Video Tutorial with ENGLISH subtitles
Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla.
Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta:
- Luo ensin kirjanmerkki, eli joku kohta, joka tulee näkyviin linkin klikattuasi.
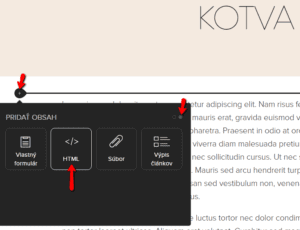
- Aseta sitten kirjanmerkille (ankkurilinkille) ohjautuva linkki. Ankkurilinkki asetetaan Webnodella HTML-koodin avulla. Pääset lisäämään HTML-koodin Webnode-sivulle näillä ohjeilla.
Vaihe 1.: Ankkurilinkin tekeminen
Aseta HTML-koodin avulla kirjanmerkki halutulle paikalle sivullasi. Jokainen kirjanmerkki tulee nimetä niin, että nimet yhdellä alasivulla eivät toistu. Voit käyttää tämän HTML-koodin ankkurilinkin luomiseen:
|
1 |
<div id="XXXXXXX"></div> |
Syötä XXXXXXX -osan tilalle tietyn ankkurilinkin nimi, esim. ankkuri1
Vaihe 2.: Linkin luominen:
Klikattuasi linkkiä sinut ohjataan ankkurilinkille – linkki on yleensä asetettu tavalliseen tekstiin, mutta sitä voidaan lisätä myös esim. kuvaan tai painikkeeseen jne. Tämän koodin avulla onnistuu koodin asettaminen tavalliseen tekstiin:
|
1 |
<a href="#XXXXXXX">Teksti jota klikataan</a> |
Syötä #XXXXXXX -osan tilalle ankkurilinkin nimi vaiheesta 1.
Esimerkki:
Alla olevaan tekstiin ”Teksti jota klikataan” on asetettu ankkurilinkki, joka ohjaa artikkelin alkuun. Tämän artikkelin alkuun on lisätty HTML-koodi seuraavanlaisessa muodossa:
|
1 |
<div id="ankkurilinkki1"></div> |
”Teksti jota klikataan” on syötetty HTML-koodin avulla, joka on seuraavanlaisessa muodossa:
|
1 |
<a href="#ankkurilinkki1">Teksti jota klikataan</a> |
Voit kokeilla tätä klikkaamalla alla olevaa “Teksti jota klikataan”.
VINKKI:
Webnodella pystyt asettamaan ankkurilinkin myös painikkeeseen esim.: ”Alkuun”.
1. Lisää ensin sivuillesi koodi vaiheesta 1. Koodi lisätään paikkaan, johon tahdot vierailijan ohjata.

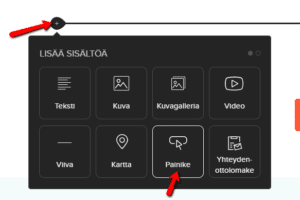
2. Lisää sitten sivuillesi painike, jonka voit nimetä esim.: ”Alkuun”

3. Aseta lopuksi linkki painikkeeseen seuraavanlaisessa muodossa:
|
1 |
http://www.minunsivu.fi/alasivu/#ankkurilinkki1 |
Lisää mahtavia oppaita
Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Kuinka luon oman kartan (nuppineulat kartalla)
Haluatko lisätä Webnode-sivuillesi kartan omien pisteiden kanssa? Ohjeessa ”Kuinka asetan Google kartan Webnodella oikein” näytin teille kuinka kartta lisätään Google My Maps -palvelun avulla. Tässä ohjeessa näytetään, kuinka luodaan rajoittamattomien...
Kuinka luon ammattimaisen sähköpostin allekirjoituksen helposti ja ILMAISEKSI
Haluatko luoda oman sähköpostin allekirjoituksen? (Gmail, Webmail, Outlook jne.) Sähköpostin allekirjoitus on väistämätön osa asiakkaan ja yrittäjän välistä nykyaikaista viestintää. Yrityssähköposti lisää uskottavuutta potentiaalisen asiakkaan silmissä. Luo...
Kuinka piilotan ostoskorin Webnoden verkkokaupasta
Kuinka piilotan ostoskorin Webnoden verkkokaupasta?Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää...
Kuinka yhdistän Facebook Messengerin sivustoon Webnodella?
Haluatko yhdistää Facebook Messengerin sivustoon Webnodella ja näin saada “online-chatin“ sivustolle täysin ilmaiseksi? Helppo ohje Webnoden sivuston ja Facebook Messenger yhdistämiseen Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa...
Kuinka yhdistän Webnode-sähköpostitilin Gmail-sähköpostiohjelmaan
Haluatko liittää Webnode-sähköpostin Gmail.com:iin ja asettaa Gmailin sähköpostiohjelmaksi? Lähetä ja vastaanota viestejä Webnode-tililtäsi Gmailiin. Oppaassa Kuinka luon ammattilisen sähköpostin allekirjoituksen? Helposti ja ILMAISEKSI näytin teille...
Kuinka lisään sivuni Bing.com-hakukoneeseen
Etsitkö tapaa, kuinka voisit lisätä sivusi Bing.com-hakukoneeseen? Jatka lukemista! Ohje “Kuinka lisään www-sivun Google-hakukoneeseen” kuvaili, kuinka yhdistät sivusi Googleen. Nyt katsotaan tarkemmin Bing.com-hakukonetta. Bing.com on toiseksi käytetyin...
Kuinka lisään sosiaalisten medioiden (FB ja Instagram) ikonit Webnode-sivun yläosaan
Haluatko lisätä sosiaalisten medioiden ikonit Webnode-sivusi yläosaan? Ohjeissa Kuinka yhdistän kotisivuni Facebookiin ja Kuinka yhdistän kotisivuni Instagramiin puhuttiin siitä, kuinka voidaan sivuihin yhdistää eri tavoilla sos. mediat Facebook a Instagram....
Kuinka lisään Webnodella konversiokoodin
Mietitkö, kuinka voisit lisätä Webnode-sivuillesi konversiokoodin esim. Adwordsista? Lue lisää! Mikä konversio on? Yksinkertaisesti sanottu: Konversio on jotain, mitä haluat vierailijasi tekevän (lomakkeen täyttäminen, tuotteen osto jne.). Konversio on...
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022