Kuinka piilotan ostoskorin Webnoden verkkokaupasta?
Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää verkkokauppaa sellaisenaan (et tarvitse asiakkaan maksavan verkossa) ?
Ratkaisu on helppo.
Aktivoi sivuillasi verkkokauppa, lisää tuotteita ja poista minun koodin avulla verkkokaupastasi ostoskori ja ”Lisää ostoskoriin” -painike.
Inspiraatio tähän oppaaseen sain asiakkaaltani, jolla on työkalulainaamo ja tykkää käyttää Webnodella verkkokaupassa olevat ”Tuotteet”, mutta ei tarvitse myydä tuotteitaan verkossa. Jos sinullakin on lainaamo ja haluat esitellä tuotteitasi kuin verkkokaupassa, mutta et tarvitse maksuportteja jne., tämä ohje on juuri sinulle.
Ohje: Kuinka piilotan Webnodella ostoskorin ilman verkkokaupan poistamista
Ensimmäinen vaihe on verkkokaupan aktivointi jo olemassa olevalla sivustolla – yhdellä klikkauksella. Löydät ohjeen verkkokaupan aktivointiin Webnoden käyttäjän oppaasta.
Verkkokaupan aktivoitua ostoskori automaattisesti lisätään sivuvalikkoon ja yläpalkissa tulee näkyviin osio ”Tuotteet”. Nyt voit lisätä tuotteita.
Lisää sivuillesi minun koodi, joka piilottaa ostoskorin valikosta ja painikkeen ”Lisää ostoskoriin” tuotesivulta. On olemassa 2 tapaa koodin lisäämiseen – valitse yksi vaihtoehdoista sen mukaan, mitkä palvelut on sinulla Webnodella käytössä.
1. Minulla on Premium STANDARD tai PROFI paketti
Jos sinulla on käytössä Premium Standard tai Profi paketti, voit lisätä koodin kaikkiin sivuston sivuihin kerrallaan.
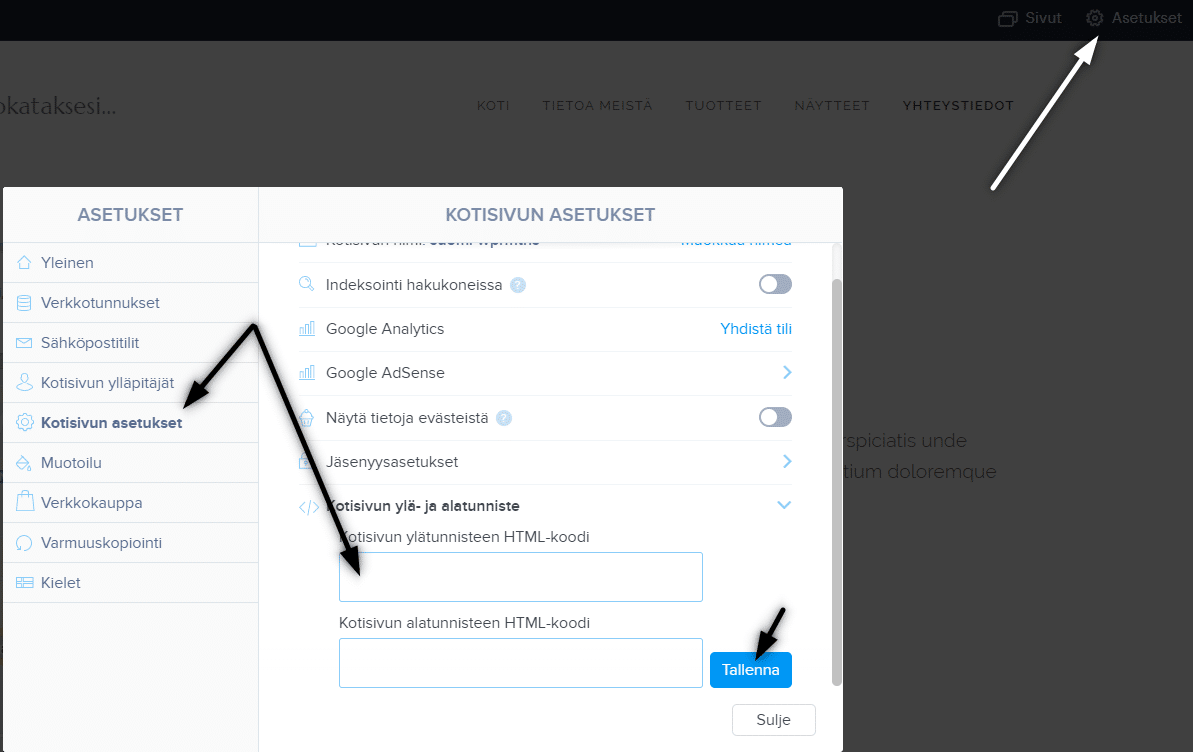
Klikkaa editorin yläpalkissa ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylä- ja alatunniste“ – ”Kotisivun ylätunnisteen HTML-koodi”.
