Kuinka piilottaa ”Kaikki tuotteet” -kokoelma Webnoden tuoteluettelosta?
Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
olemme osoittaneet, kuinka helppoa on ”piilottaa” jotain Webnodessa.
Tässä artikkelissa opit, kuinka voit helposti poistaa kaikkien tuotteiden kokoelman Webnoden luettelon suodattimesta.
Kysymys siitä, onko tämä kokoelman mahdollista piilottaa Webnodessa, tuli ilmaiseen Webnode-tukikeskukseeni.
Kyllä se on mahdollista – se voidaan asettaa valmiiksi valmistetulla koodilla 🙂
Tehdään se!
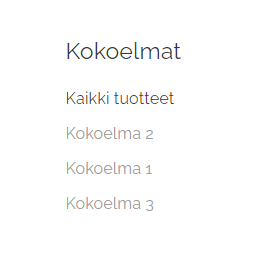
Esikatsele verkkosivustoa, jonka kategoria on poistettu, kaikki tuotteet:
Yksinkertainen opetusohjelma: ”Kaikki tuotteet” -kategorian piilottaminen tuoteluettelosta (suodatin)
- Tilaa uutiskirjeeni ja hanki valmiiksi valmisteltu koodi. Lisäät sen verkkosivustollesi ja poistat siten kategorian ”Kaikki tuotteet” verkkokauppasi julkaistusta versiosta.

Subscribe To Our Wpromotions News
Join our mailing list to receive the latest news and updates from our team and get the code.
You have Successfully Subscribed!
2. Kirjaudu sisään web-muokkausohjelmaan Webnodessa ja liitä valmiiksi valmistettu koodi verkkosivustollesi.
Voit valita kahdesta vaihtoehdosta koodin liittämiseen – valitse seuraavista vaihtoehdoista riippuen siitä, minkä Premium-paketin olet maksanut Webnodella.
1. Olen ostanut Premium-paketin Standard, Profi tai Business
Jos olet ostanut Standard-, Profi tai Business Premium -palvelut Webnodesta, voit liittää koodin sivuston kaikille sivuille yhdellä liittämällä.
Klikkaa editorin yläreunassa ”Asetukset” – ”Kotisivun asetukset” – ”Kotisivun ylä- ja alatunniste” – ”Mukautettu HTML ylätunnistekoodi”.
Olet valmis – ”Kaikki tuotteet” -luokka ei enää näy sivuston JULKAISTU-versiossa.
2. Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Jos sinulla on ilmainen versio luotu verkkosivusto tai olet ostanut Limited/Premium Mini-paketin,
sinun on lisättävä koodi kunkin sivun otsikkoon erikseen.
Liitä koodi jokaiselle sivuston sivulle, jolla sinulla on tuoteluettelo.
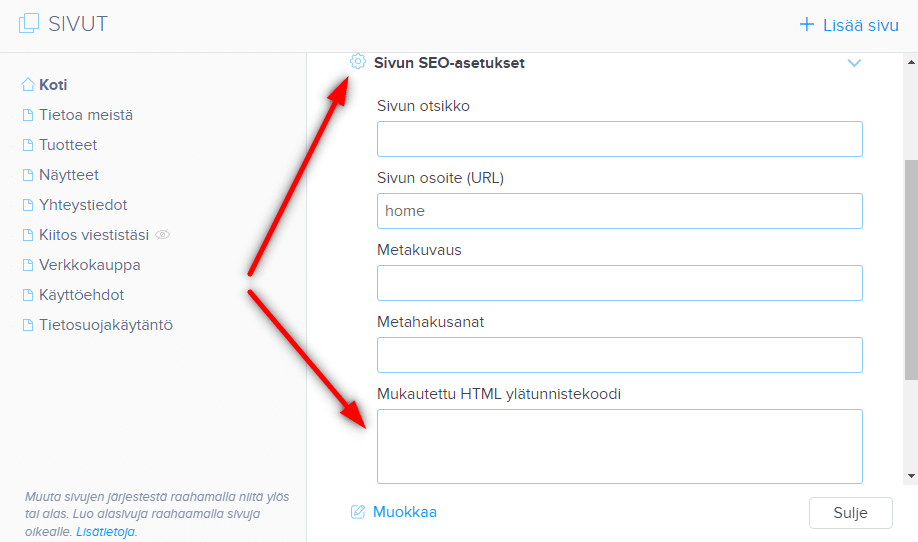
Liitä koodi osioon ”Sivut” – ”Valitse sivu, jolla sinulla on tuoteluettelo” – ”Sivun SEO-asetukset” – ”HTML-ylatunnistekoodi”.
Hyvin tehty – olen iloinen, että lopetit lukemisen, ja toivon, että pystyit poistamaan luokan.
Jos koodi ei toimi sinulle, kirjoita minulle kommentti tai viesti ja lähetä minulle projektisi nimi Webnodessa. Katson ja muokkaan koodiasi tarvittaessa.
Toivotan sinulle onnea liiketoiminnassa ja paljon hauskaa PARAS VERKKOSIVUSTON RAKENNISTAJA – WEBNODE -sovelluksen kanssa.
Lisää mahtavia oppaita

Kuinka lisätä lyijykynäanimaatio (kirjoita&pyyhkäise) kotisivustoon
Haluatko houkutella yleisöäsi? Haluatko parantaa verkkosivustoasi? Olen luonut sinulle koodin, jonka avulla voit näyttää kirjoituskynän animaation verkkosivustollasi tai verkkokaupassasi WEBNODEssa. Voit valita koodiin oman tekstisi niin, että kynä...

