Video Tutorial with ENGLISH subtitles
Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla.
Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta:
- Luo ensin kirjanmerkki, eli joku kohta, joka tulee näkyviin linkin klikattuasi.
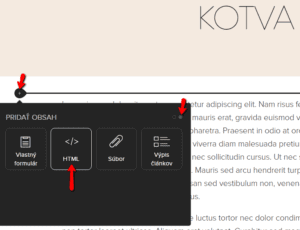
- Aseta sitten kirjanmerkille (ankkurilinkille) ohjautuva linkki. Ankkurilinkki asetetaan Webnodella HTML-koodin avulla. Pääset lisäämään HTML-koodin Webnode-sivulle näillä ohjeilla.
Vaihe 1.: Ankkurilinkin tekeminen
Aseta HTML-koodin avulla kirjanmerkki halutulle paikalle sivullasi. Jokainen kirjanmerkki tulee nimetä niin, että nimet yhdellä alasivulla eivät toistu. Voit käyttää tämän HTML-koodin ankkurilinkin luomiseen:
|
1 |
<div id="XXXXXXX"></div> |
Syötä XXXXXXX -osan tilalle tietyn ankkurilinkin nimi, esim. ankkuri1
Vaihe 2.: Linkin luominen:
Klikattuasi linkkiä sinut ohjataan ankkurilinkille – linkki on yleensä asetettu tavalliseen tekstiin, mutta sitä voidaan lisätä myös esim. kuvaan tai painikkeeseen jne. Tämän koodin avulla onnistuu koodin asettaminen tavalliseen tekstiin:
|
1 |
<a href="#XXXXXXX">Teksti jota klikataan</a> |
Syötä #XXXXXXX -osan tilalle ankkurilinkin nimi vaiheesta 1.
Esimerkki:
Alla olevaan tekstiin “Teksti jota klikataan” on asetettu ankkurilinkki, joka ohjaa artikkelin alkuun. Tämän artikkelin alkuun on lisätty HTML-koodi seuraavanlaisessa muodossa:
|
1 |
<div id="ankkurilinkki1"></div> |
“Teksti jota klikataan” on syötetty HTML-koodin avulla, joka on seuraavanlaisessa muodossa:
|
1 |
<a href="#ankkurilinkki1">Teksti jota klikataan</a> |
Voit kokeilla tätä klikkaamalla alla olevaa “Teksti jota klikataan”.
VINKKI:
Webnodella pystyt asettamaan ankkurilinkin myös painikkeeseen esim.: “Alkuun”.
1. Lisää ensin sivuillesi koodi vaiheesta 1. Koodi lisätään paikkaan, johon tahdot vierailijan ohjata.

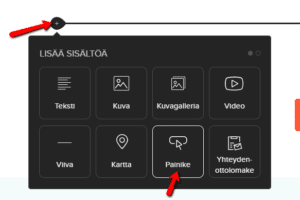
2. Lisää sitten sivuillesi painike, jonka voit nimetä esim.: “Alkuun”

3. Aseta lopuksi linkki painikkeeseen seuraavanlaisessa muodossa:
|
1 |
http://www.minunsivu.fi/alasivu/#ankkurilinkki1 |
Lisää mahtavia oppaita
Kuinka lisään Webnode-sivuille kielen vaihtamisen sivun yläosaan?
Wpromotions.eu VINKKI: Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet) Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin? Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio. Opas näyttää...
Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...
3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...
Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...
Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....
Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...
Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...
Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...
Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022