Eikö kuva näy oikein kun jaat linkin Facebookissa?
Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan.
Toimimaton kuva – esimerkki:


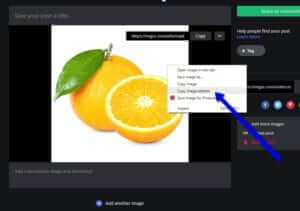
1. Valitse kuva.
Valitse kuva, jota haluat jaetun linkin yhteydessä näyttää. Kuvan koon ei pitäisi ylittää 8 Mt.
Voit löytää ilmaisia kuvia kuvapankista, kuten esim. https://pixabay.com tai https://www.pexels.com/.

Klikkaa sitten kuvaa oikealla klikkauksella ja kopioi kuvan URL-osoite.

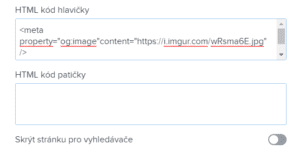
3.Muokkaa HTML-koodi.
Lisää kuvasi URL-osoite koodiin ”URL-OSOITE” sijaan.
| <meta property="og:image" content="URL-ADDRESS" /> |
4. Lisää koodi sivun HTML-ylätunnisteeseen.
Klikkaa ”Sivut” editorin yläpalkissa ja valitse sitten sivu, jonkun jakamiskuvan haluat vaihtaa, ”Sivun SEO-asetukset” ja ”Mukautettu HTML ylätunnistekoodi”.
Lisää koodi ja julkaise muutokset.