Kuinka yhdistää oma verkkotunnuksesi tai aliverkkotunnuksesi Webnodeen? Aseta DNS-tietueet helposti
Haluatko muuttaa "webnode" -sivuston URL-osoitteen omaksi verkkotunnukseksi, esim. "verkkotunnukseni.fi" tai "verkkokauppa.verkkotunnukseni.fi"? Oman verkkotunnuksen käyttö sisältyy Premium-paketteihin: Limited, Mini, Standard, Profi ja Business. Kun...

Kuinka linkität Instagramisi Webnoden verkkosivustoon?
VideotutJoten, haluatko NÄYTTÄ nykyiset valokuvasi Instagramistasi Webnode-verkkosivustollasi? Opetusohjelmassa Kuinka lisätä sosiaalisten verkostojen kuvakkeita (FB ja Instagram) Webnode-verkkosivuston yläosaan? Näytin sinulle hyvin yksinkertaisen...

Kuinka lisätä putoavia konfettia verkkokauppaasi
Kuinka lisätä animaatiota – putoavaa konfettia Webnode-sivustoille?Sain Webnoden ilmaisesta tuesta kysymyksen, onko mahdollista lisätä animaatio putoavista konfetista Webnoden verkkosivuille. Kyllä, se on mahdollista – kaikille, jotka etsivät "putoavia konfettia...

Kuinka nimetä uudelleen WEBNODE-verkkokaupan OSTOSKORI painike
Haluatko muuttaa Webnoden verkkokaupan ostoskorin nimen muotoon "Oma ostoskori"? Yksinkertaisen opetusohjelmani avulla pystyt varmasti tekemään sen. Tilaa vain uutiskirjeeni – William Promotions News – ja hanki valmiiksi valmisteltu koodi. ...

Hakukentän lisääminen Webnoden kotisivulle tai verkkokauppaan
Haluatko hakukentän (hakupalkin) verkkokauppaasi/kotisivustolle WEBNODE:lla?Etsitkö yksinkertaista ja tyylikästä hakukenttää, jonka voit sijoittaa Webnoden kotisivustollesi tai verkkokauppaasi?Video-tutorialVideotutorial is only in Slovak language.Opetusohjelmassa...

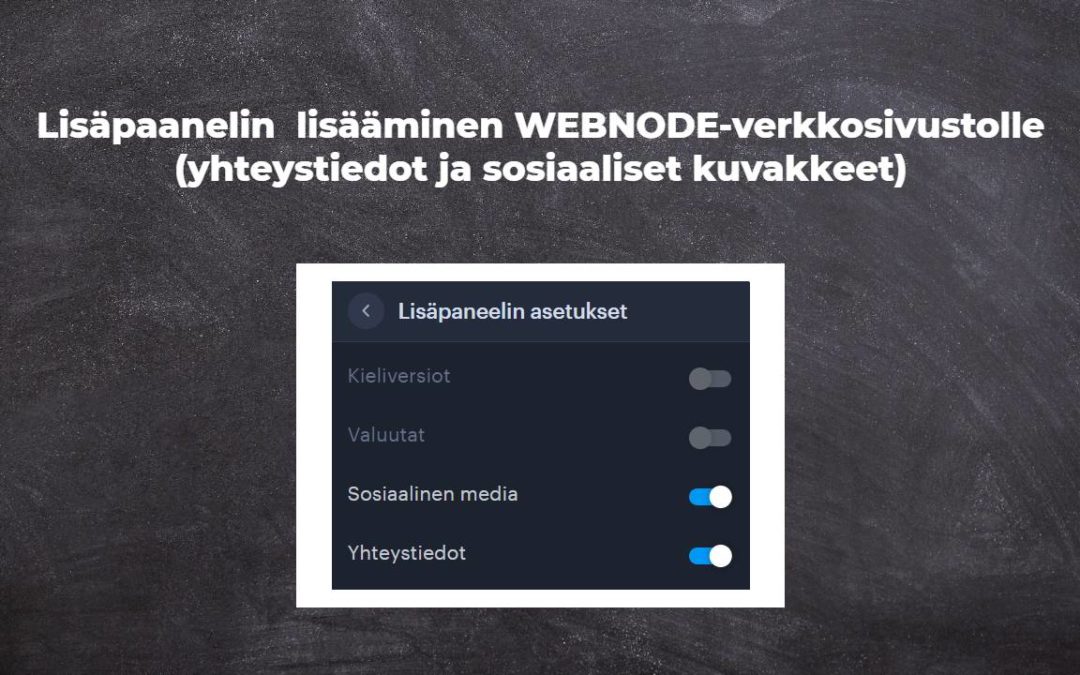
Lisäpaanelin lisääminen WEBNODE-verkkosivustolle (yhteystiedot ja sosiaaliset kuvakkeet)
Voit helposti lisätä yläpalkin yhteystiedoilla, sosiaalisten verkostojen kuvakkeilla tai valuutan vaihtuminen (verkkokaupassa) tai verkkosivuston kielenvaihtajan (liput).Webnode Ilmaiset -uutisissamme puhuin UUDEN Premium Business-paketin 5 uudesta ominaisuudesta ja 6...

5 uutta mahtavaa ominaisuutta UUDEN verkkokaupan Premium Business-paketin-palvelusta WEBNODEssa
WEBNODE-KATSAUS VERKKOKAUPAN BUSINESS PAKETISTA WEBNODE:ssa Miksi uutta Webnode Business Premium -pakettia pitäisi KOKEILE NYT?Katsotaanpa erittäin suosittua verkkokauppasivustojen rakentajaa WEBNODEa ja sen uutta Premium-pakettia. Uusi Premium Business...

6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022