Kuinka piilotan ostoskorin Webnoden verkkokaupasta?
Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää verkkokauppaa sellaisenaan (et tarvitse asiakkaan maksavan verkossa) ?
Ratkaisu on helppo.
Aktivoi sivuillasi verkkokauppa, lisää tuotteita ja poista minun koodin avulla verkkokaupastasi ostoskori ja ”Lisää ostoskoriin” -painike.
Inspiraatio tähän oppaaseen sain asiakkaaltani, jolla on työkalulainaamo ja tykkää käyttää Webnodella verkkokaupassa olevat ”Tuotteet”, mutta ei tarvitse myydä tuotteitaan verkossa. Jos sinullakin on lainaamo ja haluat esitellä tuotteitasi kuin verkkokaupassa, mutta et tarvitse maksuportteja jne., tämä ohje on juuri sinulle.
Ohje: Kuinka piilotan Webnodella ostoskorin ilman verkkokaupan poistamista
Ensimmäinen vaihe on verkkokaupan aktivointi jo olemassa olevalla sivustolla – yhdellä klikkauksella. Löydät ohjeen verkkokaupan aktivointiin Webnoden käyttäjän oppaasta.
Verkkokaupan aktivoitua ostoskori automaattisesti lisätään sivuvalikkoon ja yläpalkissa tulee näkyviin osio ”Tuotteet”. Nyt voit lisätä tuotteita.
Lisää sivuillesi minun koodi, joka piilottaa ostoskorin valikosta ja painikkeen ”Lisää ostoskoriin” tuotesivulta. On olemassa 2 tapaa koodin lisäämiseen – valitse yksi vaihtoehdoista sen mukaan, mitkä palvelut on sinulla Webnodella käytössä.
1. Minulla on Premium STANDARD tai PROFI paketti
Jos sinulla on käytössä Premium Standard tai Profi paketti, voit lisätä koodin kaikkiin sivuston sivuihin kerrallaan.
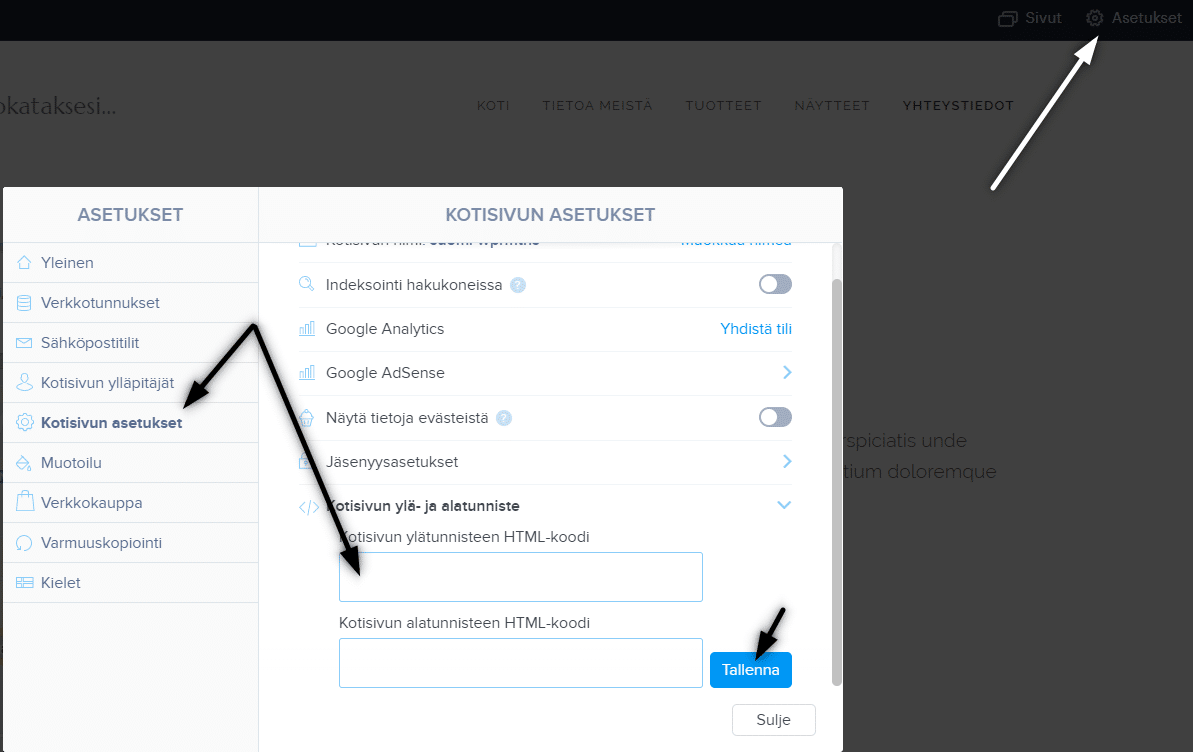
Klikkaa editorin yläpalkissa ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylä- ja alatunniste“ – ”Kotisivun ylätunnisteen HTML-koodi”.