VINKKI: Jos sinulla on Webnodelta ostetut Premium palvelut (Standard tai Profi) voit lisätä HTML-koodin jokaiseen sivuun sivustollasi.
Tämä tarkoittaa sitä, että minkä vain sivuston sivun jakaessa ilmestyy sama kuva.
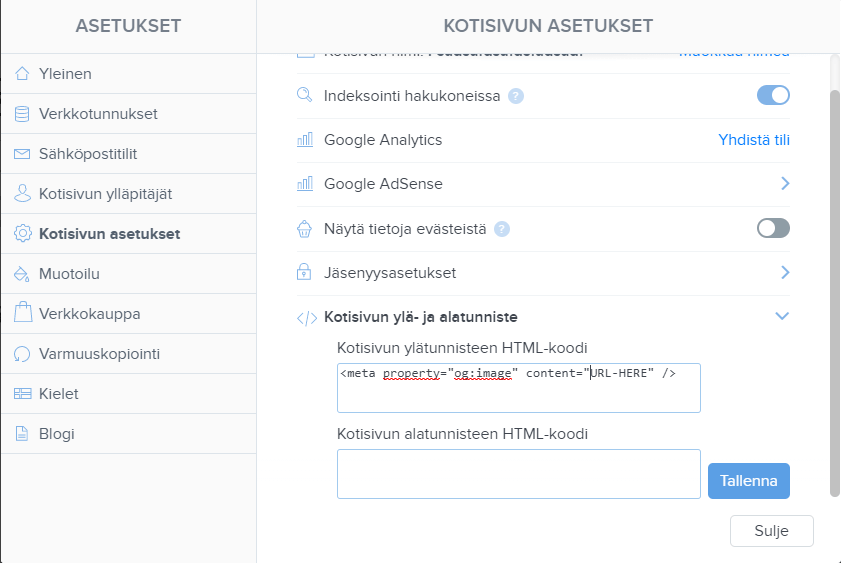
Klikkaa ”Asetukset” – ”Kotisivun asetukset” – ”Mukautettu HTML ylätunnistekoodi” ja lisää koodi:
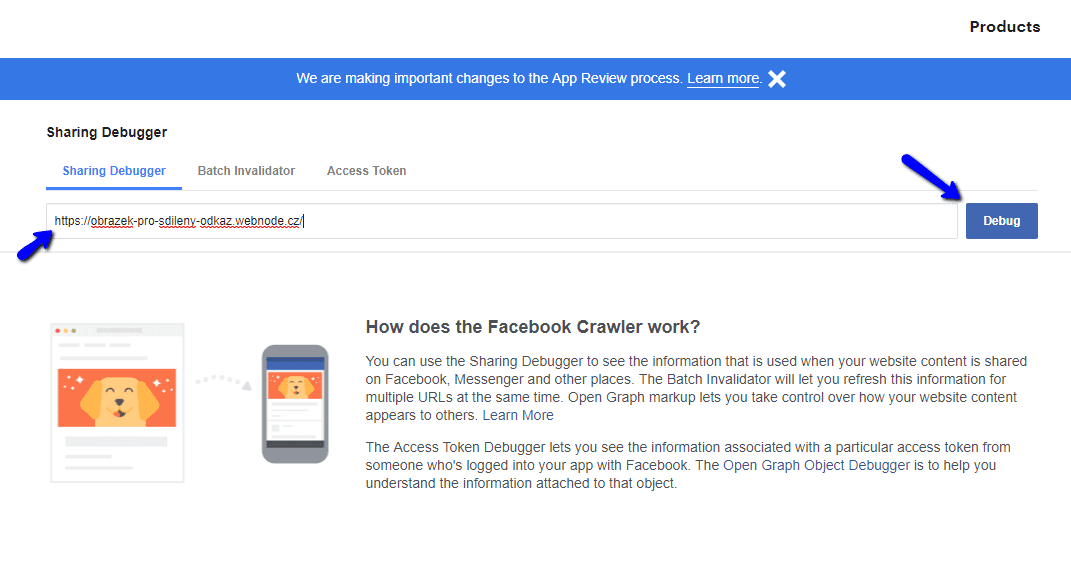
5. Jatka sivulle Sharing Debugger
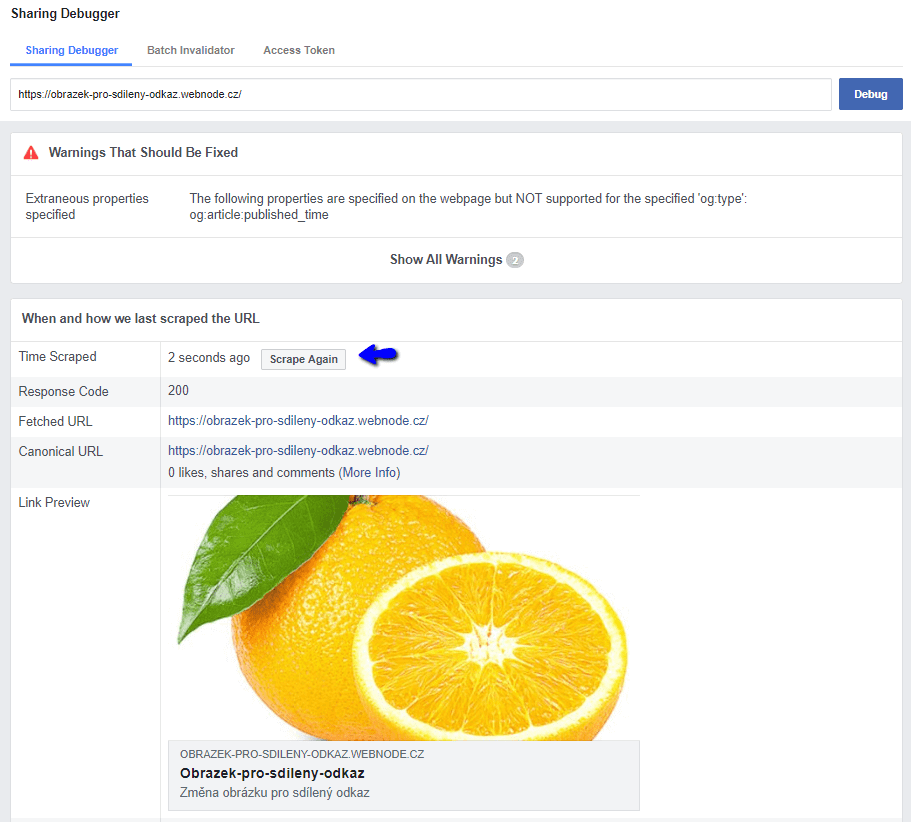
Syötä sivustosi URL-osoite Sharing Debugger -sivulla ja jatka vaihtoehdolla ”Debug”. Löydät jaetun linkin esikatselun sivun alapuolelta. Jos kuva ei ole päivittynyt, klikkaa ”Scrape again”.