Olet valmis – ostoskori ei tule sivun julkaistussa versiossa näkyviin 🙂
2. Minulla on projekti ilmaisversiossa tai minulla on ostettu Premium Limited tai Mini paketti.
Jos sinulla on luotu projekti ilmaisversiossa tai ostettu Premium Limited tai Mini paketti, sinun tulee lisätä koodi jokaisen sivun ylätunnisteeseen erikseen + ja myös jokaiselle tuotesivulle.
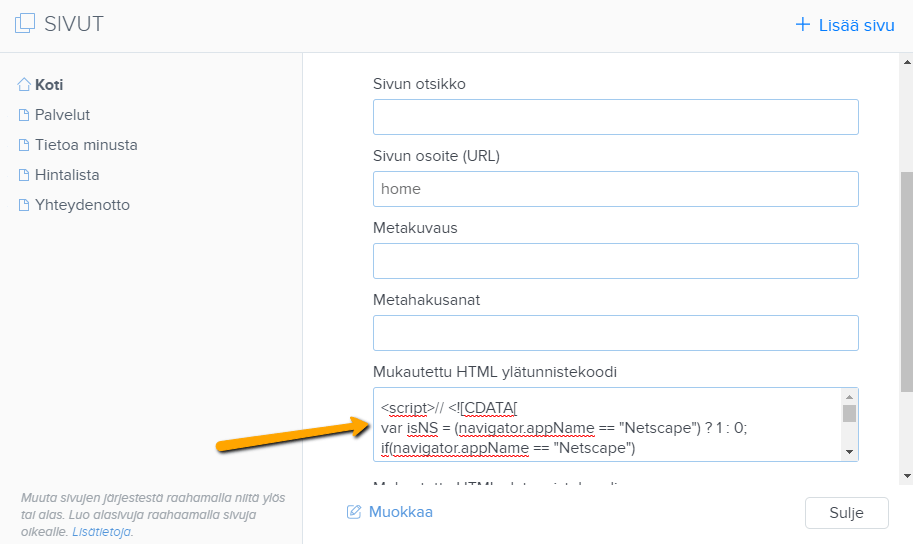
- Koodin lisääminen jokaisen sivun ylätunnisteeseen
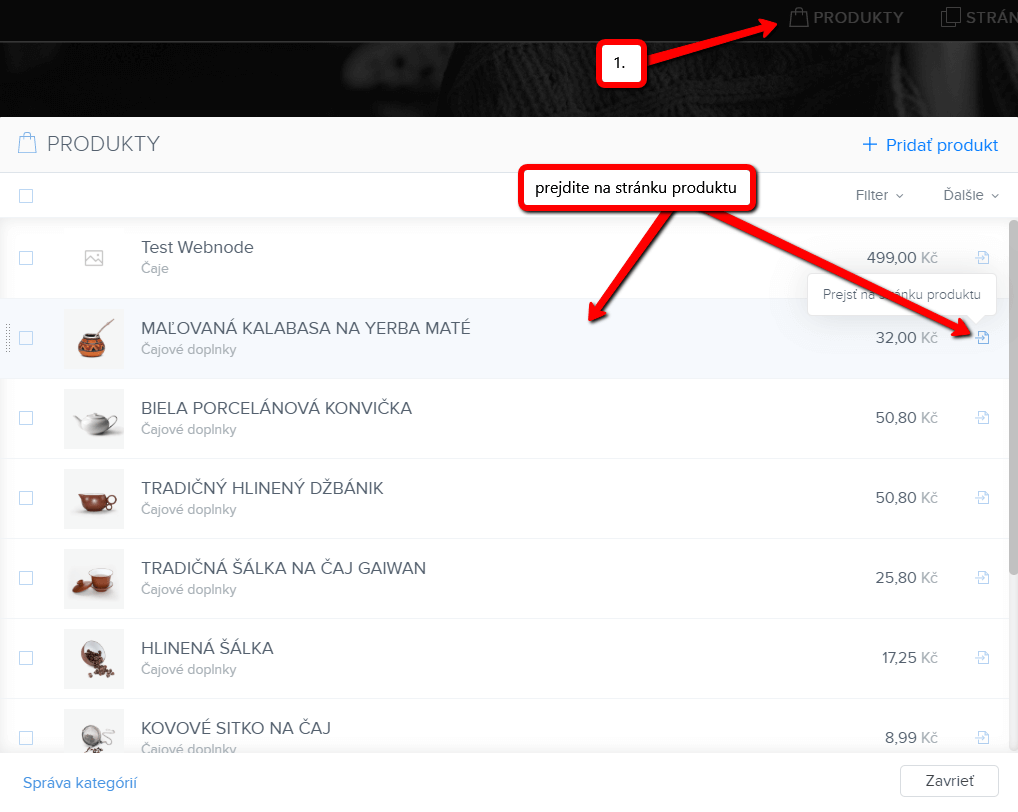
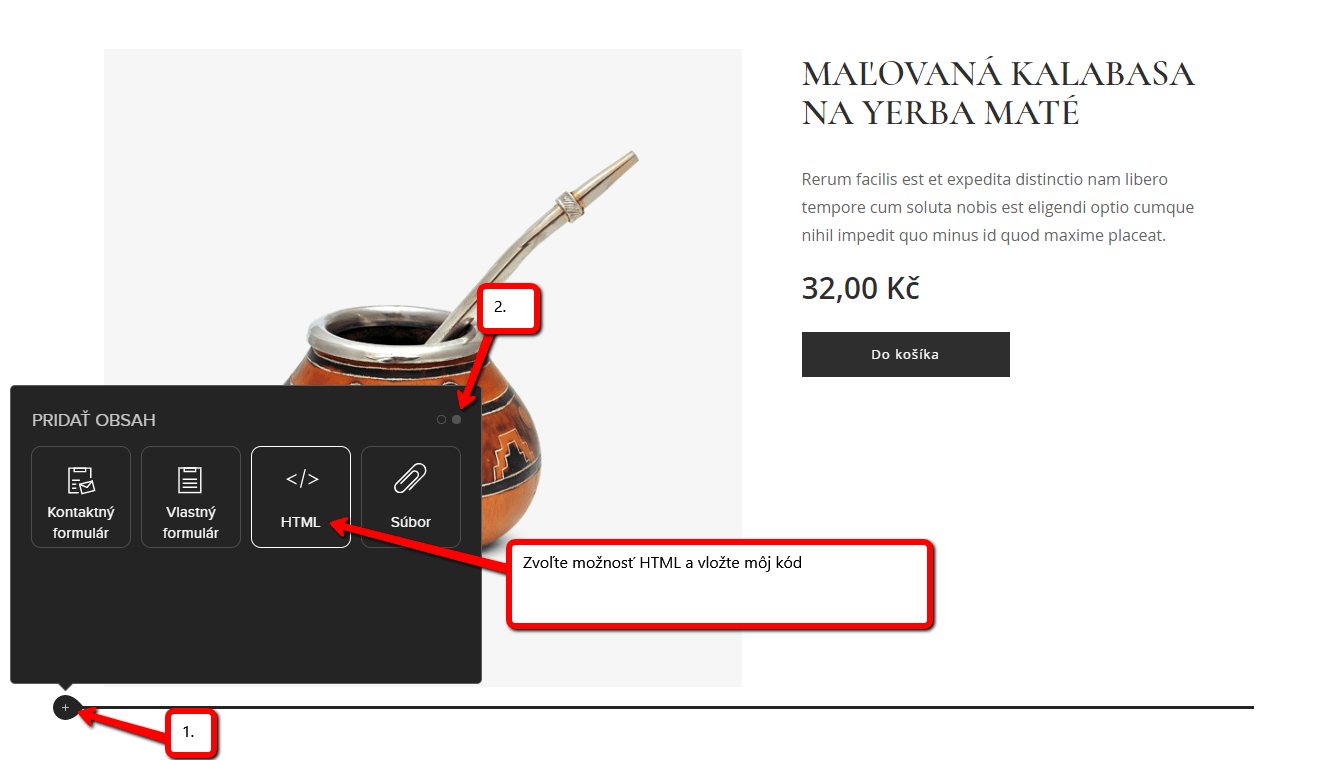
2. Koodin lisääminen jokaiselle tuotesivulle


Tällä tavalla pystyt lisäämään minun koodin jokaiselle tuotesivulle.
