Kuinka piilotan ostoskorin Webnoden verkkokaupasta?
Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää verkkokauppaa sellaisenaan (et tarvitse asiakkaan maksavan verkossa) ?
Ratkaisu on helppo.
Aktivoi sivuillasi verkkokauppa, lisää tuotteita ja poista minun koodin avulla verkkokaupastasi ostoskori ja ”Lisää ostoskoriin” -painike.
Inspiraatio tähän oppaaseen sain asiakkaaltani, jolla on työkalulainaamo ja tykkää käyttää Webnodella verkkokaupassa olevat ”Tuotteet”, mutta ei tarvitse myydä tuotteitaan verkossa. Jos sinullakin on lainaamo ja haluat esitellä tuotteitasi kuin verkkokaupassa, mutta et tarvitse maksuportteja jne., tämä ohje on juuri sinulle.
Ohje: Kuinka piilotan Webnodella ostoskorin ilman verkkokaupan poistamista
Ensimmäinen vaihe on verkkokaupan aktivointi jo olemassa olevalla sivustolla – yhdellä klikkauksella. Löydät ohjeen verkkokaupan aktivointiin Webnoden käyttäjän oppaasta.
Verkkokaupan aktivoitua ostoskori automaattisesti lisätään sivuvalikkoon ja yläpalkissa tulee näkyviin osio ”Tuotteet”. Nyt voit lisätä tuotteita.
Lisää sivuillesi minun koodi, joka piilottaa ostoskorin valikosta ja painikkeen ”Lisää ostoskoriin” tuotesivulta. On olemassa 2 tapaa koodin lisäämiseen – valitse yksi vaihtoehdoista sen mukaan, mitkä palvelut on sinulla Webnodella käytössä.
1. Minulla on Premium STANDARD tai PROFI paketti
Jos sinulla on käytössä Premium Standard tai Profi paketti, voit lisätä koodin kaikkiin sivuston sivuihin kerrallaan.
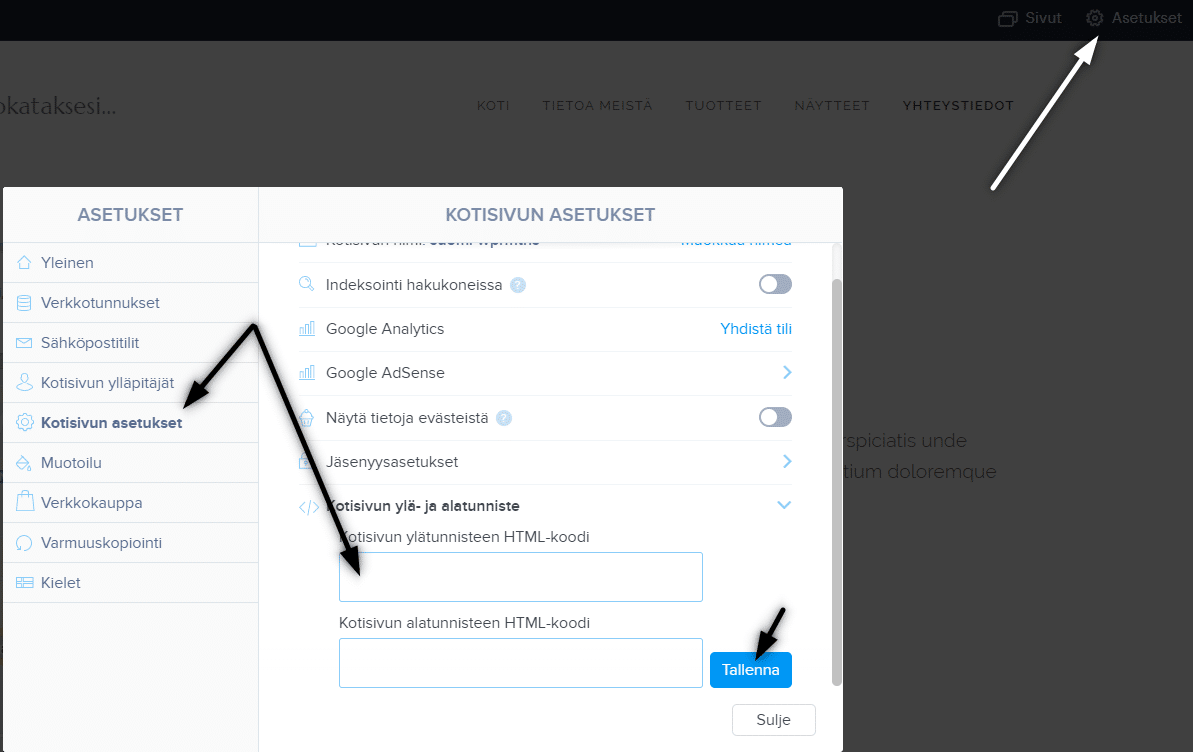
Klikkaa editorin yläpalkissa ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylä- ja alatunniste“ – ”Kotisivun ylätunnisteen HTML-koodi”.
