Eikö kuva näy oikein kun jaat linkin Facebookissa?
Jos jaat Facebookissa linkini, voi käydä niin, että linkin yhteydessä ei tule mikään kuva näkyviin tai ilmestyy väärä kuva. Saat selville seuraavassa muutamassa vaiheessa, kuinka helposti vaihdat jaetun linkin kuvan.
Toimimaton kuva – esimerkki:


1. Valitse kuva.
Valitse kuva, jota haluat jaetun linkin yhteydessä näyttää. Kuvan koon ei pitäisi ylittää 8 Mt.
Voit löytää ilmaisia kuvia kuvapankista, kuten esim. https://pixabay.com tai https://www.pexels.com/.

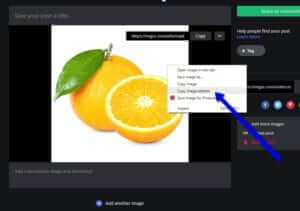
Klikkaa sitten kuvaa oikealla klikkauksella ja kopioi kuvan URL-osoite.

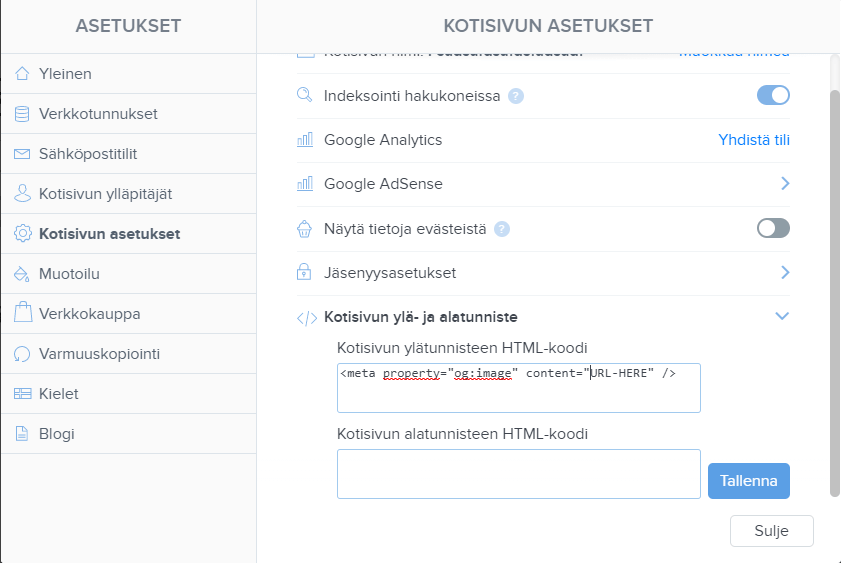
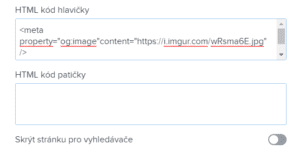
3.Muokkaa HTML-koodi.
Lisää kuvasi URL-osoite koodiin ”URL-OSOITE” sijaan.
4. Lisää koodi sivun HTML-ylätunnisteeseen.
Klikkaa ”Sivut” editorin yläpalkissa ja valitse sitten sivu, jonkun jakamiskuvan haluat vaihtaa, ”Sivun SEO-asetukset” ja ”Mukautettu HTML ylätunnistekoodi”.
Lisää koodi ja julkaise muutokset.