Lisäämällä koodin jokaiselle tuotesivulle poistat tuotesivulta tuotehintaa ja painiketta ”Lisää ostoskoriin”.
Lisää mahtavia oppaita
Kuinka voin seurata vierailijoiden toimintaa sivustollani SmartLookin avulla
Haluatko ymmärtää, kuinka vierailijasi käyttäytyvät sivustollasi? SmartLook-palvelu auttaa sinua tämän kanssa. Mikä on SmartLook? Smartlook on verkkosovellus, joka nauhoittaa vierailijoiden hiirtä sivustollasi/verkkokaupassasi, ja auttaa sinua...
Kuinka luon oman kartan (nuppineulat kartalla)
Haluatko lisätä Webnode-sivuillesi kartan omien pisteiden kanssa? Ohjeessa ”Kuinka asetan Google kartan Webnodella oikein” näytin teille kuinka kartta lisätään Google My Maps -palvelun avulla. Tässä ohjeessa näytetään, kuinka luodaan rajoittamattomien...
Kuinka luon ammattimaisen sähköpostin allekirjoituksen helposti ja ILMAISEKSI
Haluatko luoda oman sähköpostin allekirjoituksen? (Gmail, Webmail, Outlook jne.) Sähköpostin allekirjoitus on väistämätön osa asiakkaan ja yrittäjän välistä nykyaikaista viestintää. Yrityssähköposti lisää uskottavuutta potentiaalisen asiakkaan silmissä. Luo...
Kuinka yhdistän Facebook Messengerin sivustoon Webnodella?
Haluatko yhdistää Facebook Messengerin sivustoon Webnodella ja näin saada “online-chatin“ sivustolle täysin ilmaiseksi? Helppo ohje Webnoden sivuston ja Facebook Messenger yhdistämiseen Facebook Messenger on loistava valinta keskusteluun kävijoiden kanssa...
Kuinka yhdistän Webnode-sähköpostitilin Gmail-sähköpostiohjelmaan
Haluatko liittää Webnode-sähköpostin Gmail.com:iin ja asettaa Gmailin sähköpostiohjelmaksi? Lähetä ja vastaanota viestejä Webnode-tililtäsi Gmailiin. Oppaassa Kuinka luon ammattilisen sähköpostin allekirjoituksen? Helposti ja ILMAISEKSI näytin teille...
Kuinka lisään sivuni Bing.com-hakukoneeseen
Etsitkö tapaa, kuinka voisit lisätä sivusi Bing.com-hakukoneeseen? Jatka lukemista! Ohje “Kuinka lisään www-sivun Google-hakukoneeseen” kuvaili, kuinka yhdistät sivusi Googleen. Nyt katsotaan tarkemmin Bing.com-hakukonetta. Bing.com on toiseksi käytetyin...
Kuinka lisään sosiaalisten medioiden (FB ja Instagram) ikonit Webnode-sivun yläosaan
Haluatko lisätä sosiaalisten medioiden ikonit Webnode-sivusi yläosaan? Ohjeissa Kuinka yhdistän kotisivuni Facebookiin ja Kuinka yhdistän kotisivuni Instagramiin puhuttiin siitä, kuinka voidaan sivuihin yhdistää eri tavoilla sos. mediat Facebook a Instagram....
Kuinka lisään Webnodella konversiokoodin
Mietitkö, kuinka voisit lisätä Webnode-sivuillesi konversiokoodin esim. Adwordsista? Lue lisää! Mikä konversio on? Yksinkertaisesti sanottu: Konversio on jotain, mitä haluat vierailijasi tekevän (lomakkeen täyttäminen, tuotteen osto jne.). Konversio on...
Kuinka lisään Webnode-sivuille kielen vaihtamisen sivun yläosaan?
Wpromotions.eu VINKKI: Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet) Haluatko vaihtaa Webnode-sivuilla kielten vaihdon sijainnin? Tämä opas kertoo, kuinka toimii Webnode-sivujen monikielinen versio. Opas näyttää...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022