Kuinka piilotan ostoskorin Webnoden verkkokaupasta?
Onko sinulla verkkokauppa Webnodella ja haluaisit piilottaa ostoskorin valikosta ja samalla ”Lisää ostoskoriin” -painikkeen, jotta voisit hyödyntää verkkokaupan ominaisuuksia kuten tuotteiden lisäämistä, mutta käyttää verkkokauppaa sellaisenaan (et tarvitse asiakkaan maksavan verkossa) ?
Ratkaisu on helppo.
Aktivoi sivuillasi verkkokauppa, lisää tuotteita ja poista minun koodin avulla verkkokaupastasi ostoskori ja ”Lisää ostoskoriin” -painike.
Inspiraatio tähän oppaaseen sain asiakkaaltani, jolla on työkalulainaamo ja tykkää käyttää Webnodella verkkokaupassa olevat ”Tuotteet”, mutta ei tarvitse myydä tuotteitaan verkossa. Jos sinullakin on lainaamo ja haluat esitellä tuotteitasi kuin verkkokaupassa, mutta et tarvitse maksuportteja jne., tämä ohje on juuri sinulle.
Ohje: Kuinka piilotan Webnodella ostoskorin ilman verkkokaupan poistamista
Ensimmäinen vaihe on verkkokaupan aktivointi jo olemassa olevalla sivustolla – yhdellä klikkauksella. Löydät ohjeen verkkokaupan aktivointiin Webnoden käyttäjän oppaasta.
Verkkokaupan aktivoitua ostoskori automaattisesti lisätään sivuvalikkoon ja yläpalkissa tulee näkyviin osio ”Tuotteet”. Nyt voit lisätä tuotteita.
Lisää sivuillesi minun koodi, joka piilottaa ostoskorin valikosta ja painikkeen ”Lisää ostoskoriin” tuotesivulta. On olemassa 2 tapaa koodin lisäämiseen – valitse yksi vaihtoehdoista sen mukaan, mitkä palvelut on sinulla Webnodella käytössä.
1. Minulla on Premium STANDARD tai PROFI paketti
Jos sinulla on käytössä Premium Standard tai Profi paketti, voit lisätä koodin kaikkiin sivuston sivuihin kerrallaan.
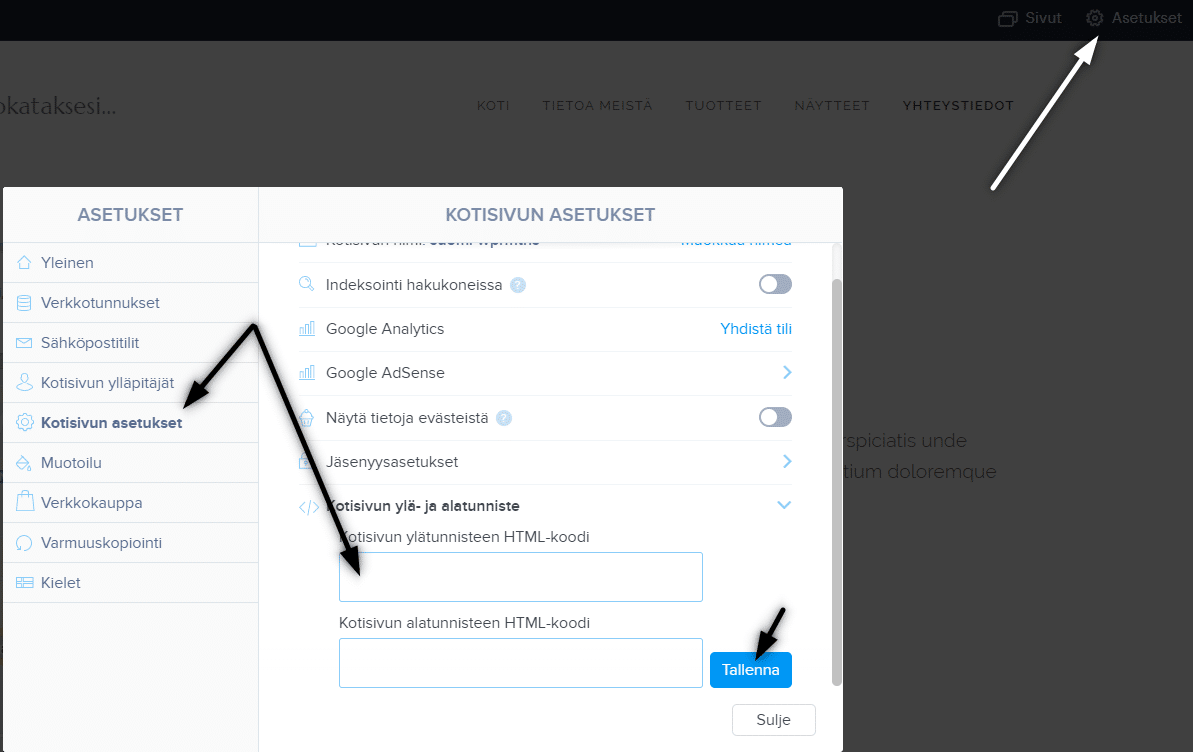
Klikkaa editorin yläpalkissa ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylä- ja alatunniste“ – ”Kotisivun ylätunnisteen HTML-koodi”.
