Kuinka piilottaa “Kaikki tuotteet” -kokoelma Webnoden tuoteluettelosta?
Opetusohjelmassa Kuinka piilottaa ostoskori Webnoden verkkokaupassa? ja Kuinka piilottaa (poistaa) julkaisupäivä Webnode-blogi kirjoituksista
olemme osoittaneet, kuinka helppoa on “piilottaa” jotain Webnodessa.
Tässä artikkelissa opit, kuinka voit helposti poistaa kaikkien tuotteiden kokoelman Webnoden luettelon suodattimesta.
Kysymys siitä, onko tämä kokoelman mahdollista piilottaa Webnodessa, tuli ilmaiseen Webnode-tukikeskukseeni.
Kyllä se on mahdollista – se voidaan asettaa valmiiksi valmistetulla koodilla 🙂
Tehdään se!
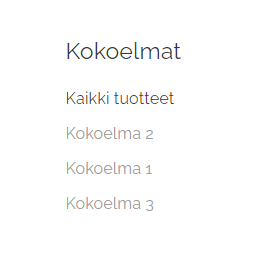
Esikatsele verkkosivustoa, jonka kategoria on poistettu, kaikki tuotteet:
Yksinkertainen opetusohjelma: “Kaikki tuotteet” -kategorian piilottaminen tuoteluettelosta (suodatin)
- Tilaa uutiskirjeeni ja hanki valmiiksi valmisteltu koodi. Lisäät sen verkkosivustollesi ja poistat siten kategorian “Kaikki tuotteet” verkkokauppasi julkaistusta versiosta.
2. Kirjaudu sisään web-muokkausohjelmaan Webnodessa ja liitä valmiiksi valmistettu koodi verkkosivustollesi.
Voit valita kahdesta vaihtoehdosta koodin liittämiseen – valitse seuraavista vaihtoehdoista riippuen siitä, minkä Premium-paketin olet maksanut Webnodella.
1. Olen ostanut Premium-paketin Standard, Profi tai Business
Jos olet ostanut Standard-, Profi tai Business Premium -palvelut Webnodesta, voit liittää koodin sivuston kaikille sivuille yhdellä liittämällä.
Klikkaa editorin yläreunassa “Asetukset” – “Kotisivun asetukset” – “Kotisivun ylä- ja alatunniste” – “Mukautettu HTML ylätunnistekoodi“.
Olet valmis – “Kaikki tuotteet” -luokka ei enää näy sivuston JULKAISTU-versiossa.
2. Minulla on ilmainen verkkosivusto tai olen ostanut Limitedin tai Premium Mini-paketin.
Jos sinulla on ilmainen versio luotu verkkosivusto tai olet ostanut Limited/Premium Mini-paketin,
sinun on lisättävä koodi kunkin sivun otsikkoon erikseen.
Liitä koodi jokaiselle sivuston sivulle, jolla sinulla on tuoteluettelo.
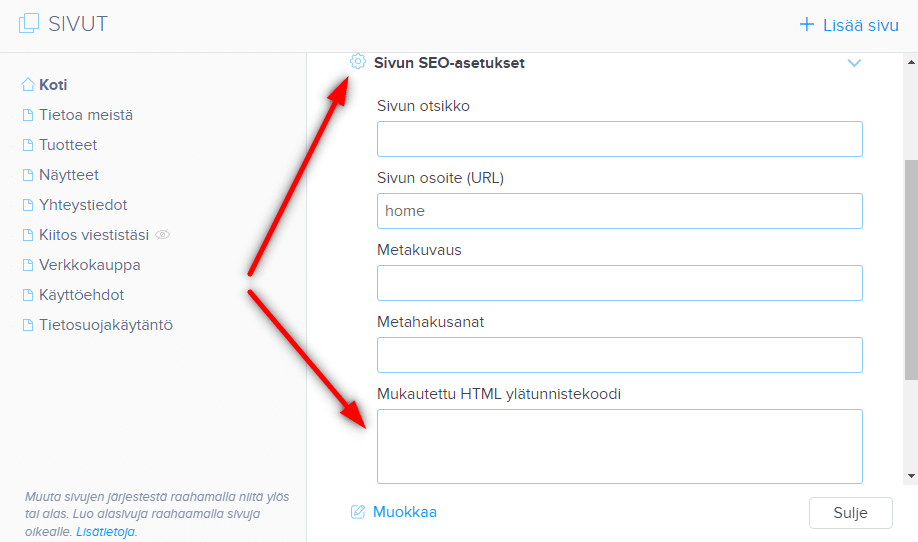
Liitä koodi osioon “Sivut” – “Valitse sivu, jolla sinulla on tuoteluettelo” – “Sivun SEO-asetukset” – “HTML-ylatunnistekoodi”.
Hyvin tehty – olen iloinen, että lopetit lukemisen, ja toivon, että pystyit poistamaan luokan.
Jos koodi ei toimi sinulle, kirjoita minulle kommentti tai viesti ja lähetä minulle projektisi nimi Webnodessa. Katson ja muokkaan koodiasi tarvittaessa.
Toivotan sinulle onnea liiketoiminnassa ja paljon hauskaa PARAS VERKKOSIVUSTON RAKENNISTAJA – WEBNODE -sovelluksen kanssa.
Lisää mahtavia oppaita

