Video Tutorial with ENGLISH subtitles
Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla.
Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta:
- Luo ensin kirjanmerkki, eli joku kohta, joka tulee näkyviin linkin klikattuasi.
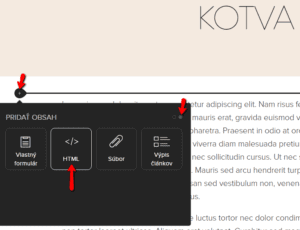
- Aseta sitten kirjanmerkille (ankkurilinkille) ohjautuva linkki. Ankkurilinkki asetetaan Webnodella HTML-koodin avulla. Pääset lisäämään HTML-koodin Webnode-sivulle näillä ohjeilla.
Vaihe 1.: Ankkurilinkin tekeminen
Aseta HTML-koodin avulla kirjanmerkki halutulle paikalle sivullasi. Jokainen kirjanmerkki tulee nimetä niin, että nimet yhdellä alasivulla eivät toistu. Voit käyttää tämän HTML-koodin ankkurilinkin luomiseen:
|
1 |
<div id="XXXXXXX"></div> |
Syötä XXXXXXX -osan tilalle tietyn ankkurilinkin nimi, esim. ankkuri1
Vaihe 2.: Linkin luominen:
Klikattuasi linkkiä sinut ohjataan ankkurilinkille – linkki on yleensä asetettu tavalliseen tekstiin, mutta sitä voidaan lisätä myös esim. kuvaan tai painikkeeseen jne. Tämän koodin avulla onnistuu koodin asettaminen tavalliseen tekstiin:
|
1 |
<a href="#XXXXXXX">Teksti jota klikataan</a> |
Syötä #XXXXXXX -osan tilalle ankkurilinkin nimi vaiheesta 1.
Esimerkki:
Alla olevaan tekstiin “Teksti jota klikataan” on asetettu ankkurilinkki, joka ohjaa artikkelin alkuun. Tämän artikkelin alkuun on lisätty HTML-koodi seuraavanlaisessa muodossa:
|
1 |
<div id="ankkurilinkki1"></div> |
“Teksti jota klikataan” on syötetty HTML-koodin avulla, joka on seuraavanlaisessa muodossa:
|
1 |
<a href="#ankkurilinkki1">Teksti jota klikataan</a> |
Voit kokeilla tätä klikkaamalla alla olevaa “Teksti jota klikataan”.
VINKKI:
Webnodella pystyt asettamaan ankkurilinkin myös painikkeeseen esim.: “Alkuun”.
1. Lisää ensin sivuillesi koodi vaiheesta 1. Koodi lisätään paikkaan, johon tahdot vierailijan ohjata.

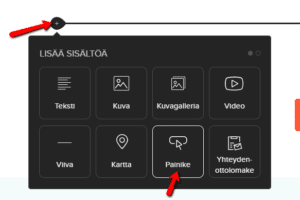
2. Lisää sitten sivuillesi painike, jonka voit nimetä esim.: “Alkuun”

3. Aseta lopuksi linkki painikkeeseen seuraavanlaisessa muodossa:
|
1 |
http://www.minunsivu.fi/alasivu/#ankkurilinkki1 |
Lisää mahtavia oppaita
Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Kuinkan vaihdan tekstin taustan kopioitaessa?
Etsitkö tapaa, kuinka voit kotisivuilla vaihtaa tekstin taustan kopioitaessa? Tämä väri on oletuksena sininen. Tässä oppaassa näytetään, kuinka pystyt helposti vaihtamaan värin ja näin parantaa kotisivusi ulkonäön. #Aloitetaan 1. Kirjaudu sisään...
Kuinka asetan Google kartan Webnodella oikein
Etkö saa karttasi Webnodella toimimaan? Joskus käy niin, että järjestelmä ei pysty löytämään konkreettista osoitetta ja sen takia kartta kotisivun julkaistussa versiossa ei toimi. Webnoden editorissa järjestelmä löytää ja näyttää osoitteen, mutta julkaistussa...
Kuinka lataan kuittini Webnodesta
Etsitkö kuittiasi tilauksesta Webnodella? Tässä oppaassa kerrotaan, mistä löydät Webnodella kuittisi. Voit ladata kuittisi suoraan projektisi hallinnasta (editorissa / cms). Tärkeää: Vain kotisivun omistajalla (henkilö, joka löi kotisivut) ja ylläpitäjällä on pääsy...
11 lähdettä ilmaisten kuvien kaupalliseen käyttöön
Tästä oppaasta löydät linkit 12 kuvapankkiin. Kaikki kuvat on lisensoitu CC0:lla. ✔ Kuvat ovat siis kaupalliseen käyttöön. Sinun ei tarvitse mainita kuvan lähdettä kotisivuillasi. Jos olet tähän asti ladannut kuvia Googlen kautta, se on väärin! Kotisivua luodessa...
Kuinka lisään Webnode-sivuilleni online chatin ILMAISEKSI!
Haluatko lisätä sivuillesi online chatin saadaksesi nopeampaa viestintää asiakkaidesi kanssa? Tämä opas kuvailee miten helposti lisäät sivuillesi ilmaisen online chatin HTML-koodin avulla. Ensimmäinen vaihe on rekisteröinti sivulla https://www.smartsupp.com...
Kuinka yhdistän kotisivuni Facebookiin
Haluatko lisätä kotisivuillesi widgetin Facebookin yhdistämiseen? Olet oikeassa paikassa. Oppaassa ”Kuinka lisään sosiaalisen median ikonit (FB ja Instagram) Webnode-sivun yläosaan” esitin teille yksinkertaista tapaa kotisivun yhdistämisestä sosiaaliseen...
Kuinka lisään Webnode-sivuilleni responsiivisen taulukon
Haluatko lisätä Webnode-sivuillesi taulukon? Tämä toiminto ei ole vielä Webnoden editorissa saatavilla, mutta voit luoda taulukon ulkopuolisen ohjelman tablesgenerator.com avulla. Ohje taulukon luomiseen ja lisäämiseen Webnode-sivuille. 1. Tätä...
Kuinka lisään sivuille countdown timerin
Kuinka lisään sivuille countdown timerin Ohje countdown timerin lisäämiseen sivuille HTML-koodin avulla Haluatko lisätä sivuille countdown timerin? Olet esimerkiksi suunnittelemassa häät ja haluat sivuilla laskea montako päivää on jäljellä häihin? Ei huolta. 1. Käytä...
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022