Olet valmis – ostoskori ei tule sivun julkaistussa versiossa näkyviin 🙂
2. Minulla on projekti ilmaisversiossa tai minulla on ostettu Premium Limited tai Mini paketti.
Jos sinulla on luotu projekti ilmaisversiossa tai ostettu Premium Limited tai Mini paketti, sinun tulee lisätä koodi jokaisen sivun ylätunnisteeseen erikseen + ja myös jokaiselle tuotesivulle.
- Koodin lisääminen jokaisen sivun ylätunnisteeseen
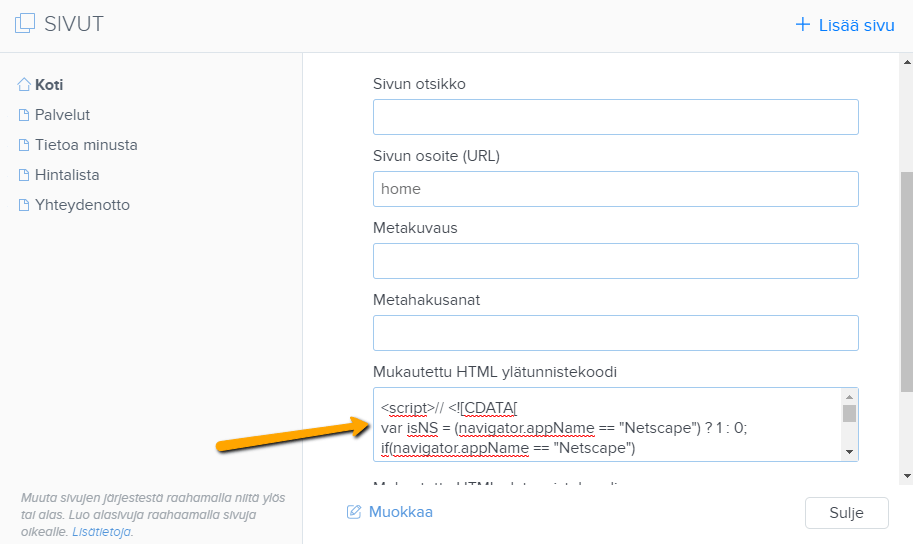
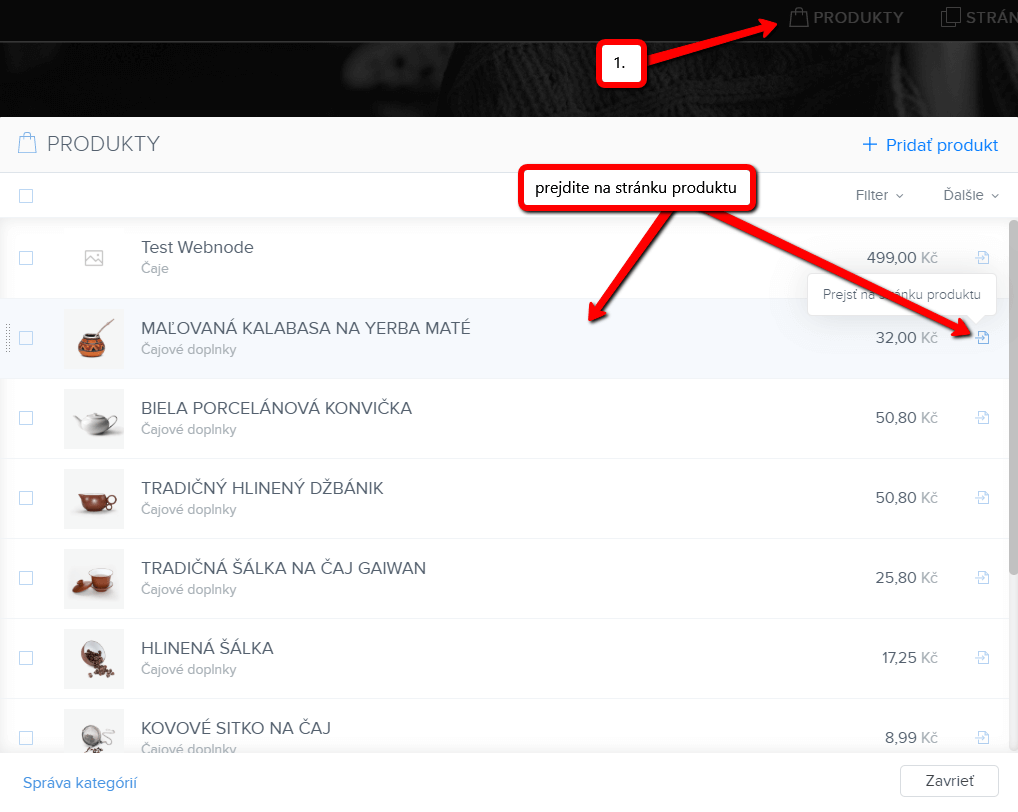
2. Koodin lisääminen jokaiselle tuotesivulle


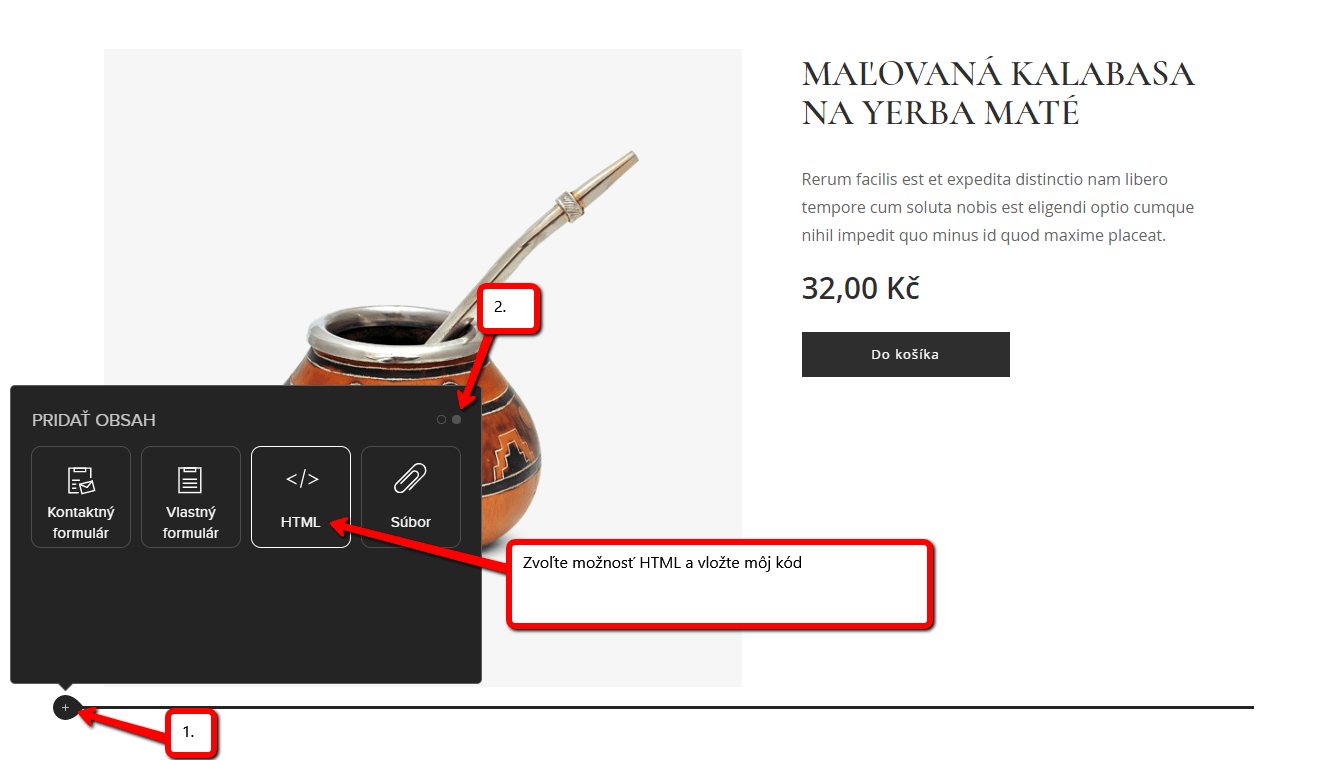
Tällä tavalla pystyt lisäämään minun koodin jokaiselle tuotesivulle.
Lisäämällä koodin jokaiselle tuotesivulle poistat tuotesivulta tuotehintaa ja painiketta ”Lisää ostoskoriin”.
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022