Kuinka luon verkkokaupan kauppa- ja palautusehdot LEGITO:n avulla
Tarvitsetko kauppa- tai palautusehdot sivustolle tai verkkokaupalle? Online lakiasiakirjoiden Legito avulla säästät rahaa! Itse käytän tätä palvelua ja voin sitä lämpimästi suositella. Se kannattaa. ***Palvelun symbolinen hinta on 6,9 € per 1 asiakirja...

3 helppoa tapaa MP3-soittimen lisäämiseen sivuille
Etsitkö helppoa tapaa MP3-soittimen lisäämiseen Webnode-sivuille? Tässä oppaassa esitämme 3 helppoa tapaa (ilmaiseksi). 1.Ensimmäinen tapa on käyttää toimintoa suoraan Webnode-editorissa. Klikkaa “+” ja “Tiedosto“. MP3 käynnistyy uudessa ikkunnassa. Voit...

Kuinka lisään www-sivun yritysluetteloon Google My Business -palvelulla
Ohjeet rekisteröintiin Google My Business -yritysluetteloon. **Palvelu on täysin ilmainen. Rekisteröinti My Business -yritysluetteloon on loistava tapa, kuinka voit näyttää yritystäsi Google hakukoneessa ja yhdistää sen Google Mapsiin. Tämä opas kuvailee,...

Kuinka voin vaihtaa Facebookissa jaetun linkin kuvan
Eikö kuva näy oikein kun jaat linkin Facebookissa? Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan....

Kuinka vaihdan sivun, artikkelin tai tuotteen URL-osoitteen Webnodella
Haluatko vaihtaa Webnode-sivun URL-osoitteen? Tämä opas kertoo, kuinka vaihdetaan sivun, artikkelin tai tuotteen URL-osoite. 1. Sivun URL-osoitteen vaihto. Klikkaa ”Sivut” editorin yläpalkissa, valitse sivu ja sitten ”Sivun SEO-asetukset”. Kirjoita uudelleen...

Kuinka lisään Webnode-sivuilleni lumisaden animaation HTML-koodi
Haluatko parantaa Webnode-sivusi lumisade animaatiolla? Se on helppoa! Tämä opas kertoo, kuinka lisäät online lumisadetta. Helposti ja ilmaiseksi. Lue lisää! #Aloitetaan! 1. Kirjaudu sisään Webnode-sivusi editoriin ja lisää lla oleva HTML-koodi osioon...

Kuinka lisään Webnodella GIF-kuvan
Haluatko lisätä Webnode-sivuillesi GIF-kuvan? Webnode-järjestelmä ei tue gifejä, jos niitä lisätään kuvana. Sen takia sinun tulee ensin ladata haluttu GIF-kuva tälle sivulle ja näin saada kuvan URL-osoite. Lisää saatu URL-osoite koodiin ja sitten lisää HTML-koodi...

Kuinka helposti muokkaan 404-virhesivun sisältöä Webnodella
Haluatko muokata 404-sivua (page not found) Webnodella? Tämä opas kuvailee, kuinka pystyt muokkaamaan 404-sivua Webnodella. 404-virhesivu on tärkeä, mikäli joku linkki sivuillasi ei ole enää toiminnassa. Virhesivu tulee näkyviin aina kun kävijä vierailee jo ei...

Kuinka lisään sivulle Google Custom Search hakukenttä
Kuinka lisään sivulle Google Custom Search hakukenttä Haluatko ilmaisen web-hakukoneen? Lisää kotisivuillesi Google – Custom Search Engine hakukenttä Seuraa nämä vaiheet: Tarkista, että kotisivusi on vahvistettu Ennen kun aloitat hakukentän luontia,...
Oliko tästä oppaasta apua?
Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022