Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon “Oma ostoskori“?
Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen.
Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi.
Koodissa voit yksinkertaisesti muuttaa tekstin omaksi ja voit nimetä ostoskorin haluamallasi tavalla 🙂
Lisää sen jälkeen verkkosivustosi koodi Webnodeen ja nimeä CART uudelleen valikossa.
DEMO:
- Tilaa uutiskirjeeni saadaksesi koodin:
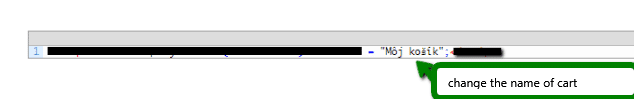
2. Muokkaa valmiiksi valmistettua koodia – kirjoita vain koodissa oleva nimi “Oma ostoskori” omaksi ostoskorin nimeksi.
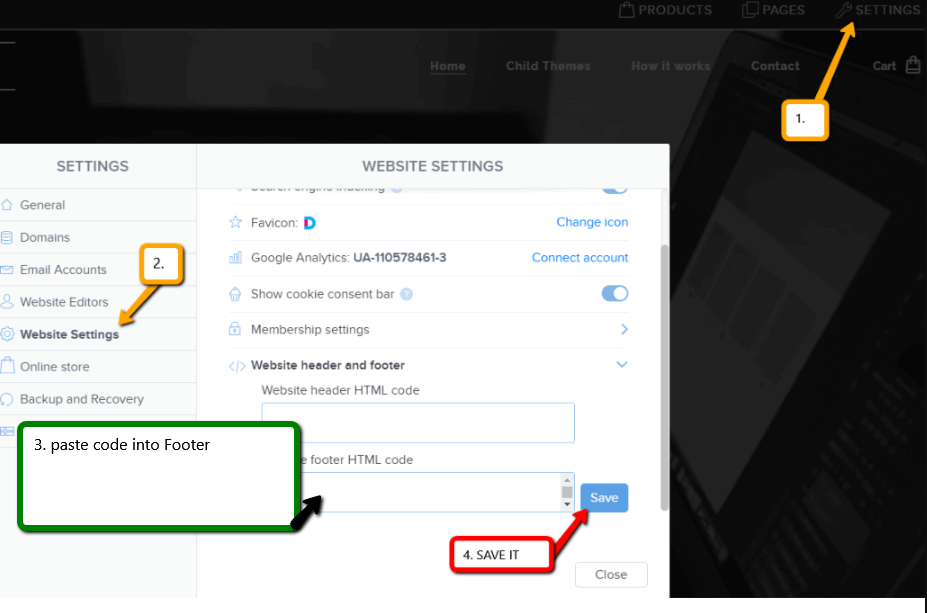
3. Liitä muokattu koodi WEBNODE-verkkokauppasi alatunnisteeseen
Jos olet ostanut Standard- tai Profi Premium -palvelut Webnodesta, voit liittää koodin verkkosivuston kaikille sivuille yhdellä napsautuksella.
Napsauta editorin yläreunassa “Asetukset” – “Kotisivun asetukset” – “Kotisivun ylä- ja alatunniste” – “Mukautettu HTML ylätunnistekoodi“.

Olet valmis – verkkokauppasi julkaistussa versiossa – valikon ostoskori ilmestyy uudella nimellä!
OLET VALMIS – Olet onnistuneesti nimennyt ostoskorin uudelleen Webnoden verkkokaupassa.
Toivon, että olet onnistunut ja odotan palautettasi kommenteissa.
Kiitos tilaamisesta ja onnea ja menestystä verkkoliiketoiminnassa 🙂
PS: Älä unohda tilata Facebookia ja YouTubea saadaksesi lisää upeita opetusohjelmia, vinkkejä ja temppuja
Lisää mahtavia oppaita

Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...

Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...

Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...

Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...

Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...

Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022