstiin, mutta sitä voidaan lisätä myös esim. kuvaan tai painikkeeseen jne. Tämän koodin avulla onnistuu koodin asettaminen tavalliseen tekstiin:
|
1 |
<a href="#XXXXXXX">Teksti jota klikataan</a> |
Syötä #XXXXXXX -osan tilalle ankkurilinkin nimi vaiheesta 1.
Esimerkki:
Alla olevaan tekstiin ”Teksti jota klikataan” on asetettu ankkurilinkki, joka ohjaa artikkelin alkuun. Tämän artikkelin alkuun on lisätty HTML-koodi seuraavanlaisessa muodossa:
|
1 |
<div id="ankkurilinkki1"></div> |
”Teksti jota klikataan” on syötetty HTML-koodin avulla, joka on seuraavanlaisessa muodossa:
|
1 |
<a href="#ankkurilinkki1">Teksti jota klikataan</a> |
Voit kokeilla tätä klikkaamalla alla olevaa “Teksti jota klikataan”.
VINKKI:
Webnodella pystyt asettamaan ankkurilinkin myös painikkeeseen esim.: ”Alkuun”.
1. Lisää ensin sivuillesi koodi vaiheesta 1. Koodi lisätään paikkaan, johon tahdot vierailijan ohjata.

2. Lisää sitten sivuillesi painike, jonka voit nimetä esim.: ”Alkuun”

3. Aseta lopuksi linkki painikkeeseen seuraavanlaisessa muodossa:
|
1 |
http://www.minunsivu.fi/alasivu/#ankkurilinkki1 |
Lisää mahtavia oppaita
Webnode kokemuksia
Oletko koskaan halunnut luoda oman sivuston ihan tyhjästä? Haluatko luoda kotisivut tai verkkokaupan ja tulla näkyviin internetissä? Aloita nyt ja opi helposti luomaan oman sivuston.Sivuston luonti Webnodella on helppo – jopa mummosi siinä onnistuu Tässä...
Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa
Haluatko nimetä uudelleen "Lisää ostoskoriin" -painikkeen Webnodessa?Opetusohjelmassa "Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike?" Näytin sinulle, kuinka OSTOSKORI nimetään uudelleen valikossa. Katsotaanpa muita vaihtoehtoja. Webnoden verkkokauppa...
Tarvitsetko tehokkaan ajanvarausjärjestelmän?
Tarvitsetko tehokkaan ajanvarausjärjestelmän? Toimii täydellisesti Webnoden kanssa. Mitä tahansa teetkin, Reservio on loistava valinta ajan järjestämiseen! Ja mitä Reservion online-varausjärjestelmä tarjoaa sinulle? Selkeä kalenteri, josta löydät...
Kuinka yhdistää Google Tag Manager Webnode-verkkosivustoon
Mikä on Google Tag Manager? ja miksi tarvitset sitä?Verkkomarkkinointi edellyttää erilaisten mittauskoodien upottamista verkkosivustollesi tai verkkokauppaan. Jotta sinun ei tarvitse lisätä jokaista seurantakoodia "manuaalisesti" verkkosivuston ylä- tai...
Kuinka määrittää oma fontti Webnodessa Google Fonts -kirjaston avulla?
VideotutorialHaluatko vaihtaa Webnoden fontin joksikin Google-fonteista? Alkuun muutama sanaWebnoden avulla voit muuttaa verkkosivustosi fonttia kohdassa "Asetukset" - "Muotoilu" - "Fontit". Tietysti Webnode-editori tarjoaa eniten käytettyjä ja suosituimpia...
Kuinka piilottaa kokoelma ”kaikki tuotteet” Webnoden verkkokaupan tuoteluettelosta
Kuinka piilottaa "Kaikki tuotteet" -kokoelma Webnoden tuoteluettelosta?Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista olemme osoittaneet, kuinka helppoa on "piilottaa"...
Kuinka lisätä sosiaalisia kuvakkeita Webnode CMS:n alatunnisteeseen?
Haluatko lisätä sosiaalisia kuvakkeita, kuten Facebook, Instagram, YouTube jne. WEBNODE-verkkosivustosi alatunnisteeseen?Sosiaaliset mediat kuten Facebook tai Instagram, ovat suosittuja aiheita verkkosivustollani. Kirjoitin nämä opetusohjelmat: Kuinka yhdistän...
Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
Kuinka piilottaa julkaisujen julkaisupäivä Webnodessa?Ohjeessa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? Olen näyttänyt sinulle, kuinka helppoa on "piilottaa" jotain Webnodessa. Tässä nopeassa opetusohjelmassa opit poistamaan päivämäärä helposti...
Kuinka luoda yksinkertainen käyntikorttisivusto ILMAISEKSI
Luo ensimmäinen käyntikorttisivustosi Webnoden avullaMikä on käyntikorttisivusto? Käyntikorttisivusto on yksinkertainen verkkosivusto, joka esittelee lyhyesti ja selkeästi palvelusi tai tuotteesi. Se on yksinkertainen verkkosivusto, jota käytetään perustietojen...
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022