Kuinka piilotan ostoskorin Webnoden verkkokaupasta?
Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää verkkokauppaa sellaisenaan (et tarvitse asiakkaan maksavan verkossa) ?
Ratkaisu on helppo.
Aktivoi sivuillasi verkkokauppa, lisää tuotteita ja poista minun koodin avulla verkkokaupastasi ostoskori ja ”Lisää ostoskoriin” -painike.
Inspiraatio tähän oppaaseen sain asiakkaaltani, jolla on työkalulainaamo ja tykkää käyttää Webnodella verkkokaupassa olevat ”Tuotteet”, mutta ei tarvitse myydä tuotteitaan verkossa. Jos sinullakin on lainaamo ja haluat esitellä tuotteitasi kuin verkkokaupassa, mutta et tarvitse maksuportteja jne., tämä ohje on juuri sinulle.
Ohje: Kuinka piilotan Webnodella ostoskorin ilman verkkokaupan poistamista
Ensimmäinen vaihe on verkkokaupan aktivointi jo olemassa olevalla sivustolla – yhdellä klikkauksella. Löydät ohjeen verkkokaupan aktivointiin Webnoden käyttäjän oppaasta.
Verkkokaupan aktivoitua ostoskori automaattisesti lisätään sivuvalikkoon ja yläpalkissa tulee näkyviin osio ”Tuotteet”. Nyt voit lisätä tuotteita.
Lisää sivuillesi minun koodi, joka piilottaa ostoskorin valikosta ja painikkeen ”Lisää ostoskoriin” tuotesivulta. On olemassa 2 tapaa koodin lisäämiseen – valitse yksi vaihtoehdoista sen mukaan, mitkä palvelut on sinulla Webnodella käytössä.
1. Minulla on Premium STANDARD tai PROFI paketti
Jos sinulla on käytössä Premium Standard tai Profi paketti, voit lisätä koodin kaikkiin sivuston sivuihin kerrallaan.
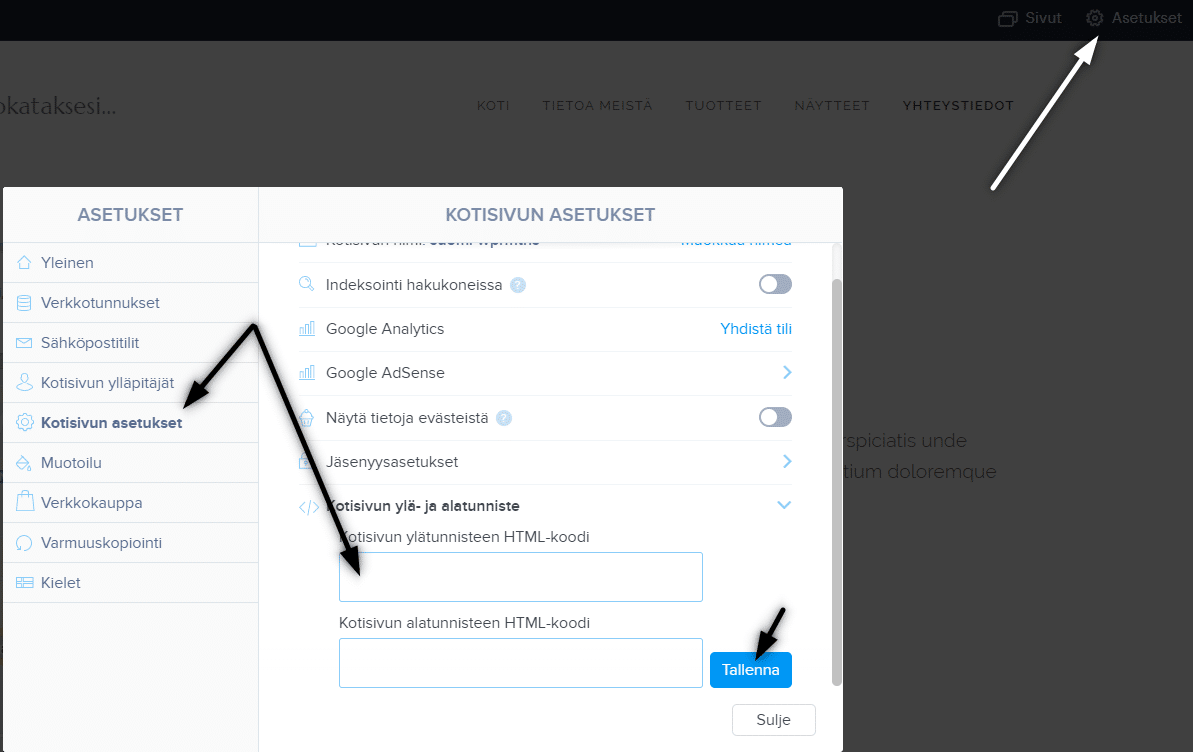
Klikkaa editorin yläpalkissa ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylä- ja alatunniste“ – ”Kotisivun ylätunnisteen HTML-koodi”.