VINKKI: Jos sinulla on Webnodelta ostetut Premium palvelut (Standard tai Profi) voit lisätä HTML-koodin jokaiseen sivuun sivustollasi.
Tämä tarkoittaa sitä, että minkä vain sivuston sivun jakaessa ilmestyy sama kuva.
Klikkaa ”Asetukset” – ”Kotisivun asetukset” – ”Mukautettu HTML ylätunnistekoodi” ja lisää koodi:
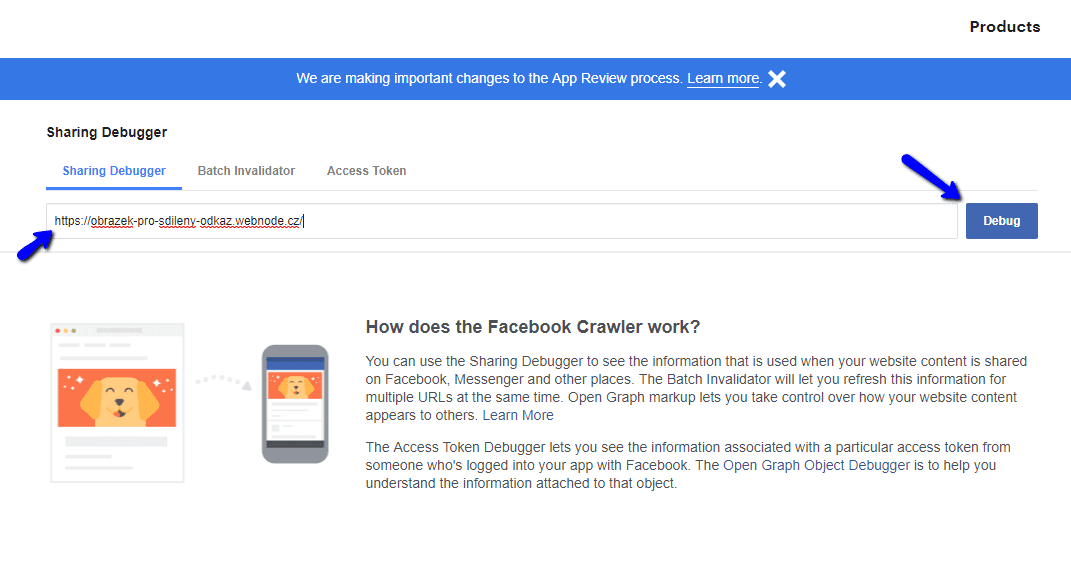
5. Jatka sivulle Sharing Debugger
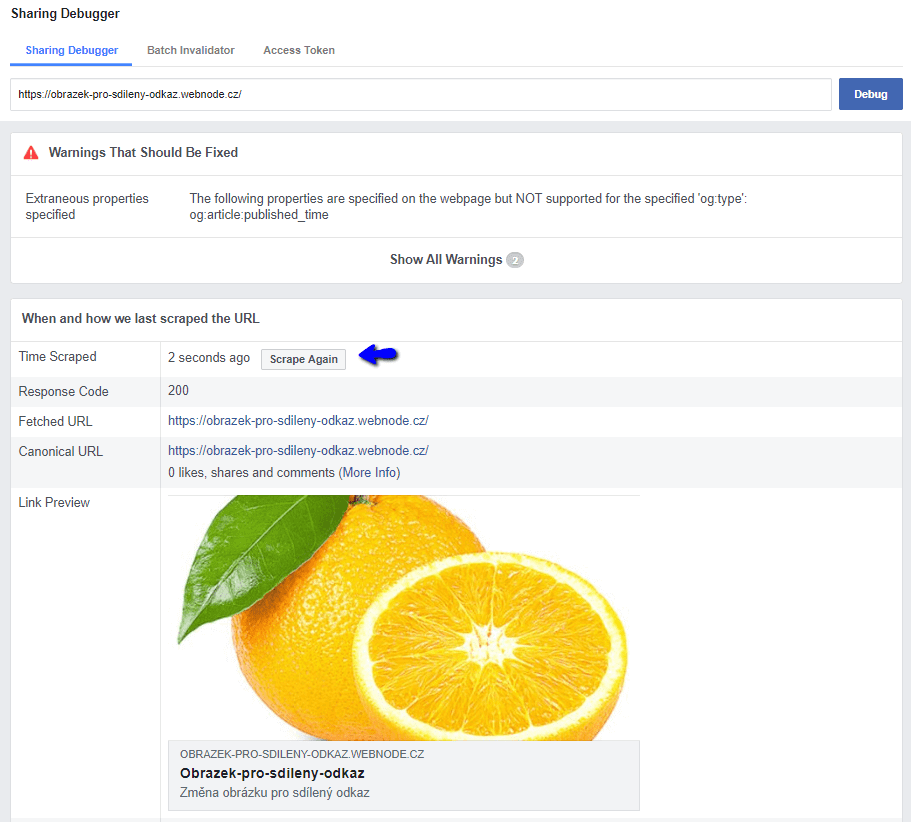
Syötä sivustosi URL-osoite Sharing Debugger -sivulla ja jatka vaihtoehdolla ”Debug”. Löydät jaetun linkin esikatselun sivun alapuolelta. Jos kuva ei ole päivittynyt, klikkaa ”Scrape again”.