Valmis 🙂 Sivuston jakaessa tulee nyt kuva näkyviin.
Huom.: Varmistathan kuvan lataamisessa säilytyspaikkaan, että kuvan osoite ei sisällä välilyöntiä. Korvaa tarvittaessa välilyönti viivalla.
Jos kuva sisältäisi sen nimessä välilyönnin, esim. ”Minun logo”, Facebook ei hyväksy kuvaa ja se siis ei tule toimimaan.
Nimeä siis kuva lataamisessa uudelleen, esim. ”minun-logo”.
Lisää mahtavia oppaita
6 suosituinta Webnode-mallia vuonna 2021
6 suosituinta mallia verkkosivuston luomiseen Webnode.fi-sivuston rakennustyökalussaWebnodeN Ilmaiset -uutisissa olemme jo maininneet muutamia mielenkiintoisia asioita Webnode-editorista. Oletko lukenut artikkelin UUDEN Premium-paketin 5 uudesta ominaisuudesta? ...
Kuinka lisään Webnode-sivuille uudelleenmarkkinointikoodin
Kuinka asetan uudelleenmarkkinoinnin Webnodella? Ja minne lisään uudelleenmarkkinointi koodin? Ohjeessa ”Kuinka lisään Webnodella konversiokoodin” esittelin teille helpon ohjeen konversioseurannan konversiokoodin lisäämiseen. Katsotaan nyt yhdessä seuraava...
Kuinka asetan Webnodella valikon välilehden ohjauksen URL-osoitteelle
Etsitkö tapaa, kuinka voisit ohjata Webnode-sivusi asiakkaan valikon avulla sivuille, joka ei sijaitse Webnodella? Ei hätää. Aloitetaan! 1. Luo valikossa uusi sivu. 2. Muokkaa alla oleva koodi seuraavasti: Rivillä nr. 2 voit muokata...
Kuinka näytän ja piilotan tekstiä klikkaamalla painiketta “Lisää tekstiä”?
Onko sinulla kotisivuillasi liikaa tekstiä ja haluat tekstin näytä/piilota klikkaamalla tekstiä, esim. ”Lisätietoa”? Lue lisää ... Jos kotisivuillasi on paljon tekstiä ja haluat tekstin tyylikkäästi piiloon tai näkyviin klikkaamalla esim. Lisää-painiketta,...
Kuinka luon oman logon ILMAISEKSI!
Hakuatko oman logon yrityksellesi tai kotisivuillesi? 1. Tämä linkki ohjaa sinut Logo Maker -sivuille. 2. Valitse toimintasi ala. Klikkaa “NEXT”. 3. Valitse uuden logosi tyyli. Klikkaa “NEXT”. 4. Syötä yrityksesi nimi ja iskulause. 5. Valitse...
Kuinka lisään Webnode-sivuilleni keskustelufoorumin (DISQUS)
Video tutorial (ENGsubtitles)Ohje keskustelufoorumin luomiseen disqus.com:n avulla Tämä opas kertoo, kuinka lisäät Webnode-sivuillesi keskustelufoorumin, jolloin kotisivusi vierailijat voisivat lisätä sivuille kommenteja. Käytämme siihen ulkopuolisen...
Kuinka lisään sivuilleni “Alkuun“ -painikkeen
Videotutorial (english subtitles)Etsitkö tapaa painikkeen “Alkuun” (Back to top button) lisäämiseen Webnode-kotisivuillesi? Opas ”Kuinka lisään ankkurilinkin” kertoi siitä, kuinka pystymme ohjaamaan vierailijan tietylle paikalle sivuilla. Ankkurilinkkiä voidaan...
Kuinka asetan sähköpostimarkkinoinnin Webnodella MailChimpin avulla
Haluatko helposti lisätä sähköpostimarkkinoinnin Webnodella? Haluatko lisätä sivuillesi ponnahdusikkunan (pop-up) sähköpostiosoitteiden keräämiseen? Lähetä asiakkaillesi uutisia automatisoidun MailChimp-ohjelman kautta. Voit käyttää palvelua ilmaiseksi,...
Kuinka lisään kyselylomakkeen Webnode-sivuille
Haluatko lisätä Webnode-sivuille kyselylomakkeen?Ilmainen verkkokyselylomake on yksi yleisimmistä tavoista, kuinka voit saada palautetta sivuston kävijöiltä. Ilman palautetta on vaikea sanoa, vaikutatko asiakkaisiisi oikein ja kannattaako liiketoimintasi. Voit...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2025
- Kuinka nimetä ”Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022