Olet valmis – ostoskori ei tule sivun julkaistussa versiossa näkyviin 🙂
2. Minulla on projekti ilmaisversiossa tai minulla on ostettu Premium Limited tai Mini paketti.
Jos sinulla on luotu projekti ilmaisversiossa tai ostettu Premium Limited tai Mini paketti, sinun tulee lisätä koodi jokaisen sivun ylätunnisteeseen erikseen + ja myös jokaiselle tuotesivulle.
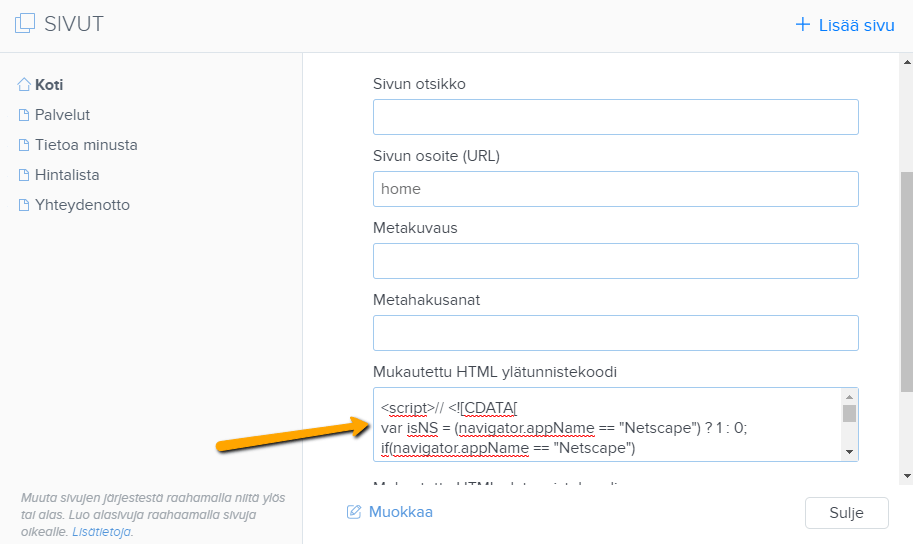
- Koodin lisääminen jokaisen sivun ylätunnisteeseen
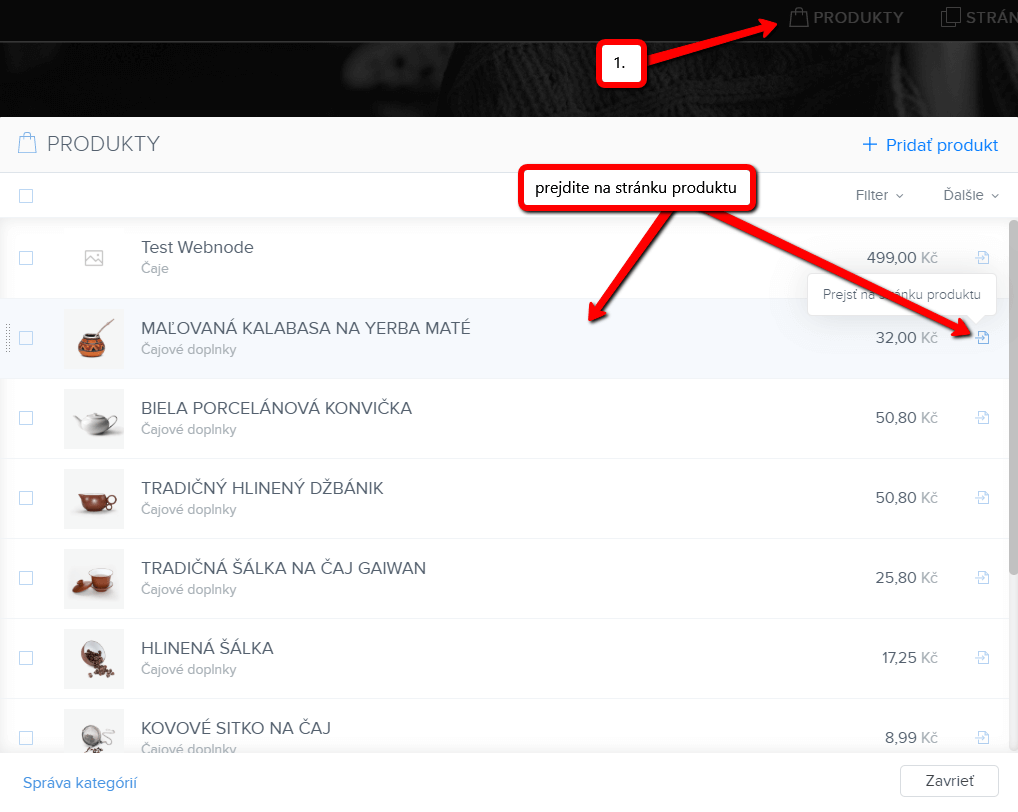
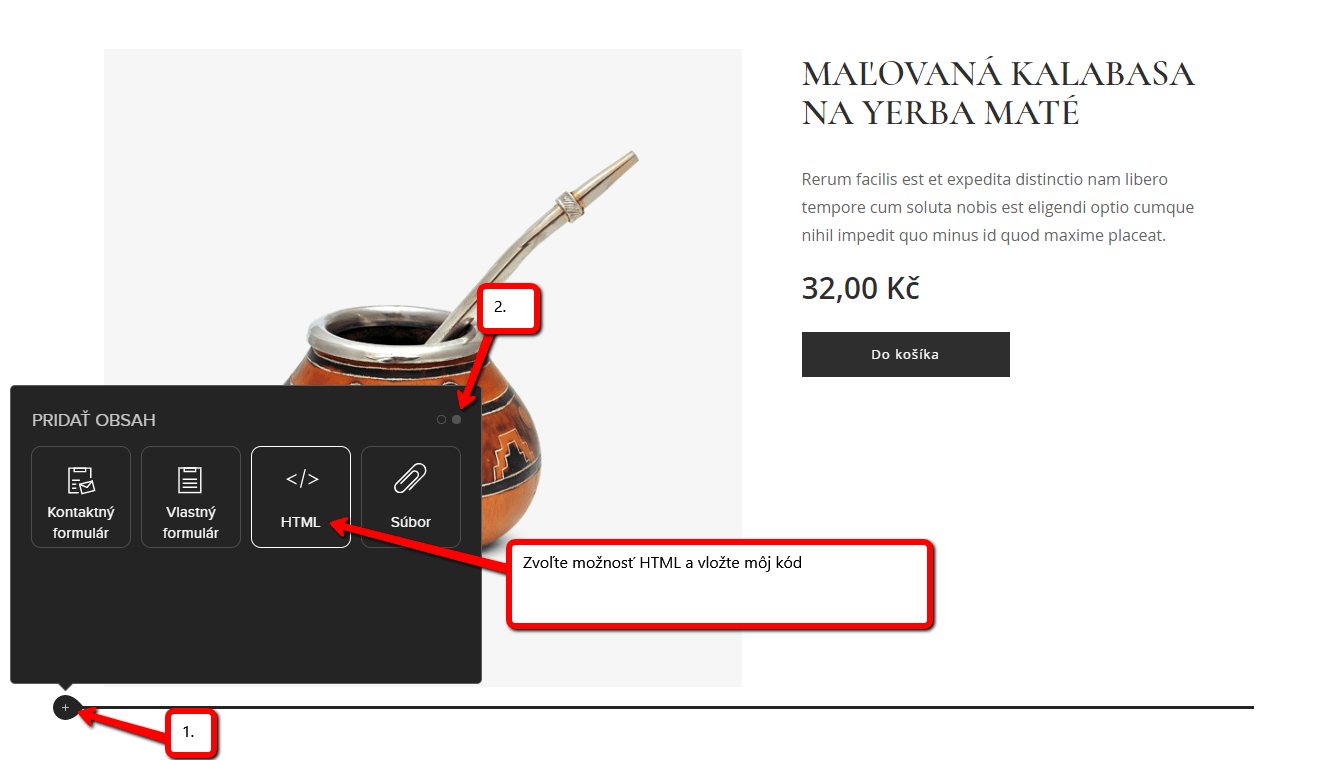
2. Koodin lisääminen jokaiselle tuotesivulle


Tällä tavalla pystyt lisäämään minun koodin jokaiselle tuotesivulle.
Lisäämällä koodin jokaiselle tuotesivulle poistat tuotesivulta tuotehintaa ja painiketta ”Lisää ostoskoriin”.

You have Successfully Subscribed!
Lisää mahtavia oppaita
6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...
Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...
Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...
Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...
Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...
Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...
Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...
Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022