Valmis 🙂 Sivuston jakaessa tulee nyt kuva näkyviin.
Huom.: Varmistathan kuvan lataamisessa säilytyspaikkaan, että kuvan osoite ei sisällä välilyöntiä. Korvaa tarvittaessa välilyönti viivalla.
Jos kuva sisältäisi sen nimessä välilyönnin, esim. ”Minun logo”, Facebook ei hyväksy kuvaa ja se siis ei tule toimimaan.
Nimeä siis kuva lataamisessa uudelleen, esim. ”minun-logo”.
Lisää mahtavia oppaita
Koodi oikean painikkeen klikkauksen estämiseen
Haluatko estää sisällön kopioinnin sivuiltasi? Tämän koodin avulla pystyt estämään hiiren oikean klikkauksen sivuillasi, joten vierailijat eivät pysty kopioimaan tekstiä. 1. Kirjaudu sisään Webnoden editoriin ja lisää alla oleva koodi sivun sen ylätunnisteeseen,...
Kuinka lisään sivulle Google-kalenterin
Google-kalenteri – erinomainen apu ajan hallintaan Google-kalenteri on web-sovellus aikasi hallintaan. Tässä ohjeessa kerrotaan kuinka lisäät Google-kalenterin Webnode-sivuille. Ensimmäinen vaihe on tilin luominen Googlella – täällä. 2. Googlen...
Koodi uudelleenohjaukseen (redirect)
Mietitkö kuinka voisit automaattisesti ohjata kotisivusi vierailijan toiselle sivulle? (URL-osoitteelle) Ratkaisu on helppo: Muokkaa ja kopioi alla oleva HTML-koodi 🙂 1. Muokkaa koodissa URL-arvo. Syötä koodiin URL-osan tilalle osoite, jolle haluat vierailijan ohjata,...
Kuinka lisään Webnodella linkin sähköpostiin sekä puhelimeen
Tarvitsetko lisätä kotisivulle linkin sähköpostiin tai puhelimeen? Sähköinen viestintä on nopea, yksinkertainen ja yleisimmin käytetty yhteys sinun ja asiakkaiden välillä. Useimmille potentiaalisille asiakkaille on tärkein tekijä aika, mitä voi johtaa sivusiltasi...
Kuinka vaihdan yhteydenottolomakkeen sähköpostin Webnodella
Tarvitsetko vaihtaa yhteydenottolomakkeen sähköpostin? Sähkopostiksi Webnoden yhteydenottolomakkeessa on automaattisesti asetettu se sähköposti, jota käytät kirjautuessasi sisään Webnodelle. Mikäli haluat vaihtaa lomakkeen sähköpostin, seuraa näitä ohjeita:...
Kuinka luon ankkurilinkin
Video Tutorial with ENGLISH subtitles Ankkurilinkki toimii linkkinä yhden sivun sisällä. Linkki siis ei avaa toista sivua, vaan ohjaa toiselle paikalle samalla sivulla. Ankkurilinkin (kirjanmerkin) tekeminen koostuu kahdesta vaiheesta: Luo ensin kirjanmerkki,...
Oliko tästä oppaasta apua? Lähetä se ystävillesi 🙂
- Webnode kokemuksia - 1.1.2023
- Kuinka nimetä “Lisää ostoskoriin” -painike uudelleen Webnode-verkkokaupassa - 30.5.2022
- Tarvitsetko tehokkaan ajanvarausjärjestelmän? - 28.2.2022