Olet valmis – ostoskori ei tule sivun julkaistussa versiossa näkyviin 🙂
2. Minulla on projekti ilmaisversiossa tai minulla on ostettu Premium Limited tai Mini paketti.
Jos sinulla on luotu projekti ilmaisversiossa tai ostettu Premium Limited tai Mini paketti, sinun tulee lisätä koodi jokaisen sivun ylätunnisteeseen erikseen + ja myös jokaiselle tuotesivulle.
- Koodin lisääminen jokaisen sivun ylätunnisteeseen
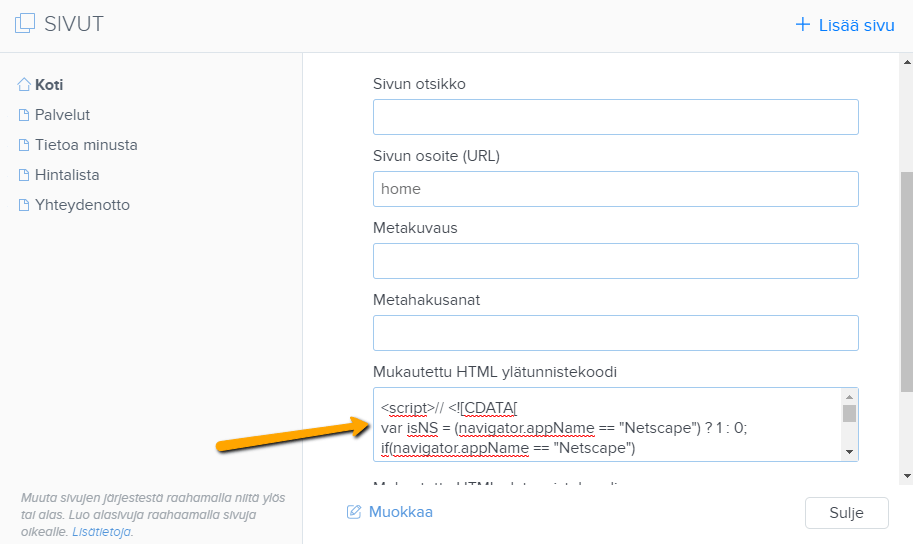
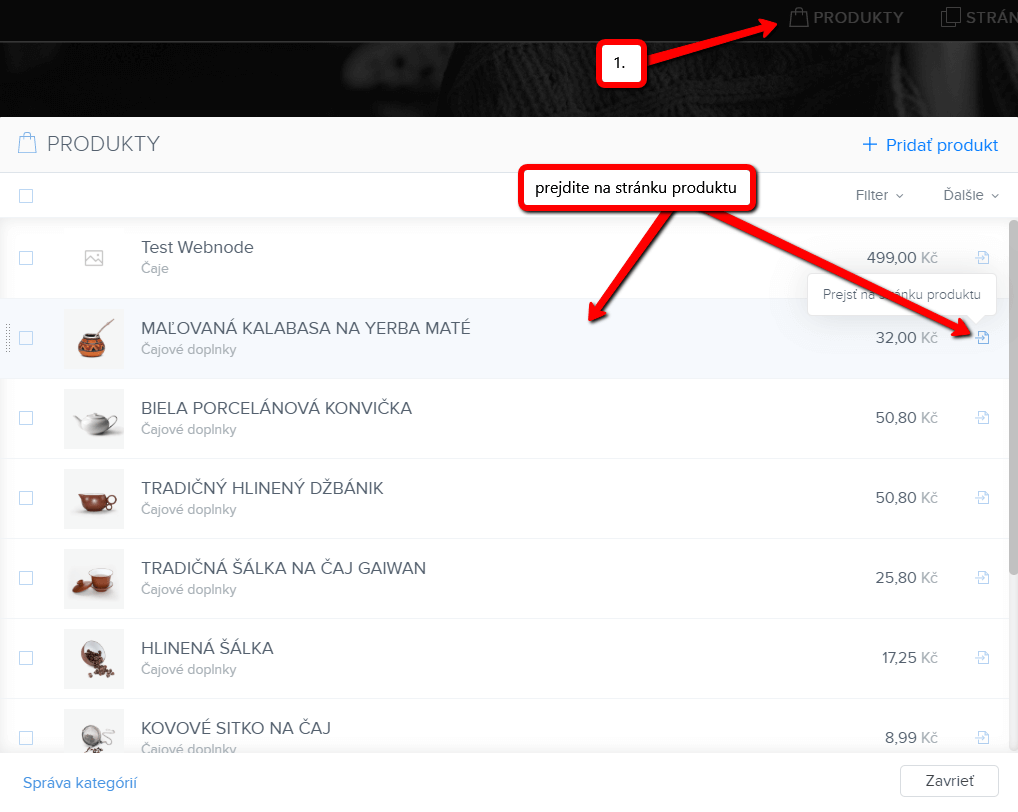
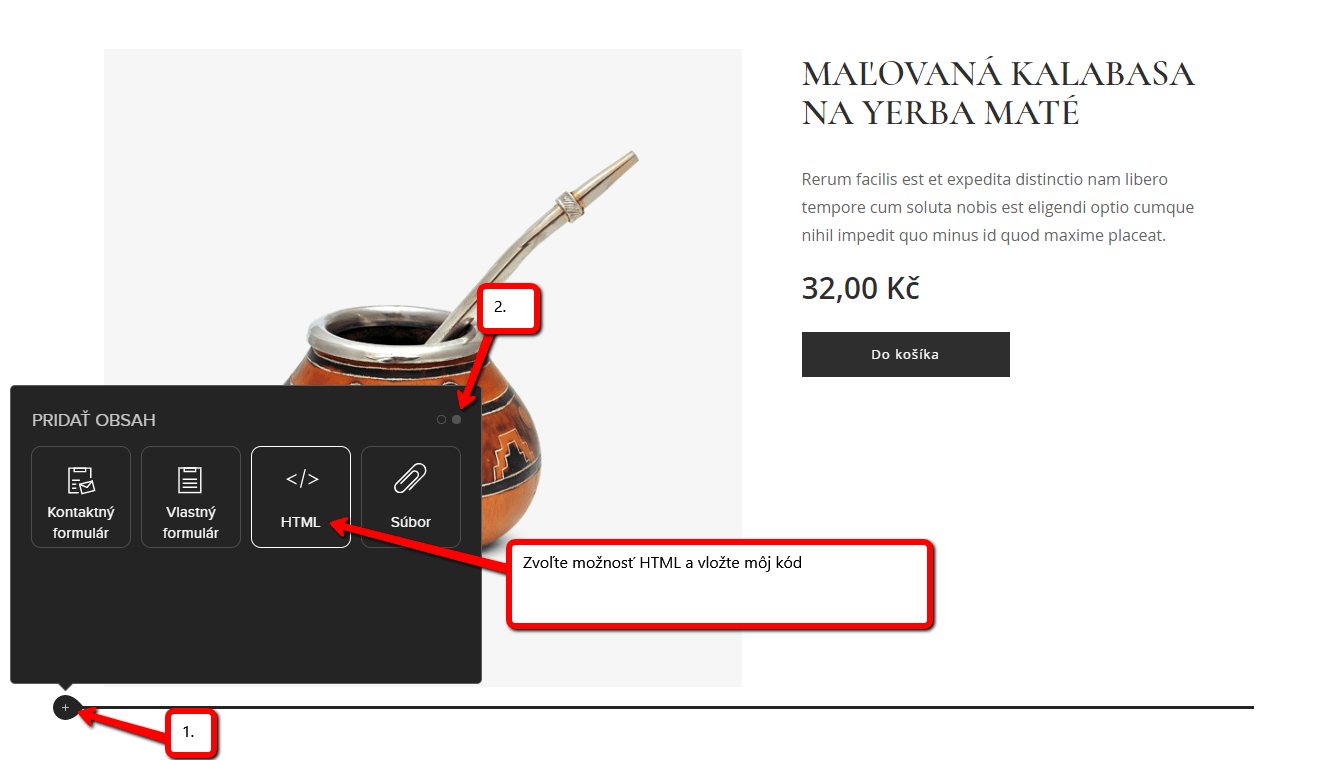
2. Koodin lisääminen jokaiselle tuotesivulle


Tällä tavalla pystyt lisäämään minun koodin jokaiselle tuotesivulle.
Lisäämällä koodin jokaiselle tuotesivulle poistat tuotesivulta tuotehintaa ja painiketta ”Lisää ostoskoriin”.

You have Successfully Subscribed!
Lisää mahtavia oppaita
Kuinka lisätä UKK-kirjanmerkkejä Webnode-verkkokauppaan
Haluatko lisätä UKK-kirjanmerkkejä WEBNODE-verkkosivustolle tai verkkokauppaan?Opetusohjelmassa Kuinka näyttää ja piilottaa tekstiä "Lisää tekstiä" -painikkeen klikkauksen jälkeen?" Näytin sinulle helpon tavan piilottaa tekstiä verkossa. Tässä opetusohjelmassa...
Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...
Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...
Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...
Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...
Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...
Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...
5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022