Olet valmis – ostoskori ei tule sivun julkaistussa versiossa näkyviin 🙂
2. Minulla on projekti ilmaisversiossa tai minulla on ostettu Premium Limited tai Mini paketti.
Jos sinulla on luotu projekti ilmaisversiossa tai ostettu Premium Limited tai Mini paketti, sinun tulee lisätä koodi jokaisen sivun ylätunnisteeseen erikseen + ja myös jokaiselle tuotesivulle.
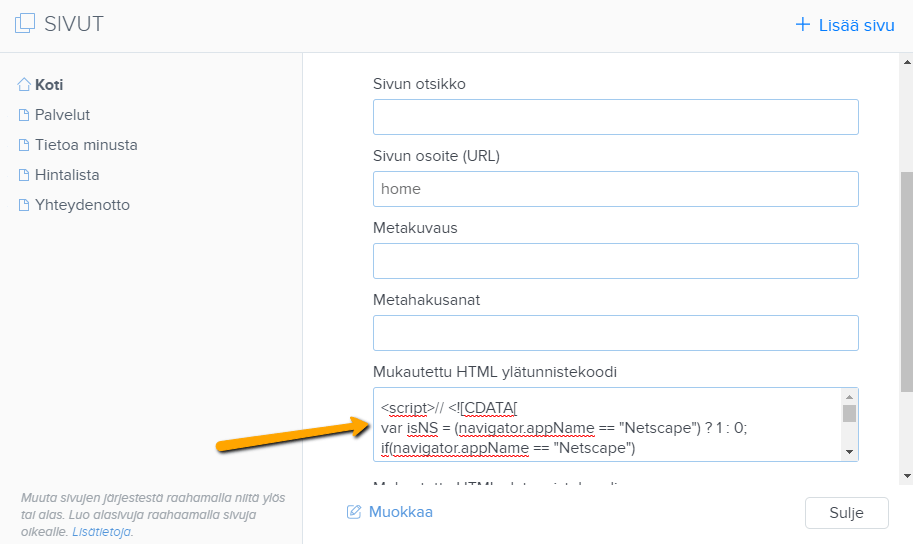
- Koodin lisääminen jokaisen sivun ylätunnisteeseen
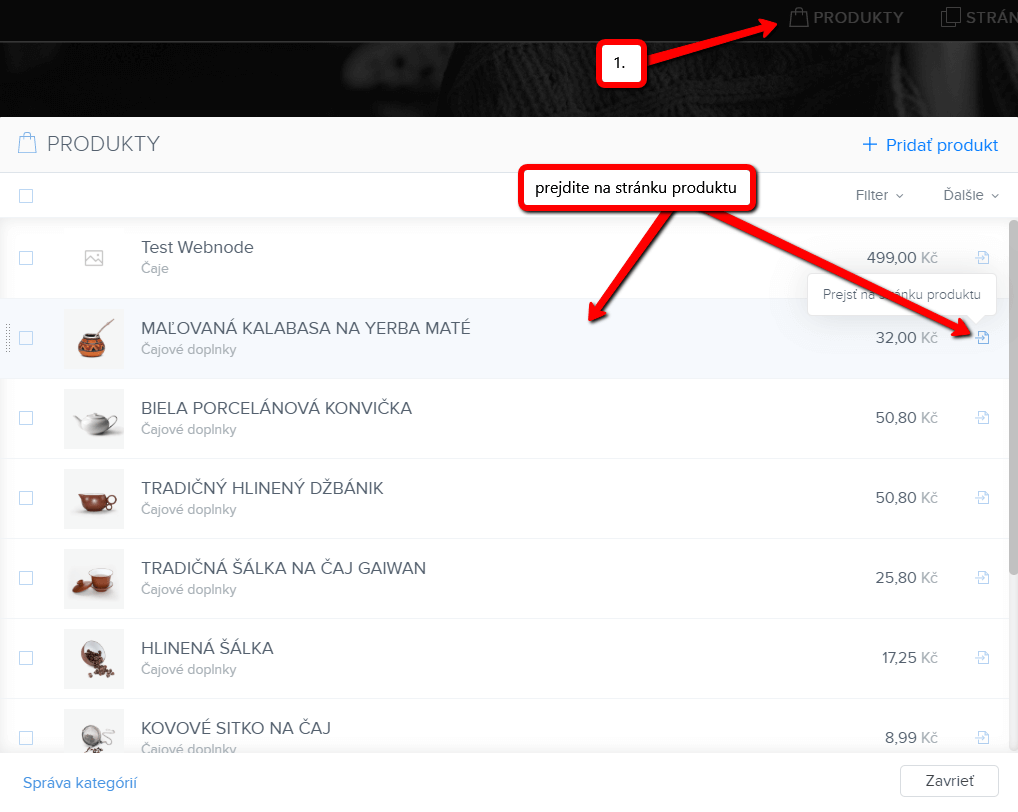
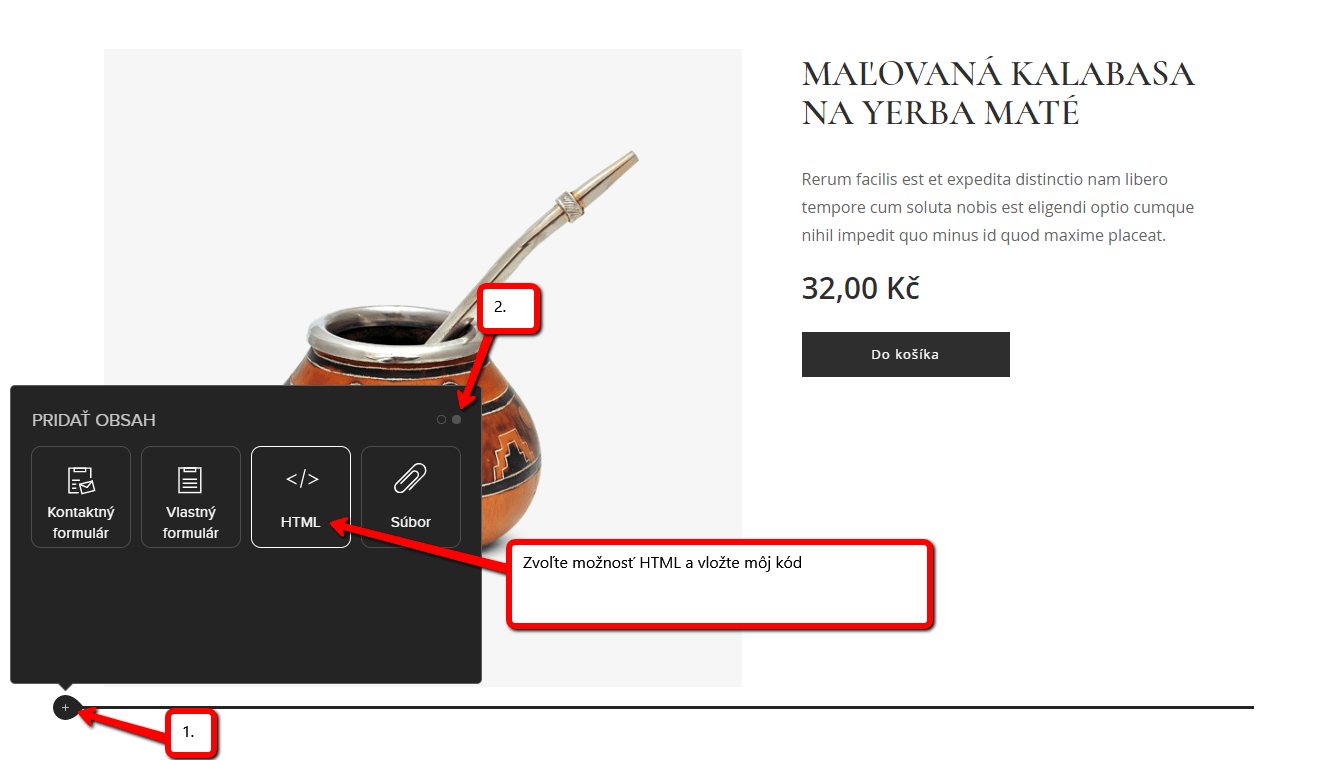
2. Koodin lisääminen jokaiselle tuotesivulle


Tällä tavalla pystyt lisäämään minun koodin jokaiselle tuotesivulle.
Lisäämällä koodin jokaiselle tuotesivulle poistat tuotesivulta tuotehintaa ja painiketta ”Lisää ostoskoriin”.
Lisää mahtavia oppaita
Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...
3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...
Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...
Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....
Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...
Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...
Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...
Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...
Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022